HTML网站文件的基本结构
2021-06-26 分类: 网站建设
HTML网站文件的基本结构


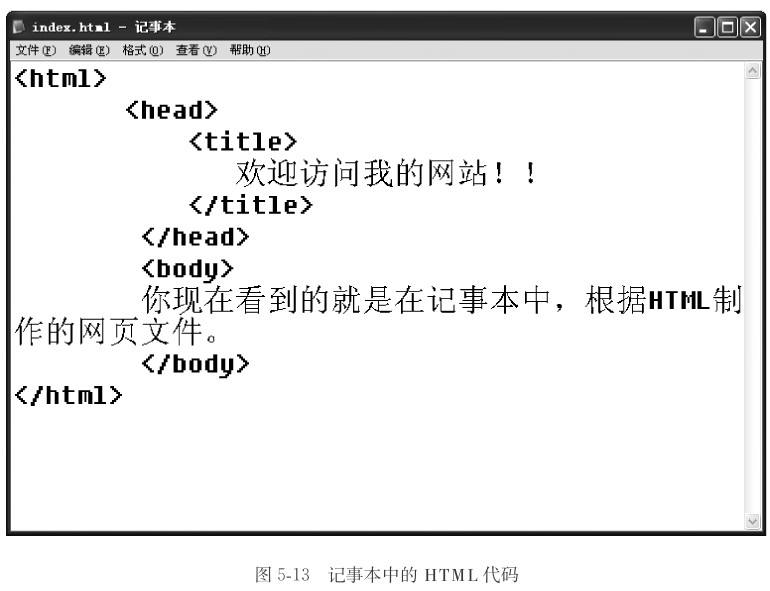
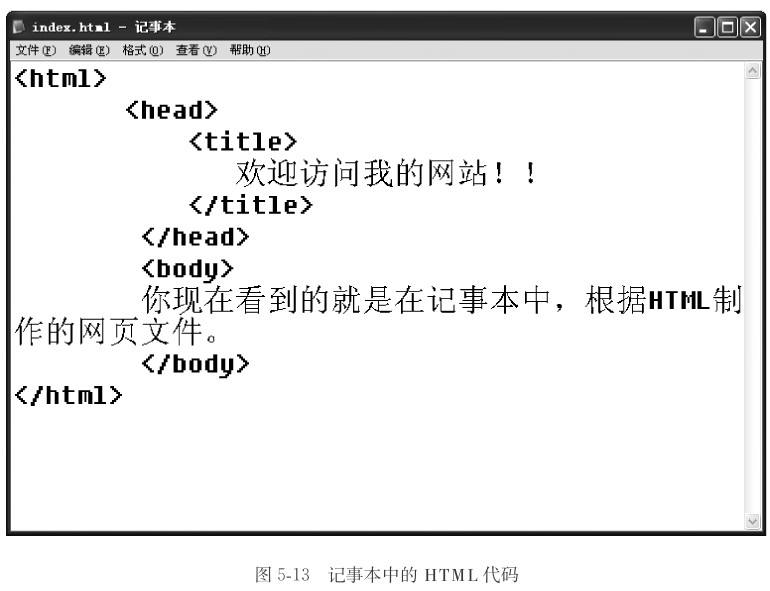
一个典型的HTML文件的基本结构形式如下所示:
<HTML)
<HEAD>
<TITLE》网页标题</TITLE>
</HEAD>
<BODY>
正文内容
</BODY>
</HTML>
对上述基本结构形式说明如下
(1)<HTML>"".</HTML>标记符。
<HTML>处于HTML文档的最前端,浏览器从<HTML>开始解释。而</HTML>位于文档的最后一行,表示HTML文档的结束。
(2)<HEAD> ...</HEAD>标记符。
<HEAD>... </HEAD>标记符是HTML文档头部的容器标记符,用于页面的基本信息描述、定义和如Jscript, CSS文件的调用等控制整个页面的一些设置。所有头部信息不会在浏览器的窗体中显示出来。
(3)<TITLE>... </TITLE>标记符。
<TITLE>...</TITLE>标记符必须出现在<HEAD>". </HEAD>标记符之间,用于指定显示在浏览器标题栏中网页的标题。
(4)<BODY>...<BODY>标记符。
<BODY>...</BODY>标记符表明HTML文档的主体部分,所有需要在浏览器窗体中显示的文本及标识符都必须包含在此标志对内。
当前文章:HTML网站文件的基本结构
URL链接:https://www.cdcxhl.com/news8/118408.html
成都网站建设公司_创新互联,为您提供服务器托管、响应式网站、做网站、网站导航、企业建站、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- SEO优化过程中怎么让关键词稳定在首页? 2021-06-26
- 互联网思维下的信息开放与共享 2021-06-26
- 怎样制定网站推广方案 2021-06-25
- 网络推广与网络营销的不同之处 2021-06-25
- 建一个网站要多少钱? 2021-06-25
- 动态网页对搜索引擎的影响 2021-06-25

- 网站建站为什么要首先出首页效果图 2021-06-26
- 如何让网站变的专业 2021-06-26
- 网站平台建设 2021-06-26
- 网站怎么更换空间服务器? 2021-06-25
- 网页留白设计应该怎么做? 2021-06-25
- 哪些因素会对网站的收录产生影响? 2021-06-25
- 如何高效学习web前端开发? 2021-06-25
- 掌握这三个发文章技巧,即可被百度收录 2021-06-25
- 免费的一些网络营销方法 2021-06-25
- 刚起步建站 2021-06-25
- 如何选择何种网站页面测试 2021-06-25
- 网站更新频率 2021-06-25
- 怎么提高百度权重 2021-06-25