在vue项目中$set的作用是什么-创新互联
本篇文章为大家展示了在vue项目中$set的作用是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
创新互联主要从事网站设计制作、做网站、网页设计、企业做网站、公司建网站等业务。立足成都服务名山,十多年网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:18980820575如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue $set</title>
<script src="https://static.jb51.net/assets/vue/1.0.11/vue.min.js"></script>
</head>
<body>
<div id="app">
姓名:{{ name }}<br>
年龄:{{age}}<br>
性别:{{sex}}<br>
说明:{{info.content}}
</div>
<!-- JavaScript 代码需要放在尾部(指定的HTML元素之后) -->
<script>
var data = {
name: "创新互联建站",
age: '3',
info: {
content: 'my name is test'
}
}
var key = 'content';
var vm = new Vue({
el:'#app',
data: data,
ready: function(){
//Vue.set(data,'sex', '男')
//this.$set('info.'+key, 'what is this?');
}
});
data.sex = '男';
</script>
</body>
</html>运行结果:
姓名:创新互联建站 年龄:3 性别: 说明:my name is test
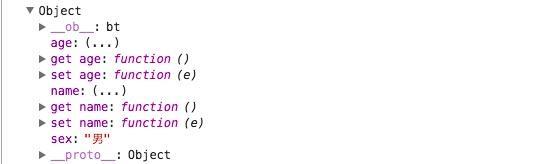
为什么会这样呢?当去查对应文档时,你会发现响应系统 ,把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter,如上示例,将data在控制台打印出来会发现:

在age及name都有get和set方法,但是在sex里面并没有这两个方法,因此,设置了sex值后vue并不会自动更新视图;
解决方法:
<script>
var data = {
name: "创新互联建站",
age: '3',
info: {
content: 'my name is test'
}
}
var key = 'content';
new Vue({
el:'#app',
data: data,
ready: function(){
Vue.set(data,'sex', '男');
this.$set('info.'+key, 'what is this?');
}
});
</script>1、通过Vue.set方法设置data属性,如上:
Vue.set(data,'sex', '男')
2、您还可以使用 vm.$set实例方法,这也是全局 Vue.set方法的别名:
var key = 'content'; //这种主要用于当对象中某个属性值动态生成时处理方式
this.$set('info.'+key, 'what is this?');
//或
this.$set('info.content', 'what is this?');上述内容就是在vue项目中$set的作用是什么,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联网站建设公司行业资讯频道。
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前名称:在vue项目中$set的作用是什么-创新互联
文章源于:https://www.cdcxhl.com/article0/dhhpoo.html
成都网站建设公司_创新互联,为您提供营销型网站建设、移动网站建设、网站排名、网站策划、电子商务、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸营销新思路:O2O全网营销 2016-03-09
- 互联网营销时代全网营销推广是重点 2021-01-27
- 凤阳全网营销推广都有哪些推广方式 2020-12-11
- 对于中小企业来说应如何做好全网营销? 2015-08-27
- 互联网营销时代,全网营销推广才是重点 2021-02-02
- 全网营销推广对企业非常重要 2013-06-16
- 全网营销推广来帮助你 2023-03-06
- 你知道全网营销推广具体指的哪些方面吗 2021-09-05
- 全网营销时代网络营销基本要素环节有哪些需要特别注意 2016-08-17
- 全网营销具体指的是什么呢? 2014-07-07
- 成都全网营销推广方式有哪些? 2016-11-11
- 哪些方法适合中小企业的全网营销推广:低成本,高回报 2022-05-21