微信小程序开发入门之框架结构
2022-11-17 分类: 网站建设
首先明白一点,小程序基本开发基于MVC,即模型,视图,控制器,模型层在这里表现的不是很明显,大部分时候都以全局变量(或页面局部变量)的形式存在,一般存在与控制器中。视图在此为.wxml文件所表示的,它将控制器得到的数据和wxml文件进行组合,渲染。而视图与控制器的交互可通过绑定事件的形式触发控制器各个函数的执行,大部分事件会传递目标节点对象作为参数。数据交互可通过能传递值的组件或响应绑定事件来解决。下面分部分介绍开发方法。
新建项目,首先会建立小程序主控制逻辑与配置文件,其中包括app.js(控制小程序逻辑,响应生命周期回掉函数操作,全局变量的定义等),app.json(小程序窗口,特性配置等,像下拉刷新,导航栏配置,tabBar等。),app.wxss(样式配置)。
app.json文件配置:
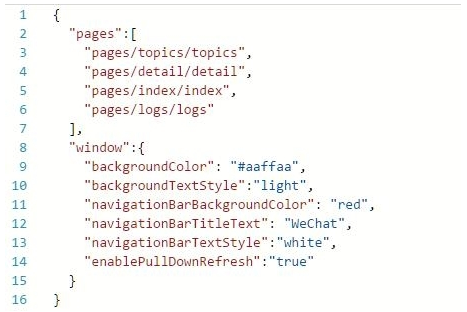
遵循json文件格式规范,通过配置此文件可以设置小程序的特性。文件如下图:

pages(数组):用于配置小程序页面文件,添加新的页面,必需配置此属性。window:用于配置小程序窗口特性,包括背景颜色,风格,导航栏,是否启用下拉刷新等。
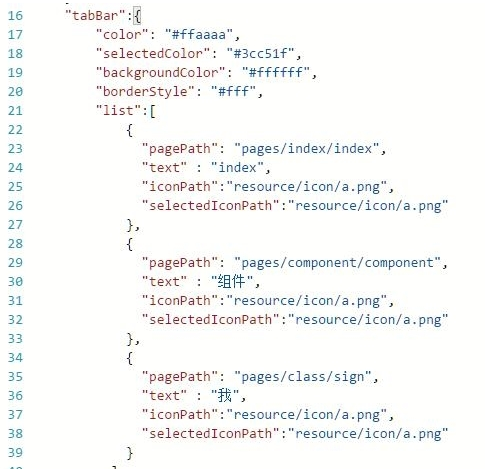
window属性中可通过tabs配置tabBar,如下示例:

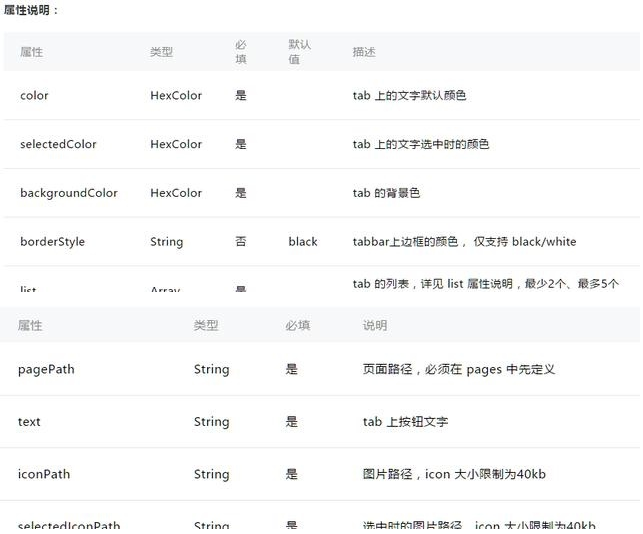
各个属性含义如下:

App.js文件说明:
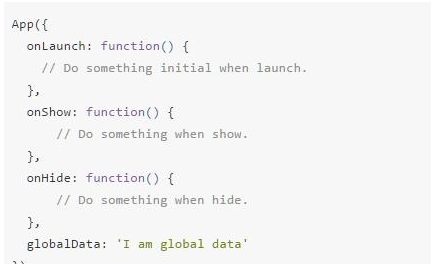
此文件用于注册小程序,使用方法App(),接收object参数,初始化小程序,如下图:

