如何运用百度地图SDK进行开发(一)初级篇
版本:BaiduSDK 2.12 (旧版本)(3.0以上版本由于昨天申请SDK总出问题以后再记录)
创新互联-专业网站定制、快速模板网站建设、高性价比元氏网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式元氏网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖元氏地区。费用合理售后完善,十年实体公司更值得信赖。
首先,来到百度地图API首页:http://developer.baidu.com/map/
开发--->Android开发--->Android地图SDK,点进去后,在左侧有个导航栏,点击 获取密钥,根据相关提示获取key,开发中要用到,这里不过多讲解。
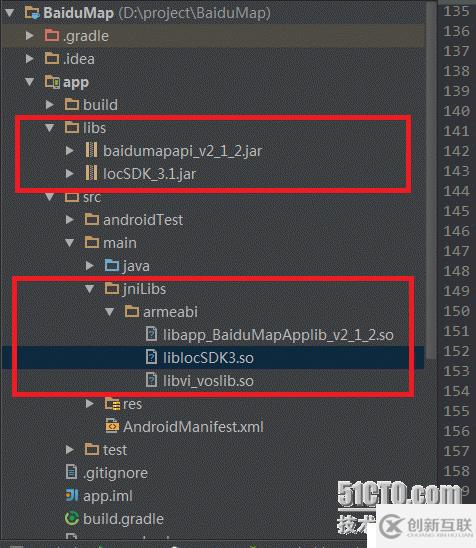
点击相关下载,下载最新的Android地图SDK,解压后获得
往下看,点击开发指南--->配置环境发布,找到Android Studio工程配置方法,根据提示进行操作(这里由于讲的是旧版本2.12,与新版本略有差别,所以我截图下来)。

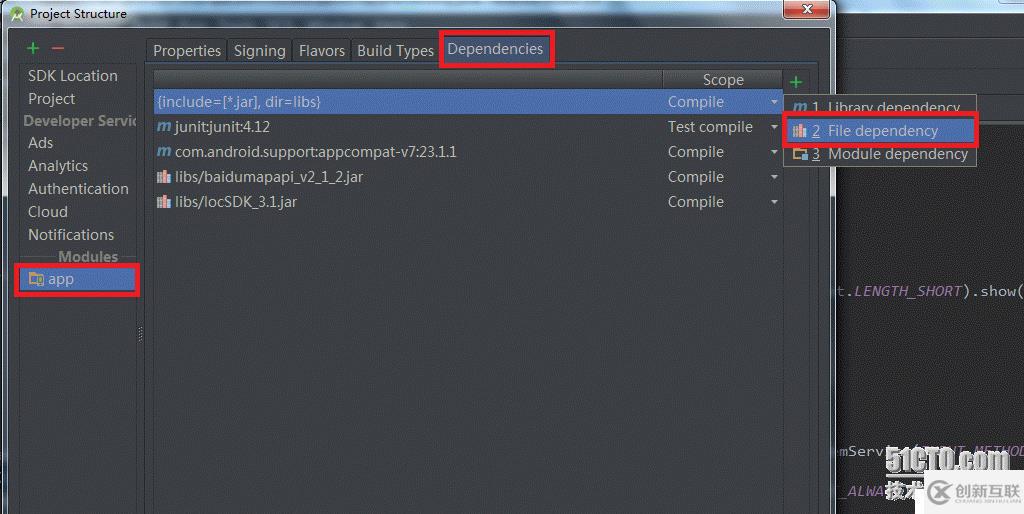
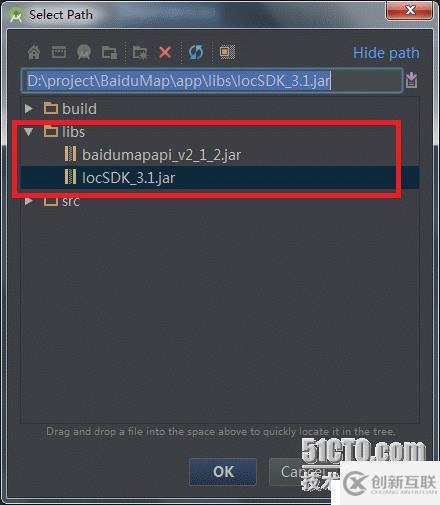
之后把jar包加入到项目中


