一个好的移动网页是怎么设计?
2022-11-20 分类: 网站建设
移动设备的用户更乐于再次访问适配了移动设备的网页。这意味着,你的网页在移动端也同样要做到界面友好。但究竟怎样才能使移动端网页有良好的用户体验呢?
1.让你的整个网页都适合在移动端上浏览
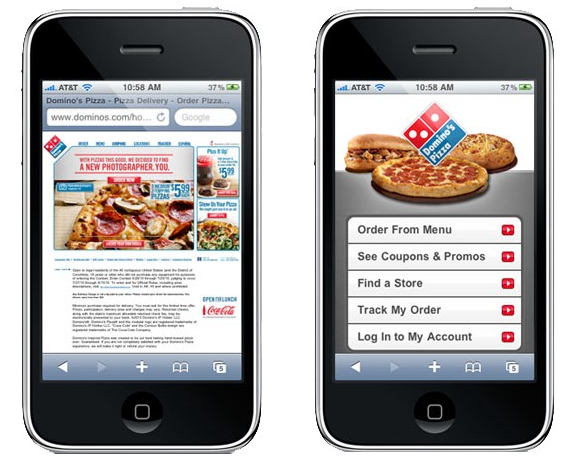
相比在移动端上直接操作桌面版网页,经过适配的移动网页会大大方便用户的操作使用。举个例子,下图是手机端Domino披萨官网的两个版本,一个是桌面版网页,另一个是已适配手机端的网页。
桌面版网页手机的小屏幕里显得窄而小,并且很难操作。经过对比,手机版的网页主要由方便操作的大按钮组成,显得简洁。

只允许垂直滚动。不应该通过水平滑动页面来查看主要内容。你要确保你的网页使用了相对应的宽度与位置值,图片缩放后也能正常显示。你还要把网页的主目录放在显目位置并剔除那些会干扰用户操作的元素。
限制横栏按钮的数量——知名是仅有一列的页面布局。

不要将桌面版的网页与手机版的网页互混。因为这样的网页会比桌面版的更加难用。
2.将主操作按钮设计得更友好
手机用户很容易忽视手机界面上的元素,所以主操作按钮要放在显要位置。手机页面的主操作按钮(Calls-To-Action Buttons)可能会跟桌面版的有所不同,所以你要从在用户的角度考虑,来决定你要把主操作按钮放在什么位置。
3.菜单栏要简短而中肯
桌面版网页里有丰富的菜单栏可能会很方便用户使用,但手机用户不会有耐心滑动长长的选项栏,找他们想要的东西。
你需要考虑如何尽可能地减少菜单栏选项。例如,只留下主要产品的目录。根据「拇指原则」,尽量不要使用超过7条不同分类的条目。
还有,你的分类列表应该是符合你用户的需求的:
它应该是根据用户的使用频率与给用户带来的价值来排列。
它不应该使用晦涩难懂的措辞。菜单栏的设定需要具备商业素养,不然你会混淆菜单栏的类别。如使用文绉绉、比喻性的措辞可能会迷惑用户,致使更多用户离开。
分享文章:一个好的移动网页是怎么设计?
文章分享:https://www.cdcxhl.com/news8/215308.html
成都网站建设公司_创新互联,为您提供移动网站建设、App设计、做网站、营销型网站建设、Google、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 你做好做一个seoer的心理准备了吗 2022-11-20
- 从暴风集团再度跌停来看选择建设网站公司排名高实力好的重要性 2022-11-20
- 网页设计中微文本的使用技巧 2022-11-20
- 成都网站建设与设计的新契机! 2022-11-20
- 创新互联:营销型网站建设的优势是什么 2022-11-20
- 一个成功的O2O电子商城是怎么运营的 2022-11-20
- 做好站内优化需要注意什么 2022-11-20

- 电商网站海报如何设计更吸引人 2022-11-20
- 建站公司在网站制作时是如何让用户喜欢的 2022-11-20
- 整站优化人员需重视优化项目计划的设定 2022-11-20
- 网站建设的基本流程有哪些 2022-11-20
- 佛山开发网站哪个好 2022-11-20
- 定制营销型网站与模板化网站区别,你知道吗? 2022-11-20
- 成都营销型网站制作应该考虑哪些方面 2022-11-20
- 搜索引擎的抓取规则网站优化一定要懂 2022-11-20
- 建设网站哪家好?选择标准有哪些? 2022-11-20
- 长尾关键词挖掘的方法,如何选择长尾关键词 2022-11-20
- 如何在网上找到专业的网页制作公司? 2022-11-20
- 品牌建站期间需要注意的3点关键 2022-11-20