详解设置Webstorm利用babel将ES6自动转码成ES5
前言:ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了。Mozilla公司将在这个标准的基础上,推出JavaScript 2.0。ES6的目标,是使得JavaScript语言可以用来编写大型的复杂的应用程序,成为企业级开发语言。但是现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。
我们提供的服务有:做网站、网站制作、微信公众号开发、网站优化、网站认证、荆门ssl等。为成百上千家企事业单位解决了网站和推广的问题。提供周到的售前咨询和贴心的售后服务,是有科学管理、有技术的荆门网站制作公司
今天我就来分享一下,如何配置Webstorm 利用babel将ES6自动转码成ES5。Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。
1.在Webstorm 里新建一个空项目,取名为es6demo.
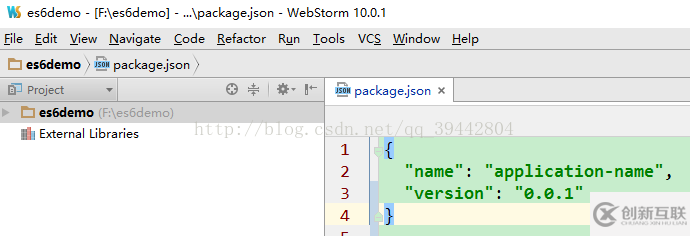
2..然后在根目录下面新建一个package.json,只需要写明两个属性即name和version。

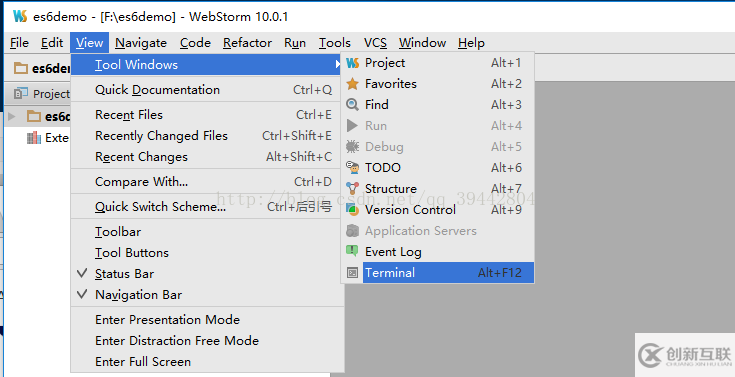
3.打开webstorm的终端(Terminal),快捷键为Alt+F12,安装babel-cli。也可全局安装。
或者这样打开:

安装babel-cli: npm install --save-dev babel-cli
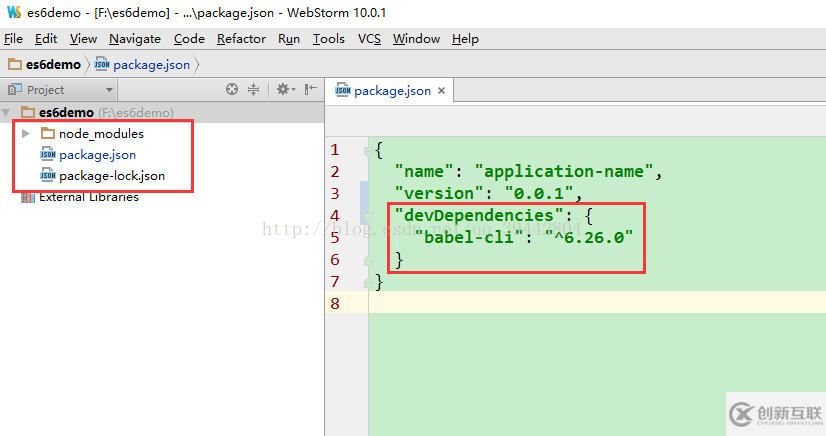
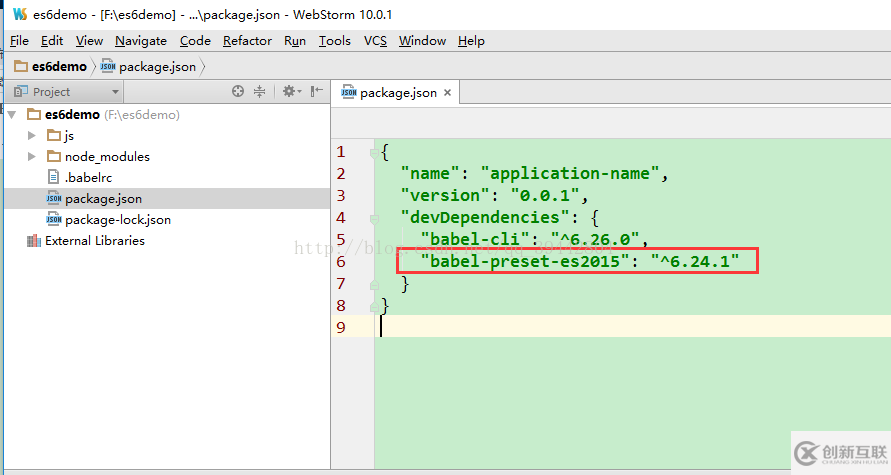
4.安装完babel-cli后,可以看到新生成了一个node_modules文件和一个package-lock.json文件,同时发现package.json文件中多出了
"devDependencies": {
"babel-cli": "^6.26.0"
}
这样一行代码,此代码说明babel-cli已安装成功,形成了依赖。

