字体配对:如何为您的网页设计找到正确的组合
2023-02-20 分类: 网站建设
在网页设计过程中,设计师经常会为了寻找合适的字体而头痛,字体换了一个又一个还是无法达到想要的效果但是与设计的许多方面一样,排版有一些规则可以帮助您更轻松地找到好的字体配对。我们将向您展示您需要了解的有关组合字体的知识,并为您提供一些可以在工作中使用的出色字体组合。1.使用不同色调的字体
写作可以表达情感。我们用来显示字体样式也会影响我们的感知。有些字体严肃而务实,而另一些字体则乐观而非正式。字体具有不同的标识,可以为它们显示的文字添加意义。在选择字体时,将排版与不同的色调相结合会增加视觉上令人愉悦的对比。
在选择好字体配对时,首先要考虑网站将代表谁或代表什么的风格。气泡字体可能适用于玩具公司,但在律师事务所的网站上会显得格格不入。另一方面,轻松愉快的网页设计会被最严重的衬线字体所困扰。
这个是一家虚构的糖果公司的网页,它的标题使用 Lovelace 字体和奇特而现代的 Erotique 字体。支持正文内容使用更传统的兆字节字体。字体有不同的个性,但可以和谐地协同工作。
2.
字体大小对比—但对比不要太大
字体对应该明显不同—例如,不要在标题中使用与正文中使用的无衬线字体惊人相似的无衬线字体。您需要不同的字体组合,这些字体在视觉上不同但仍然相互补充。

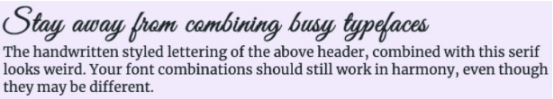
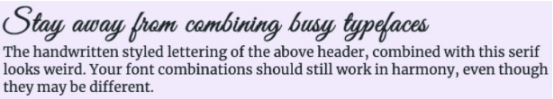
如果我们将带有诸如 Great Vibes 之类的书法风格的字体与 Merriweather 之类的衬线结合起来会发生什么?我们最终会得到一种不太令人赏心悦目的对比感。
Great Vibes 具有柔和和精致的感觉,而 Merriweather 是一种严肃的字体,其衬线字体传达了一种形式。在这里,对比度太大,组合无法发挥作用。

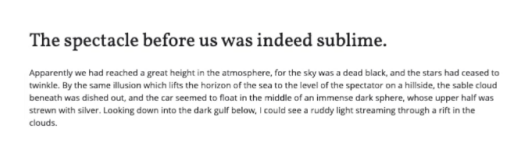
下面我们再来看一组更令人满意的字体配对。在页眉中,我们使用了Vollkorn,一种巧妙俏皮的衬线字体。我们将它与Open Sans配对,这是一种更中性和普通的无衬线字体。这种配对效果很好,因为尽管存在对比,但两种字体的微妙之处使它们在视觉上相得益彰。3.
将字体限制为三种或者更少
在大多数设计中,使用一种网页字体作为标题,另一种作为正文。您可能还会在布局中使用手写字体或更风格化的排版进行装饰。无论您对所有免费字体有多大的诱惑,一个网站都不需要超过三种字体。
许多设计师选择在他们的工作中使用整套字体组合。整套字体是指一组相互关联的字体。它可能包含风格变化,如斜体、轻到重量级、衬线和无衬线版本,以及其他变体。整套字体好的一点是,它们在寻找互补字体时无需进行猜测,因为它们在设计时就考虑到了兼容性。

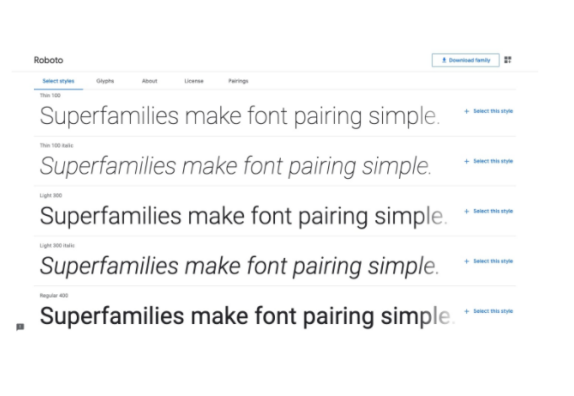
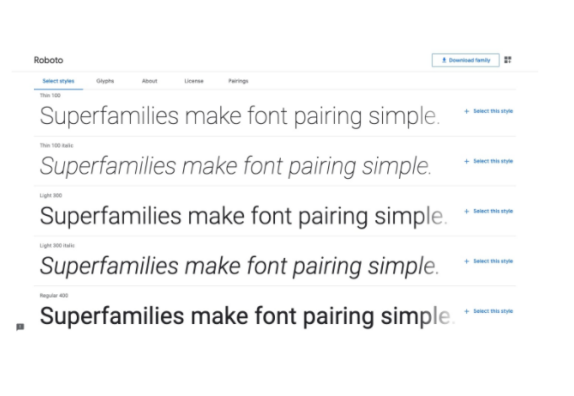
整套字体使得以多种方式使用单一字体成为可能。看看这些来自 Roboto 超家族的选择。Thin 100 Italic 的微妙之处与 Regular 400 的强烈声明之间存在巨大差异。4.
通过字体配对传达视觉层次您可以使用排版来发送有关内容不同部分重要性的视觉信号。标题应该包含最重的视觉冲击力,其次是副标题,然后是正文。使用您的字体组合为您的内容提供明显的结构感。使用字体大小来暗示顺序
大的字体代表优先级,递减的大小代表内容的层次结构。使用全部大写也可以很好地使号召性用语等重要元素脱颖而出。但请确保适度使用所有大写字母
整合不同尺寸的排版是大多数初学者设计师的选,但还有其他方法可以表示视觉层次。尝试不同的权重
 粗的字重表示重要性,而较轻的字重表示内容层次结构中的较低级别。正如我们在 Roboto 超家族中看到的那样,您可以通过改变其重量来使用单一字体做很多事情。
粗的字重表示重要性,而较轻的字重表示内容层次结构中的较低级别。正如我们在 Roboto 超家族中看到的那样,您可以通过改变其重量来使用单一字体做很多事情。
写作可以表达情感。我们用来显示字体样式也会影响我们的感知。有些字体严肃而务实,而另一些字体则乐观而非正式。字体具有不同的标识,可以为它们显示的文字添加意义。在选择字体时,将排版与不同的色调相结合会增加视觉上令人愉悦的对比。
在选择好字体配对时,首先要考虑网站将代表谁或代表什么的风格。气泡字体可能适用于玩具公司,但在律师事务所的网站上会显得格格不入。另一方面,轻松愉快的网页设计会被最严重的衬线字体所困扰。

