微信小程序简单实现form表单获取输入数据功能示例-创新互联
本文实例讲述了微信小程序简单实现form表单获取输入数据功能。分享给大家供大家参考,具体如下:
创新互联建站主要从事成都做网站、成都网站制作、网页设计、企业做网站、公司建网站等业务。立足成都服务汉源,十载网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:189808205751、效果展示

2、关键代码
index.wxml
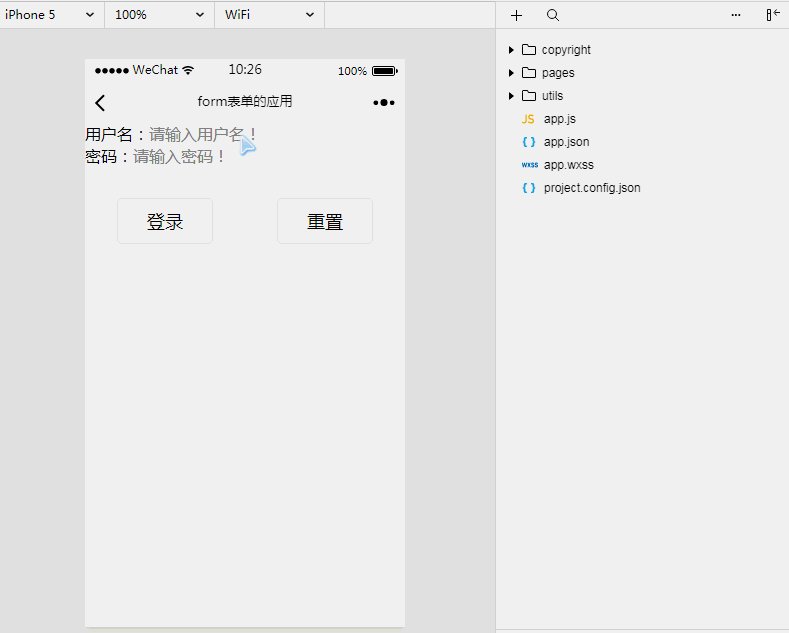
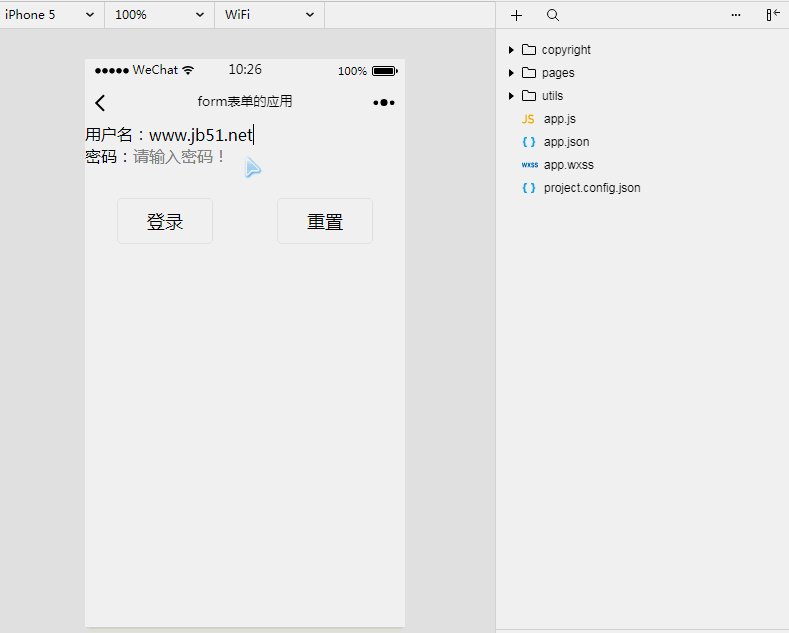
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view >
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view >
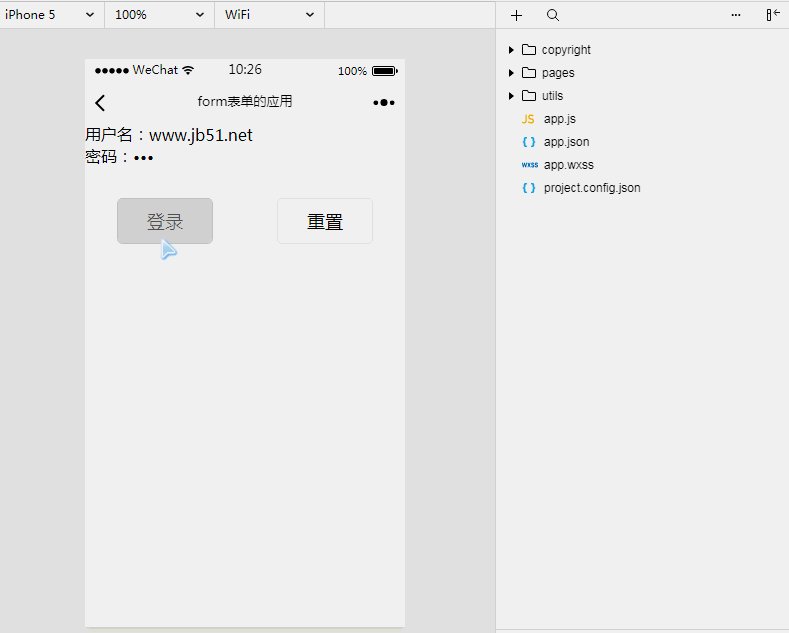
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view >
<button formType="submit" >登录</button>
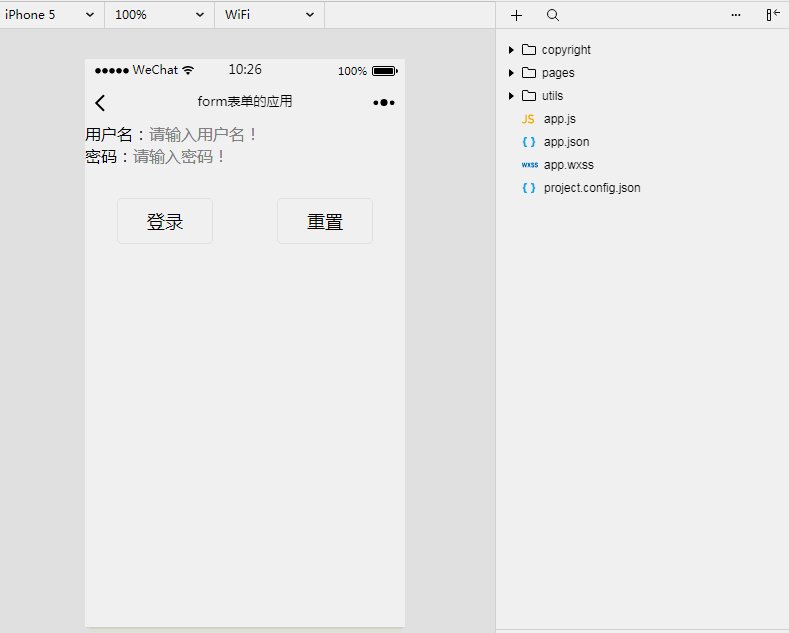
<button formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前文章:微信小程序简单实现form表单获取输入数据功能示例-创新互联
文章分享:https://www.cdcxhl.com/article48/dhhjhp.html
成都网站建设公司_创新互联,为您提供移动网站建设、响应式网站、电子商务、关键词优化、建站公司、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 【成都网站建设】自适应网站和响应式网站之间的区别? 2013-07-27
- 精准施策,严把网站稿件质量关与自适应网站制作 2023-03-13
- 创新互联浅析自适应网站设计的几个特点 2021-05-26
- 为什么自适应网站设计很受欢迎 2013-08-31
- 深度刨析自适应网站设计的特点 2021-04-29
- 自适应网站制作公司,创新互联提供自适应网页设计 2022-01-30
- 自适应网站有和特点和优势呢? 2016-11-12
- 自适应网站建站心得 2016-10-27
- 什么是H5自适应网站? 2020-10-31
- 成都建站介绍自适应网站有哪些优缺点? 2016-10-26
- html5自适应网站的基本含义 2021-02-13
- 成都网站建设:自适应网站和响应式网站建设需要注意什么? 2017-01-10