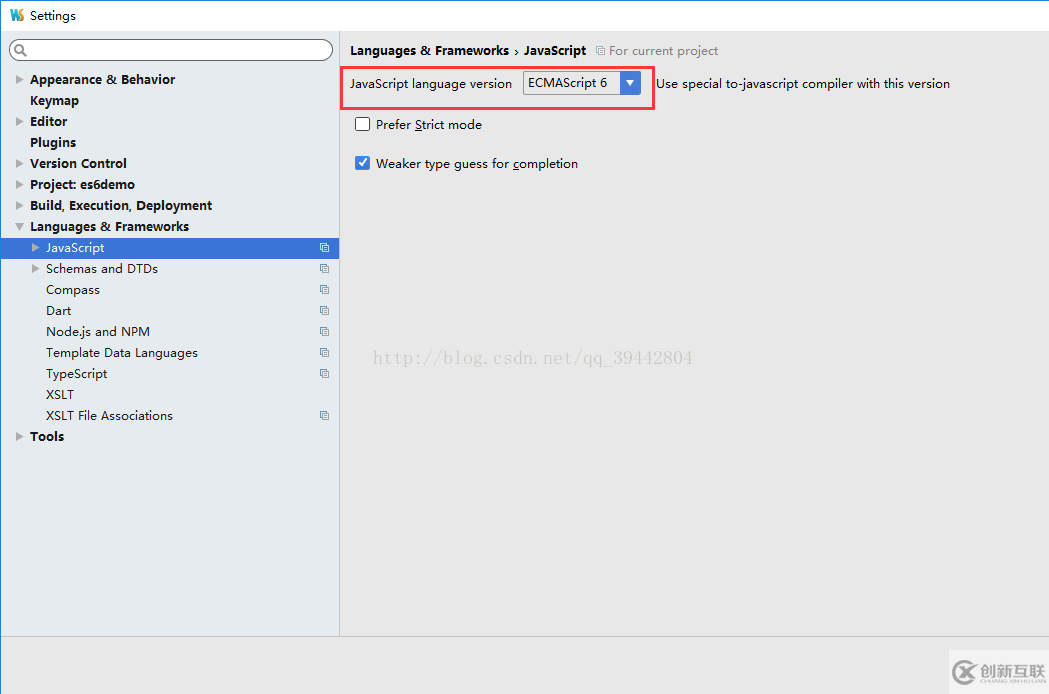
5.然后再Settings->Languages & Frameworks中选择Javascript选项,同时将version版本选择为ECMAScript6即可。

6.再在webstorm的终端(Terminal),安装Babel的preset以正确识别ES6代码,命令如下:
npm install --save-dev babel-preset-es2015
安装完后同时在package.json文件中会多出
"babel-preset-es2015": "^6.24.1" 这样一行代码,说明babel-preset-es2015也成功安装上了。