这个是一家虚构的糖果公司的网页,它的标题使用 Lovelace 字体和奇特而现代的 Erotique 字体。支持正文内容使用更传统的兆字节字体。字体有不同的个性,但可以和谐地协同工作。
2.
字体大小对比—但对比不要太大
字体对应该明显不同—例如,不要在标题中使用与正文中使用的无衬线字体惊人相似的无衬线字体。您需要不同的字体组合,这些字体在视觉上不同但仍然相互补充。

如果我们将带有诸如 Great Vibes 之类的书法风格的字体与 Merriweather 之类的衬线结合起来会发生什么?我们最终会得到一种不太令人赏心悦目的对比感。
Great Vibes 具有柔和和精致的感觉,而 Merriweather 是一种严肃的字体,其衬线字体传达了一种形式。在这里,对比度太大,组合无法发挥作用。

下面我们再来看一组更令人满意的字体配对。在页眉中,我们使用了Vollkorn,一种巧妙俏皮的衬线字体。我们将它与Open Sans配对,这是一种更中性和普通的无衬线字体。这种配对效果很好,因为尽管存在对比,但两种字体的微妙之处使它们在视觉上相得益彰。3.
将字体限制为三种或者更少
在大多数设计中,使用一种网页字体作为标题,另一种作为正文。您可能还会在布局中使用手写字体或更风格化的排版进行装饰。无论您对所有免费字体有多大的诱惑,一个网站都不需要超过三种字体。
许多设计师选择在他们的工作中使用整套字体组合。整套字体是指一组相互关联的字体。它可能包含风格变化,如斜体、轻到重量级、衬线和无衬线版本,以及其他变体。整套字体好的一点是,它们在寻找互补字体时无需进行猜测,因为它们在设计时就考虑到了兼容性。

整套字体使得以多种方式使用单一字体成为可能。看看这些来自 Roboto 超家族的选择。Thin 100 Italic 的微妙之处与 Regular 400 的强烈声明之间存在巨大差异。4.
通过字体配对传达视觉层次您可以使用排版来发送有关内容不同部分重要性的视觉信号。标题应该包含最重的视觉冲击力,其次是副标题,然后是正文。使用您的字体组合为您的内容提供明显的结构感。使用字体大小来暗示顺序
大的字体代表优先级,递减的大小代表内容的层次结构。使用全部大写也可以很好地使号召性用语等重要元素脱颖而出。但请确保适度使用所有大写字母
整合不同尺寸的排版是大多数初学者设计师的选,但还有其他方法可以表示视觉层次。尝试不同的权重
 粗的字重表示重要性,而较轻的字重表示内容层次结构中的较低级别。正如我们在 Roboto 超家族中看到的那样,您可以通过改变其重量来使用单一字体做很多事情。
粗的字重表示重要性,而较轻的字重表示内容层次结构中的较低级别。正如我们在 Roboto 超家族中看到的那样,您可以通过改变其重量来使用单一字体做很多事情。改变字体颜色
网站名称:字体配对:如何为您的网页设计找到正确的组合
本文链接:https://www.cdcxhl.com/news9/238509.html
成都网站建设公司_创新互联,为您提供网站制作、网站策划、ChatGPT、网站收录、定制网站、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 什么是用户体验?网站UX设计流程的4个步骤 2023-02-20
- 成都网站制作中首页设计需要注意哪些 2023-02-20
- 企业网站建设六种吸引客户的实用功能推荐 2023-02-20
- 成都网站建设之新手网站推广 2023-02-20
- 如何优化网页的着陆页 2023-02-20
- 宣扬企业文化这样的网页更胜一筹 2023-02-20

- 公司的网站建设要怎样才显得专业 2023-02-20
- 网页设计风格之极简主义 2023-02-20
- 哪几个要素竞价页面需做到-成都网站仿站 2023-02-20
- 成都提升建网站质量这些“佐料”少不了 2023-02-20
- 网站建设中网页应该怎么布局? 2023-02-20
- 做网页该怎么样布局才合理 2023-02-20
- 内部链接的优点和表现形式 2023-02-20
- 搜索引擎为何找不到网上存在的内容 2023-02-20
- 成都服饰类网站从建站到后期维护详解 2023-02-20
- 成都怎么样建网站才能为后期发展产生帮助 2023-02-20
- 成都企业所建网站加载慢事出有因 2023-02-20
- 沈阳百度seo优化关键词排名的重要性 2023-02-20
- 网页优化三大注意事项 2023-02-20