网站制作中如何使用ajax请求数据
2023-03-17 分类: 网站制作
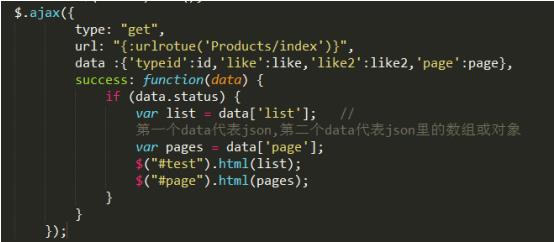
在做网站时有许多地方需要再不刷新页面的时候加载数据,建议使用$.ajax()方法实现.
这个操作很简单只是一个很简单的请求
因为这里提交了几个参数,typeid,like,like2,page
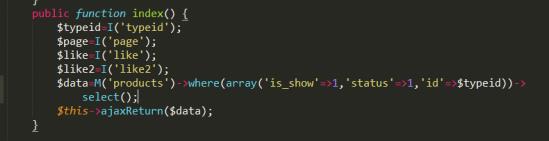
现在就是去接受这几个参数,然后去数据库查询对应的数据返回给前端,
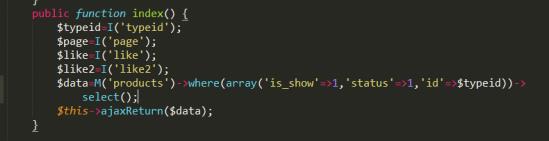
这里我使用的是thinkphp3.2的框架,去接受这个请求

下面是具体的获取参数代码:

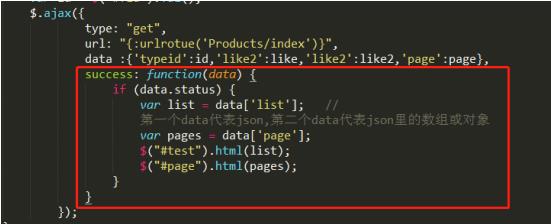
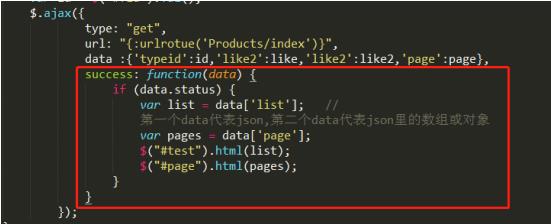
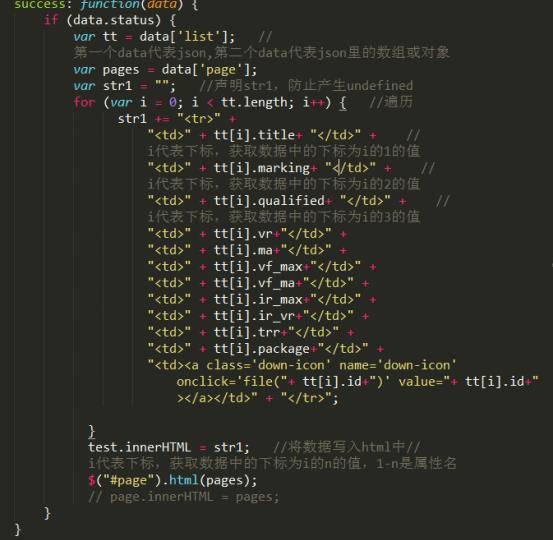
到这里就完成了一个ajax数据请求了,当然,你拿到数据之后必定需要显示在网站对应的位置上,代码如下:

