如何实现jQueryEasyUI右键菜单变灰不可用效果
本篇文章给大家分享的是有关如何实现jQuery EasyUI右键菜单变灰不可用效果,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
成都创新互联是一家专注于成都网站设计、成都网站制作与策划设计,苏州网站建设哪家好?成都创新互联做网站,专注于网站建设十年,网设计领域的专业建站公司;建站业务涵盖:苏州等地区。苏州做网站价格咨询:13518219792
使用过EasyUI的朋友想必都知道疯狂秀才写的后台界面吧,作为一个初学者我不敢妄自评论它的好坏,不过它确实给我们提供了一个很好框架,只要在它的基础上进行修改,基本上都可以满足我们开发的需要。
知道“疯狂秀才”写的后台界面已经有一段时间了,直到昨天才好好的研究了一下。在测试的过程中,我发现了一个自认为不友好的地方,举个例子:只剩下一个Tab选项卡时,点击“除此之外全部关闭”,接着会弹出两个提示框,提示“后边没有了~~”和“到头了前边没有了~~”。我平时经常使用VS作为开发工具,使用VS的朋友也会注意到,当只有一个页面打开时,右击“Close All But This”是变灰不可用的,我感觉这样更加的人性化。于是,我就试着实现这一功能。“疯狂秀才”给加了注释,所以在研究代码的时候很方便,在这里真的感谢“疯狂秀才”所做的工作。在“outlook2.js”这个文件中有一个函数“tabClose()”,里面清清楚楚的加了这样一条注释 /*为选项卡绑定右键*/。我看到这里就高兴了,要实现我的功能就是在这里面了。
首先,实现“除此之外全部关闭”变灰不可用。
当只打开一个Tab选项卡时,右键菜单里“除此之外全部关闭”就应该变灰不可用,这样可以提示用户没有除这一个选项卡没有其他的选项卡了。程序实现很简单了,只要获得打开Tab选项卡的个数,如果个数为1,那么就把“除此之外全部关闭”变灰不可用就行了。
var tabcount = $('#tabs').tabs('tabs').length; //tab选项卡的个数 if (tabcount <= 1) { $('#mm-tabcloseother').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" }); } else { $('#mm-tabcloseother').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" }); }说明:在Firfox,Google,Opera浏览器里,“disabled”的属性不起作用,所以我加了一个CSS样式,设置了一下它的透明度使它变灰。
第二,实现“当前页右侧全部关闭”变灰不可用。
当一个Tab选项卡的右侧没有选项卡的时候,这个Tab选项卡就应该变灰不可用。程序实现也不难,只要获得最后一个Tab选项卡的标题和当前右键菜单所在的Tab选项卡的标题进行比较,如果一致,就把“当前页右侧全部关闭”变灰不可用。
var tabs = $('#tabs').tabs('tabs'); //获得所有的Tab选项卡 var tabcount = tabs.length; //Tab选项卡的个数 var lasttab = tabs[tabcount - 1]; //获得最后一个Tab选项卡 var lasttitle = lasttab.panel('options').tab.text(); //最后一个Tab选项卡的Title var currtab_title = $('#mm').data("currtab"); //当前Tab选项卡的Title if (lasttitle == currtab_title) { $('#mm-tabcloseright').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" }); } else { $('#mm-tabcloseright').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" }); }第三,实现“当前页左侧全部关闭”变灰不可用。
这个跟第二个相反就行了,获得第一个Tab选项卡的标题和当前Tab选项卡的标题进行比较。
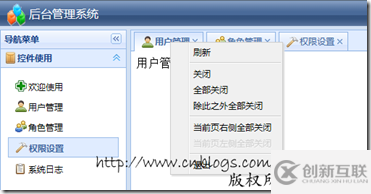
var onetab = tabs[0]; //第一个Tab选项卡 var onetitle = onetab.panel('options').tab.text(); //第一个Tab选项卡的Title if (onetitle == currtab_title) { $('#mm-tabcloseleft').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" }); } else { $('#mm-tabcloseleft').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" }); }最后,实现的效果如下图


图一:除此之外全部关闭 图二:当前页右侧全部关闭

图三:当前页左侧全部关闭
上面实现了三种情况下的变灰不可用的效果,当鼠标放到上面点击,右键菜单就会消失,其实解决的办法也很简单,只要在对应的单击事件里重新绑定右键菜单即可,这里就不给出代码了。
以上就是如何实现jQuery EasyUI右键菜单变灰不可用效果,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注创新互联行业资讯频道。
文章标题:如何实现jQueryEasyUI右键菜单变灰不可用效果
网页地址:https://www.cdcxhl.com/article6/iidgog.html
成都网站建设公司_创新互联,为您提供品牌网站制作、定制网站、手机网站建设、小程序开发、移动网站建设、
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 用户体验剖析:寻觅设计的动因和方向 2017-03-02
- 更好的用户体验的阅读模式 2016-08-08
- 永城SEO网站标题优化要符合用户体验 2020-12-22
- 北京网站建设中 如何获得良好的用户体验? 2021-11-16
- 网站用户体验最差体验你占了几种? 2017-01-29
- 网站SEO优化的核心是用户体验 2022-08-08
- 企业网站建设布局如何影响用户体验度? 2022-05-25
- 提高移动端转化率更多的是注重用户体验 2023-02-01
- 移动端网站建设更要注意用户体验 2021-07-25
- 网站设计一定要遵循用户体验 2022-01-12
- 简单几点让你提高网站的用户体验 2020-07-22
- 装饰公司网站用户体验度优化思路 2021-10-05