如何专业完成响应式网站设计
2023-03-16 分类: 响应式网站
随着科技互联网时代的发展,各种跨屏幕的设备层出不穷,小到智能手表,大到电视设备,如何在各个设备屏幕上合理的展示信息,这无疑是对现在设计师的挑战,在与前端程序开发的友好共同努力下,我们创立了一种匹配目前发展瓶颈的设计,响应式设计,那么如何做好响应式设计,一开始接触的时候,也走了些弯路,现在把这些年在创新互联做的响应式设计经验分享大家。
一、确定产品的核心定位
虽然响应式设计能适应各种屏幕的匹配,但是在设计的时候要考虑产品的核心价值在哪,需要体现的功能如何能让用户的体验好,毕竟在手机或者智能手表这种小的设备上,也不能全部展现出繁杂的介绍信息,还是要把主要功能在第一屏的时候展现,
![<a href=]() 响应式网站设计" src="/upload/pic19/1523582988.jpg" />
响应式网站设计" src="/upload/pic19/1523582988.jpg" />
类似打车系列软件一样,主要的功能就是叫车,所以也自然围绕这一功能需求设计。
二.
确认产品能涉及到的设备

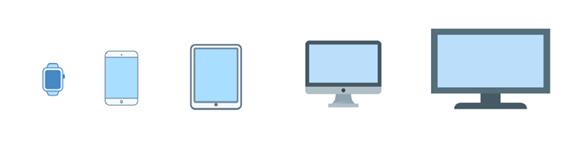
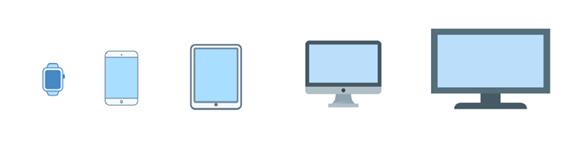
现在市面上各种移动端设备的尺寸不一,如果为了单独一个设备去一一设计,在时间和经济成本上是最不划算的,所以要想清楚产品大概会在哪个设备上展示,然后筛选出最常见的几大设备类型,比如,手机、平板、桌面端、智能电视、智能手表以及其它。
设备在不同是使用场景下,在设计和交互上的展现不同,现在手机的占比率是最高的,而且是好能直接沟通的有效生成效益的一个工具,作为平板倒是据官方统计使用的推广率远不及手机的高,只是被用户拿来浏览的一个工具,作为桌面pc段虽然不及手机快速有效达到使用率,但是是好能展现完成复杂多面内容任务的专业平台。
三,优先为最小的屏幕做设计
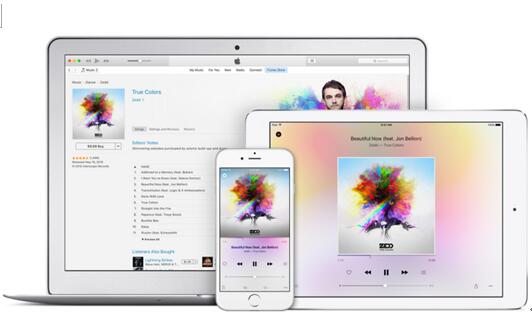
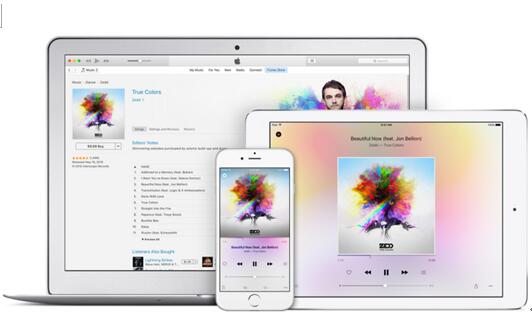
一开始原先也是觉得遵从大屏幕设备上开始,但是会发现问题就是大屏幕的大图比例压缩到手机上的话,有时候会显得在手机上的比例平衡不协调,导致图片很扁的存在,但是如果一开始在手机屏幕上设计的尺寸,那么在大屏幕上的运用稍微能灵活转得开。而且能更好的围绕产品核心功能做设计,然后在大屏幕上也能适当的做加法去填充大屏幕的内容。但是在图片的精选度上还是要优先大屏幕,
避免投射在大屏幕上模糊的尴尬。