看到没有,图片红色框中的代码就是在php处理过返回的数据,data就是后台返回的数据集,var list就是下图的数据:
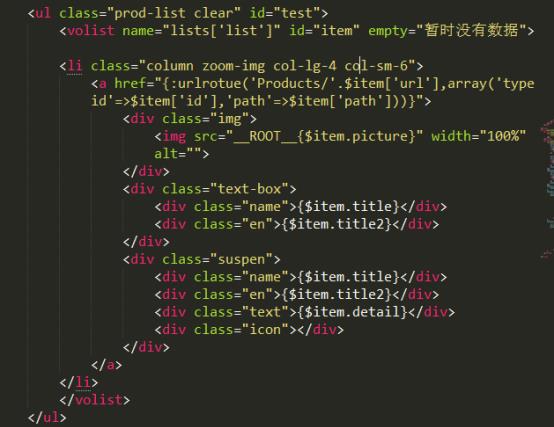
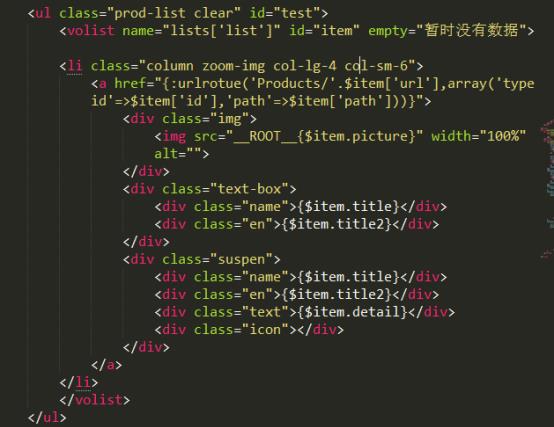
这里将var list的数据集赋值给了,id等于test的ul标签里,然后在使用volist标签进行数据遍历显示出来。

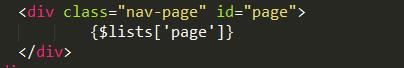
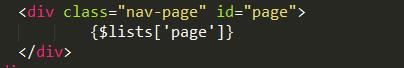
由于分页是在后台处理的所以可以直接赋值到对应需要显示的div中

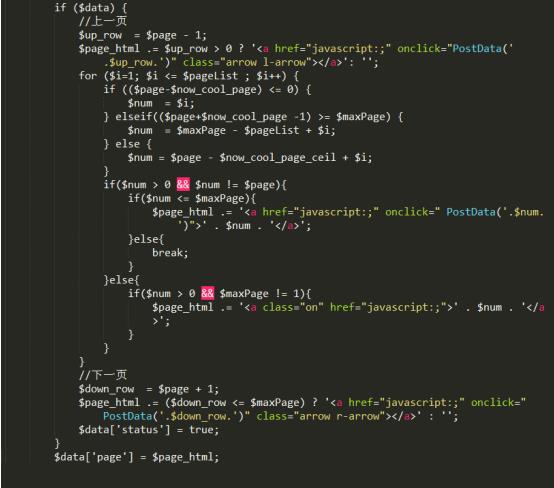
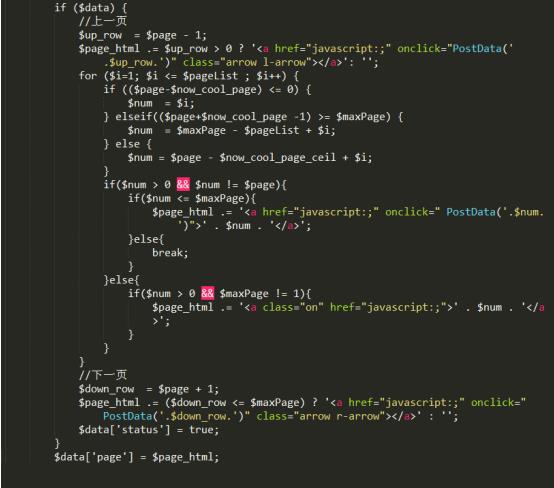
这是分页后台处理的代码:
后台把分页后的赋值给了$data[‘page’];
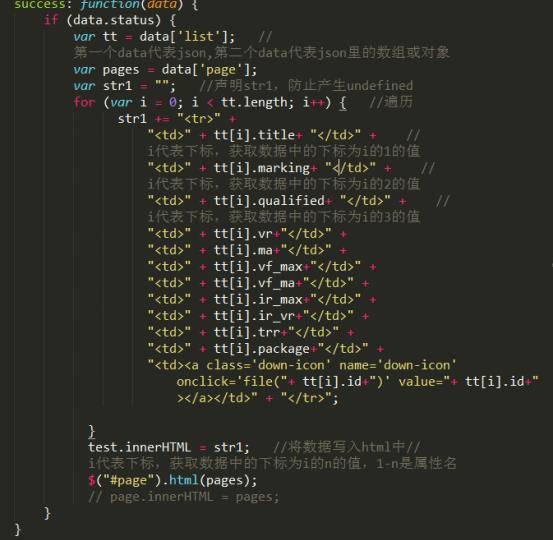
 有几种处理的方法,这里已经展示了2种,还有一种就是,下图这种:
有几种处理的方法,这里已经展示了2种,还有一种就是,下图这种:

