移动端文字与排版设计的六个原则
2022-06-01 分类: 网站建设
在印刷与桌面端Web的传统领域我们有很成熟的文字排版经验,在移动时代,这些经验很多依然有效,但因显示设备与使用环境发生了变化,也给带来了不少变化……
在印刷与桌面端Web这些传统领域,我们已经有了很成熟的文字排版经验。随着移动时代的到来,APP的界面设计,加上网站越来越多地转身为响应式设计以适应多种显示设备,这些经验很多依然有效,但因为显示设备与使用环境发生了变化,也给文字排版带来了变化。
大小反差
在桌面端我们可能会采用字号差异较大的文字组合,移动端屏幕较小,容纳的文字也较少,同等的字号差异在小屏幕上的感受会被放大。

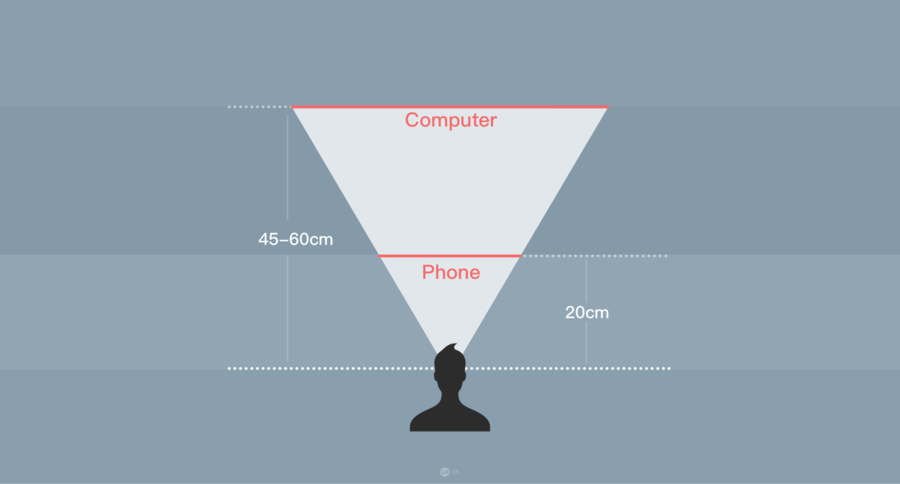
原因是我们在使用这两种设备时的观看距离不同,桌面端我们的眼睛离屏幕较远,而在移动端则相反,因此我们应该在移动端使用较小的字号反差。

字重
不要使用PS中的文本加粗,它不仅破坏字体本身的美感,还改变了文字原本的字宽而影响段落内文字的对齐。合理的方式是使用字体本身的字重来控制,比如苹方、STHeiti、Helvetica Neue等字体本身提供Light、Regular、Medium等两三种甚至更多的字重选择。

字间距
不要轻易改变字体默认的字间距,字体设计师已经充分考虑了这款字体所适合的字间距,如果不满意可以更换字体。
颜色反差
移动设备使用环境复杂多变而不局限在室内,可能在室外,甚至暴露在强烈的阳光下,应确保文字在背景中不会识别困难,即使是色弱者也可以正常阅读。WCAG 2.0中建议的两者颜色反差比应该高于4.5:1(AA级),才能确保更多人及环境都可以轻松阅读。Sketch中有一个插件Color Contrast Analyser可以方便的检测这个比值,你可以使用在线检测工具Colour Contrast Check。
栅格系统
小屏幕上,一些桌面端无关大雅的间距不等问题会变得突出。
Lofter是网易一款精品优雅的App,但其文章正文界面却略有瑕疵:
可以看到段落右侧与卡片的间距明显大于左侧。造成这个问题的原因是设计时对文本框的宽度与文字大小之间在关系考虑不周全,导致文字并不能好地填充满文本框。
上图为iPhone5中此界面的放大效果并加上了辅助线,仔细观察,去除黄色部分各20px的间距后,文本框宽度是558px,而正文使用的字号是30px,所以行末留下18px的空余空间。如果字号定为31px,则刚好可以放下18个字后填满558px像素的文本框。
当然31px的字号在实际环境中可能并不是一个最合理的字号设定,因为它并不能被整除使用到@1x的iOS开发环境。在实际设计中,可以先设定一个栅格系统,以iPhone5为例,定义最小栅格为8x8px的话,得到如下一个栅格图:
以8为基本单位,把所有字号、文本框宽度设定为8的倍数,这样我们就可以确保汉字始终保持对齐。
对齐
“...所有的元素都是正方體。但是從二十世紀開始使用標點後,到了現代桌上出版時代,許多排版工具軟體都直接套用來自日本的「禁則處理」—即避頭尾點;加上與西方文字混排的狀況越來越多,以至於無法做到縱橫對齊的基礎。但是至少段落的頭尾還是需要對齊。這就是為什麼對齊對電子書與長文章來說十分重要的原因。”
——董福興《簡單做好中文排版》