四,
设计统一的用户体验

比如你再手机上的良好操作是点击这个跳转到这个,跳到其他设备上开始不知道从哪找你需要的功能,为用户增加无所适从的焦虑感,那这种设计无疑是不专业的。良好的统一交互体验能增加用户对产品的依赖感,更轻松的各个设备轻松的互动。而且也能保证用户在使用产品上更高效的完成任务,提升产品的经济效益。
总结:
无论是在响应式设计上,还是其他设计上,设计师都需要去了解产品的核心调用性,倾听用户的体验反馈,在基于这2种条件下,才能更好的完成一个符号市场需求的产品成为一个受大众好评的产品,这样的设计才称得上是合格良心之作。
作者:创新互联设计师陈晓琳
一、确定产品的核心定位
虽然响应式设计能适应各种屏幕的匹配,但是在设计的时候要考虑产品的核心价值在哪,需要体现的功能如何能让用户的体验好,毕竟在手机或者智能手表这种小的设备上,也不能全部展现出繁杂的介绍信息,还是要把主要功能在第一屏的时候展现,
类似打车系列软件一样,主要的功能就是叫车,所以也自然围绕这一功能需求设计。
二.
确认产品能涉及到的设备

现在市面上各种移动端设备的尺寸不一,如果为了单独一个设备去一一设计,在时间和经济成本上是最不划算的,所以要想清楚产品大概会在哪个设备上展示,然后筛选出最常见的几大设备类型,比如,手机、平板、桌面端、智能电视、智能手表以及其它。
设备在不同是使用场景下,在设计和交互上的展现不同,现在手机的占比率是最高的,而且是好能直接沟通的有效生成效益的一个工具,作为平板倒是据官方统计使用的推广率远不及手机的高,只是被用户拿来浏览的一个工具,作为桌面pc段虽然不及手机快速有效达到使用率,但是是好能展现完成复杂多面内容任务的专业平台。
三,优先为最小的屏幕做设计
一开始原先也是觉得遵从大屏幕设备上开始,但是会发现问题就是大屏幕的大图比例压缩到手机上的话,有时候会显得在手机上的比例平衡不协调,导致图片很扁的存在,但是如果一开始在手机屏幕上设计的尺寸,那么在大屏幕上的运用稍微能灵活转得开。而且能更好的围绕产品核心功能做设计,然后在大屏幕上也能适当的做加法去填充大屏幕的内容。但是在图片的精选度上还是要优先大屏幕,
避免投射在大屏幕上模糊的尴尬。

四,
设计统一的用户体验

比如你再手机上的良好操作是点击这个跳转到这个,跳到其他设备上开始不知道从哪找你需要的功能,为用户增加无所适从的焦虑感,那这种设计无疑是不专业的。良好的统一交互体验能增加用户对产品的依赖感,更轻松的各个设备轻松的互动。而且也能保证用户在使用产品上更高效的完成任务,提升产品的经济效益。
总结:
无论是在响应式设计上,还是其他设计上,设计师都需要去了解产品的核心调用性,倾听用户的体验反馈,在基于这2种条件下,才能更好的完成一个符号市场需求的产品成为一个受大众好评的产品,这样的设计才称得上是合格良心之作。
作者:创新互联设计师陈晓琳
标题名称:如何专业完成响应式网站设计
文章来源:https://www.cdcxhl.com/news8/244958.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- h5网站建设,H5响应式网站设计怎么做 2023-03-15
- 浦东响应式网站制作公司哪家强? 2023-03-15
- 成都响应式网站设计多少钱?这就告诉你 2023-03-14
- 响应式网站设计的优点和缺点 2023-03-14
- 创新互联:响应式网站设计的五大理念及其理由 2023-03-13
- 为何选择响应式网站建设 2023-03-13

- 成都网站建设,企业响应式网站建设要注意什么? 2023-03-16
- 响应式网站建设的优势有哪些? 2023-03-16
- 响应式网站常见的几个设计问题探讨 2023-03-16
- 为什么就要做响应式网站和手机网站有什么不同 2023-03-14
- 响应式网站和自适应网站的区别是什么 2023-03-14
- 网站制作公司-响应式网站制作好在哪? 2023-03-13
- 关于响应式网站建设的四大要求 2023-03-13
- 浅谈做响应式网站设计的收费为什么这么高,有何优缺点 2023-03-13
- 响应式网站制作的难点在哪里 2023-03-12
- 响应式网站适合在什么情况下进行使用 2023-03-12
- 成都响应式网站设计注意事项 2023-03-12
- 我们为什么都选择建设响应式网站,有什么好处? 2023-03-11
- 响应式网站与传统网站有什么区别? 2023-03-11