这个操作很简单只是一个很简单的请求
因为这里提交了几个参数,typeid,like,like2,page
现在就是去接受这几个参数,然后去数据库查询对应的数据返回给前端,
这里我使用的是thinkphp3.2的框架,去接受这个请求

下面是具体的获取参数代码:

到这里就完成了一个ajax数据请求了,当然,你拿到数据之后必定需要显示在网站对应的位置上,代码如下:

看到没有,图片红色框中的代码就是在php处理过返回的数据,data就是后台返回的数据集,var list就是下图的数据:
这里将var list的数据集赋值给了,id等于test的ul标签里,然后在使用volist标签进行数据遍历显示出来。

由于分页是在后台处理的所以可以直接赋值到对应需要显示的div中

这是分页后台处理的代码:
后台把分页后的赋值给了$data[‘page’];
 有几种处理的方法,这里已经展示了2种,还有一种就是,下图这种:
有几种处理的方法,这里已经展示了2种,还有一种就是,下图这种:这种其实跟第一种是一样的道理,都是拿到数据之后,再一条一条的遍历到一个集合里,最后再显示在对应的位置上。好了,这次就分享这么多,由于我也是一个新手,不是很懂ajax可能会有很多描述可能是错的,希望有大牛看到了,可以给我留言指出我的错误,让我能学到更多关于ajax的使用方法。更多使用方法也可以去:
网页标题:网站制作中如何使用ajax请求数据
当前网址:https://www.cdcxhl.com/news7/245157.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 公司企业网站制作选择设计团队非常关键 2023-03-17
- 天津网站建设-南开区网站制作-做网站开发 2023-03-17
- 郑州网站制作公司SEO快速排名的几大谎言不要被忽悠 2023-03-16
- 网站建设的价值体现在哪几点-成都企业网站制作公司 2023-03-16
- 网站建设要注意哪些原则-成都企业网站制作公司 2023-03-16
- 石家庄网站制作中按钮应遵守的原则 2023-03-16
- 建筑行业网站制作具有什么特点 2023-03-16
- 安庆网站建设_网站制作_网络推广seo排名 2023-03-16

- 网站制作“走进系列”:走进企业维护更新岗位 2023-03-17
- 滁州网站建设公司|做网站排名seo公司|网站制作 2023-03-16
- 还在做PC端?手机网站制作的流程来袭! 2023-03-16
- 企业网站制作影响体验的几点问题 2023-03-16
- 上海网站制作哪家好,如何选择好的网站制作公司 2023-03-16
- 成都网站制作一般找什么公司? 2023-03-16
- 网站制作之图形处理技术 2023-03-16
- 网站制作过程一定要注意品牌价值的积累 2023-03-16
- 雄安网站制作:首页设计如何做才能有亮点呢? 2023-03-16
- 成都网站制作公司对手机移动客户端页面优化的几点建议 2023-03-15
- 专业的网站制作需要做哪些准备工作 2023-03-15