其中onLaunch,onShow,onHide用于响应生命周期回掉,也可自定义全局变量及方法。
object参数说明:
前台、后台定义:当用户点击左上角关闭,或者按了设备Home键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
注册页面
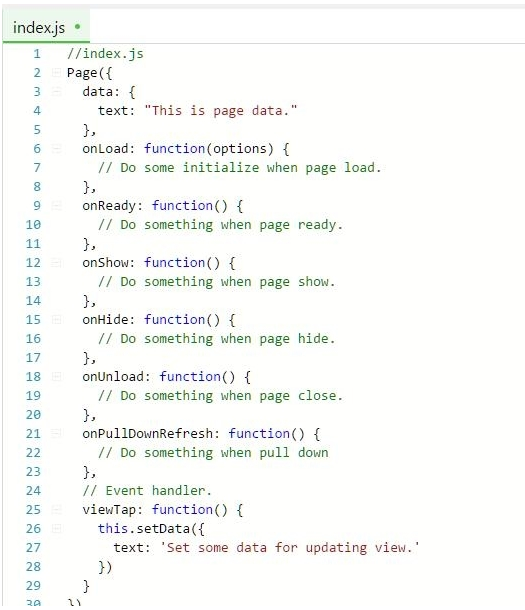
如果说上面的只是对整个小程序的配置注册,这里的具体的页面操作才是和用户交互的真正载体,每个页面都可单独存放一个文件夹,方便管理,同时WAService会将此文件夹中的页面样式文件进行渲染。每个页面都由js文件进行控制,wxml进行布局,wxss就是样式设置了。用于响应生命周期方法有onLoad(监听页面加载),onReady(监听页面初次渲染完成),onShow(监听页面显示),onHide(监听页面隐藏),onUnload(监听页面卸载),示例如下:

其中data为页面初始数据,也是视图绑定数据的来源,视图中的变量都会从data的值中找到相对应的进行替换。程序中可通过this.data访问到data中的值,但不直接设置,因为需要通知更新视图中的数据,如自行直接设置,则视图数据与此设置过的数据就不一致了,这里可以通过this.setData()方法进行设置,接受object对象。还有一个方法onPullDownRefreash,用于监听页面的下拉刷新操作,可用于更新数据,wx.stopPullDownRefresh()停止刷新动画。
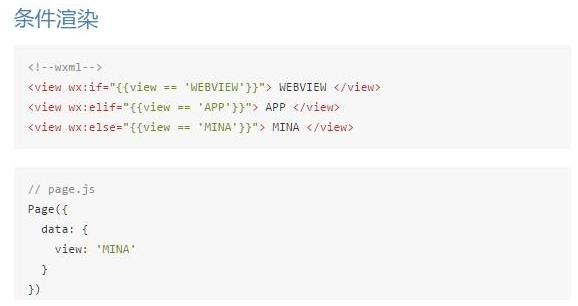
视图层
即wxml文件的相关操作,WXML(WeiXinMarkupLanguage)是框架设计的一套标签语言,与html/xml有极大相似性。


网页标题:微信小程序开发入门之框架结构
文章分享:https://www.cdcxhl.com/news9/214309.html
成都网站建设公司_创新互联,为您提供网页设计公司、软件开发、做网站、小程序开发、外贸网站建设、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 外贸网站的制作要点是什么 2022-11-17
- 创新互联:B2B电商平台开发小建议 2022-11-17
- 简约主义视角下的网站特点与对策 2022-11-17
- 韦建华,你设计这个网站我是服的! 2022-11-17
- 一个独特的企业网站内容有哪些 2022-11-17
- H5与微信和APP的区别以及优缺点 2022-11-17
- 创新互联:搭建网站应该掌握的技能和知识 2022-11-17
- 什么叫权重?哪些因素会影响到网站权重? 2022-11-17

- 互联网小白必知的网站建设常识 2022-11-17
- 佛山创新互联网站建设套餐包含哪几部分? 2022-11-17
- 做好企业响应式logo设计快速建立品牌形象 2022-11-17
- 网站优化的时候为什么文章不被收录 2022-11-17
- 深圳在哪家网络公司建网站好? 2022-11-17
- 如何打造运营设计中打动人心的情景体验 2022-11-17
- 怎样选择一个好的做网页的公司? 2022-11-17
- 企业官网设计要考虑哪些方面? 2022-11-16
- 什么样的建设网站公司才是正规专业的? 2022-11-16
- 网站分析与定位 2022-11-16
- 做SEO优化,不懂做内容营销你就OUT了 2022-11-16

