HTML5中新功能本地存储localStorage的示例分析
这篇文章主要为大家展示了“HTML5中新功能本地存储localStorage的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“HTML5中新功能本地存储localStorage的示例分析”这篇文章吧。
创新互联是专业的安丘网站建设公司,安丘接单;提供成都网站制作、成都网站建设,网页设计,网站设计,建网站,PHP网站建设等专业做网站服务;采用PHP框架,可快速的进行安丘网站开发网页制作和功能扩展;专业做搜索引擎喜爱的网站,专业的做网站团队,希望更多企业前来合作!
Html5 的local storage 是通过浏览器在本地存储的数据。
基本使用方法如下:
<script type="text/javascript"> localStorage.firstName = "Tom"; alert(localStorage.firstName); </script>
这样的话,就将数据保存到本地了,但是本地数据是以什么形式进行保存的呢,经过跟踪,发现在Chrome浏览器中,数据是以sqlite的数据库文件形式存储的。
在windows下,是保存在C:\Documents and Settings\User Name\Local Settings\Application Data\Google\Chrome\User Data\Default\Local Storage 路径(其中User Name是指当前的用户名)下的;
在Mac下,是保存在/Users/User Name/Library/Application Support/Google/Chrome/Default/Local Storage路径(其中User Name是指当前的用户名)路径下的
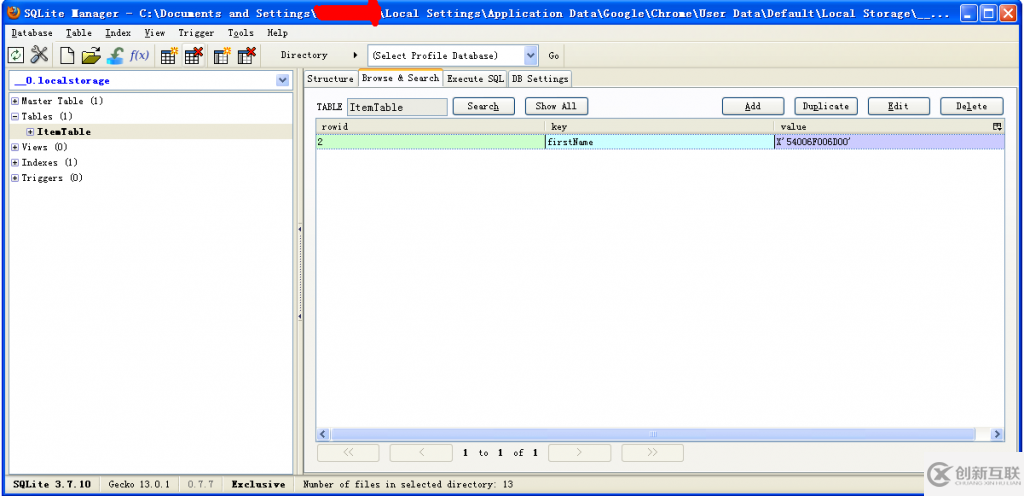
虽然后缀名是.localstorege 但是实际上就是sqlite的数据库文件,可以用sqlite打开,并看到其中的数据。(可以使用firefox的SQLite Manager附加组件打开)
安装组件步骤和安装firebug类似,选择菜单工具-->附件组件,打开附件组件设置页,搜索"SQLite Manager"关键字,安装"SQLite Manager"插件后重启firefox,就可以在工具中看到"SQLite Manager"附加组件了,如下图所示:
下图是查看刚刚保存的本地数据文件
下面是几个常用的localStorage方法:
1、添加localStorage
localStorage.setItem(“key”,”value”); //以“key”为名称存储一个值“value”
2、获取localStorage
localStorage.getItem(“key”); //获取名称为“key”的值
3、删除localStorage
localStorage.removeItem(“key”); //删除名称为“key”的信息
4、清空localStorage
localStorage.clear(); //清空localStorage中所有信息
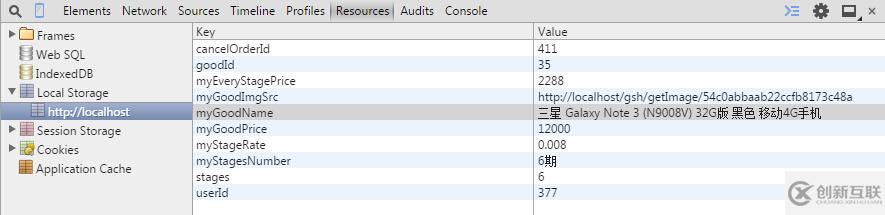
5、查看已经保存的localStorage
可通过chrome浏览器的控制台工具Resource–Local Storage里查看
以上是“HTML5中新功能本地存储localStorage的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
新闻名称:HTML5中新功能本地存储localStorage的示例分析
本文网址:https://www.cdcxhl.com/article38/gpidsp.html
成都网站建设公司_创新互联,为您提供服务器托管、动态网站、网站策划、微信公众号、手机网站建设、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 电子商城网站建设效果不理想的原因是什么 2022-11-27
- 商城网站建设有哪些主要功能? 2020-12-28
- 商城网站建设要注意的问题 2021-08-27
- 网站建设一个商城网站需要做什么 2016-10-27
- 商城网站建设功能点 2023-03-09
- 商城网站建设-拼团商城类网站建设应该怎么哪些问题? 2016-11-13
- 商城网站建设需要注意的七个细节 2020-11-19
- 论商城网站的重要性 如何吸引客户下单 2017-01-04
- 商城网站托管有哪些好处? 2016-01-09
- 购物网站建设-商城网站如何才能吸引人来 2016-11-13
- 如何构建新型商城网站这些事项要注意 2022-11-05
- 建设商城网站必备的几大模块 2022-11-27