在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边(rag)。对中文排版与阅读习惯而言则相反,段落的头尾对齐尤其重要。
先来看一个反例:
这是Zaker的新闻正文的表现,在夹杂了数字或英文字母字符的情况下,原本中文的整齐排列被打乱了,右侧严重参差不齐,非常难看。
看看同一篇文章其它App是怎么处理的:
左边是网易云阅读,右边是网易新闻。两者的处理方式类似,都是通过程序的设置,微调文字的间距以补足右边存大的空白,区别是当标点出现在行末时,网易云阅读将标点外置,而网易新闻将标点放在了内部。
文字的对齐方式,可以用简单的代码实现:
Web App中,使用CSS类中指定justify属性值控制即可,以下为兼容性较佳的方案
.space-betw {
-webkit-box-pack: justify;
-moz-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
}原生iOS中,需为字符串对象设置NSTextAlignmentJustified值
- (NSDictionary *)demoTextAttributes {
NSMutableParagraphStyle *ps = [NSMutableParagraphStyle new];
ps.alignment = NSTextAlignmentJustified;
// here, NSBaselineOffsetAttributeName must be set though the default value is 0 to make the justified work.
return @{NSParagraphStyleAttributeName :ps, NSBaselineOffsetAttributeName : @0.0f};
}这个方法,结合之前我们通过栅格系统对字号和文本容器宽度的规范定义,终于可以避免App中常见的段落文字对不齐,对不准的老问题。
后记
以上是实际工作中的经验总结,移动平台、硬件设备、字体本身都在不断变化,相应的设计方法也不会永远一成不变,但总的原则是不变的,那就是让内容更易读。
分享文章:移动端文字与排版设计的六个原则
标题网址:https://www.cdcxhl.com/news9/162359.html
成都网站建设公司_创新互联,为您提供营销型网站建设、域名注册、建站公司、ChatGPT、关键词优化、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站推广企业:长久发展需以创新为前提 2022-06-01
- 都说粉丝经济,那么问题来了,怎么涨粉丝? 2022-06-01
- 如何通过页面更好的的展示企业 2022-06-01
- 互联网+家装行业存在问题 2022-06-01
- 5种推广模式的比较 2022-06-01
- 微博UDC设计中心:水器相形!新版微博设计录 2022-06-01
- 如何做好二级域名专题站获得近万流量 2022-06-01
- 前方高能反应!设计师最常见的五个设计误区 2022-06-01

- 一个老站长创业定下的22条军规 2022-06-01
- 移动端网站要怎么优化才可快速提升排名? 2022-06-01
- 浅谈如何打造特色内容帮助提升企业网站转化率 2022-06-01
- 无锡网站SEO优化分别有哪几种? 2022-06-01
- 新上线网站搜索优化该怎么执行?有哪些重要的步骤和思路? 2022-06-01
- 网站空间选择技巧:不求最贵,但求最合适 2022-06-01
- 网站推广企业转型的考虑角度,转型思维。 2022-06-01
- 企业网站如何建设 2022-06-01
- “百度分享”对SEO来说有什么好处? 2022-06-01
- http状态代码(错误代码)大全以及详细解释 2022-06-01
- 公司制作网站之前要搞清楚哪些问题? 2022-06-01