7.在根目录下面新建一个名为.babelrc文件,内容如下:
{
"presets": [
"es2015"
]
}
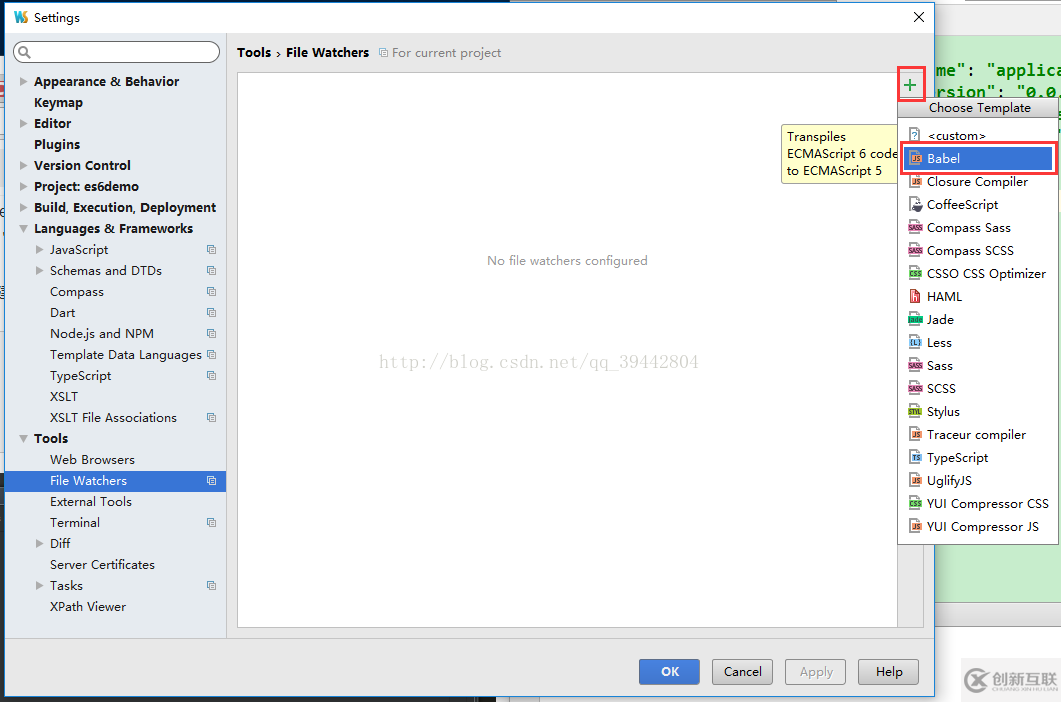
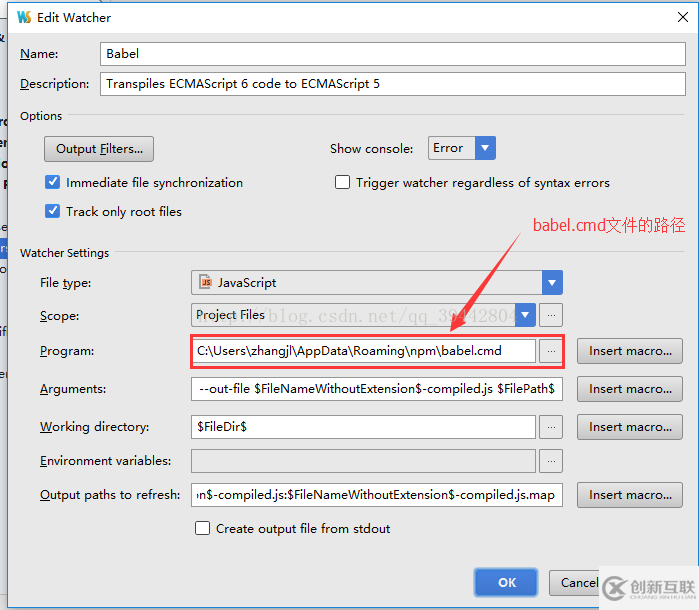
8.设置File Watcher. File--settings--Tools--File Watcher。


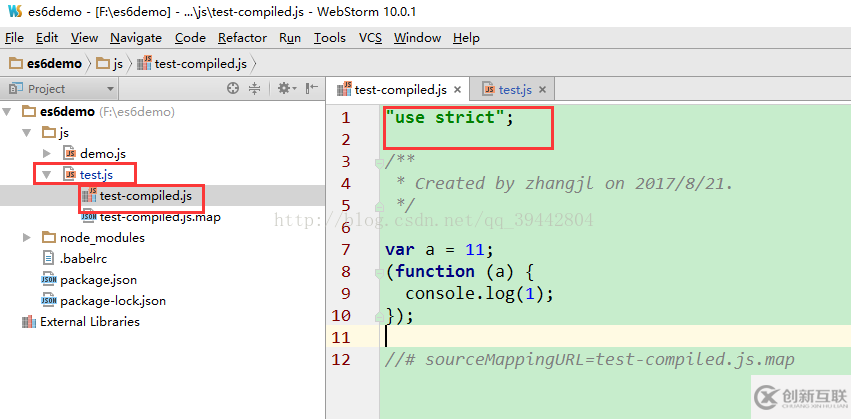
9.创建一个名为test.js,在里面写es6的语法,不再报错。test-compiled.js就是编译成es5的文件,默认是严格模式。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
当前题目:详解设置Webstorm利用babel将ES6自动转码成ES5
链接地址:https://www.cdcxhl.com/article0/gpidio.html
成都网站建设公司_创新互联,为您提供标签优化、微信小程序、品牌网站设计、网站建设、网站导航、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业做网站应该选择虚拟主机还是云服务器? 2021-12-31
- 十大美国免备案虚拟主机空间推荐 2022-10-07
- 为什么说虚拟主机已经无法满足网站建设运营需求 2022-05-24
- 云虚拟主机有什么用?云主机如何修改文件? 2022-10-07
- 什么是网站空间(虚拟主机)? 2020-06-10
- 云服务器和虚拟主机的区别 2022-05-30
- 免备案的虚拟主机选择哪家 2022-07-28
- 虚拟主机、VPS主机、云服务器有什么区别,哪个更好? 2017-01-04
- php主机空间贵吗?php虚拟主机租用哪家好? 2022-10-07
- 外贸网站应该怎样购买海外虚拟主机? 2022-10-17
- Linux虚拟主机的好处有哪些? 2022-10-02
- 虚拟主机有什么用,虚拟主机对网站有哪些影响! 2016-11-05