2个jar包都要加入,之后软件会自动进行编译,等待编译结束后就可以开始使用了。
代码部分:
(1)在布局中添加组件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <com.baidu.mapapi.map.MapView android:id="@+id/mapView" android:layout_width="match_parent" android:layout_height="match_parent" /> <Button android:id="@+id/btn_main_open" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="打开软键盘" android:onClick="click"/> </RelativeLayout>
(2)在配置文件中添加相关权限
<!-- gps --> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <!-- wifi --> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <!-- 网络的权限 --> <uses-permission android:name="android.permission.INTERNET" /> <!-- 离线包 --> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!-- 获取手机信息 --> <uses-permission android:name="android.permission.READ_PHONE_STATE" />
(2)在MainActivity中编写代码
public class MainActivity extends AppCompatActivity {
/**
* 百度地图的引擎(管理地图)
*/
private BMapManager manager;
/**
* 显示地图信息的
*/
private MapView mapView;
/**
* 控制地图的:缩放、平移、旋转
*/
private MapController controller;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
* 加载布局之前,首先初始化地图的引擎
*/
initManager();
setContentView(R.layout.activity_main);
/**
* 初始化布局中的mapView
*/
mapView = (MapView) findViewById(R.id.mapView);
/**
* 对控制器初始化
*/
controller = mapView.getController();
/**
* 这里设置初始级别为显示第12级(1.0版本是3-18级别,2.0版本开始3-19个级别)
*/
controller.setZoom(19);
/**
* 这里设置默认显示的中心地带(比如:116.312741(经度),39.979111(纬度))
*/
controller.setCenter(new GeoPoint(39979111, 116312741));
}
private void initManager() {
manager = new BMapManager(this);
manager.init(ContentsUtils.KEY, new MKGeneralListener() {
/**
* 获取网络工作状态
* @param isError 返回状态
*/
@Override
public void onGetNetworkState(int isError) {
if (isError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(getApplicationContext(), "网络连接出错", Toast.LENGTH_SHORT).show();
}
}
/**
*获取许可状态
* @param isError 返回状态
*/
@Override
public void onGetPermissionState(int isError) {
if (isError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(getApplicationContext(), "申请的key出错了", Toast.LENGTH_SHORT).show();
}
}
});
}
/**
* 优化
*/
@Override
protected void onResume() {
super.onResume();
mapView.onResume();
}
/**
* 优化
*/
@Override
protected void onPause() {
super.onPause();
mapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
/**
* 该Activity销毁的时候,把地图显示的view也销毁掉,有助于优化
*/
mapView.destroy();
}
/**
* 这里是根据按键做出相应操作
* @param keyCode
* @param event
* @return
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
switch (keyCode) {
case KeyEvent.KEYCODE_1:
mapView.setSatellite(false);
mapView.setTraffic(false);
break;
case KeyEvent.KEYCODE_2:
mapView.setSatellite(true);
mapView.setTraffic(false);
break;
case KeyEvent.KEYCODE_3:
mapView.setSatellite(false);
mapView.setTraffic(true);
break;
default:
break;
}
return super.onKeyDown(keyCode, event);
}
/**
* 设置按钮,控制软键盘的打开与关闭
*
* @param view
*/
public void click(View view) {
Toast.makeText(MainActivity.this, "打开/关闭键盘", Toast.LENGTH_SHORT).show();
openInputMethod();
}
/**
* 调用软键盘,打开/关闭
*/
public void openInputMethod() {
InputMethodManager imm = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
if (imm.isActive()) {
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
} else {
getSystemService(Context.INPUT_METHOD_SERVICE);
}
}
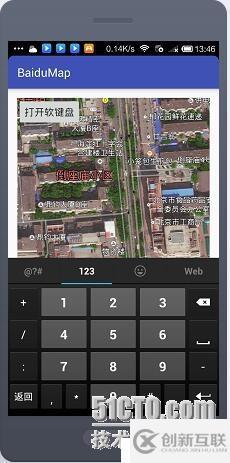
}说明:这里多加了一点功能,就是左上角加个按钮,可以打开/关闭键盘,按键盘的1/2/3键,会分别显示电子地图/卫星地图/实时交通。其他相关操作,代码作了相应注释。
运行效果图:

本文题目:如何运用百度地图SDK进行开发(一)初级篇
当前地址:https://www.cdcxhl.com/article10/iidgdo.html
成都网站建设公司_创新互联,为您提供建站公司、App设计、静态网站、响应式网站、网站排名、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 怎样利用chatGPT快速赚钱? 2023-05-05
- ChatGPT是什么 2023-02-20
- ChatGPT是什么?ChatGPT是聊天机器人吗? 2023-05-05
- 火爆的ChatGPT,来聊聊它的热门话题 2023-02-20
- 爆红的ChatGPT,谁会丢掉饭碗? 2023-02-20
- ChatGPT的应用ChatGPT对社会的利弊影响 2023-02-20
- ChatGPT的发展历程 2023-02-20
- 马云回国,首谈ChatGPT。又是新一个风口? 2023-05-28