必须了解的网站热力图,客观数据才是真实数据
2023-03-04 分类: 网站建设
F型布局:传统的布局方式,依赖布置视觉线索,“控制”用户的视觉路径,相较之下,F式布局更加自然,更加友好。一般来说,用户浏览网页的视觉轨迹是这样的——先看看顶部,然后看看左上角,然后沿着左边缘顺势直下….而用户往往不太注意右边的信息。因此,我们习惯性的把重要元素(诸如品牌Logo,导航,行为召唤控件)放在左边,而右边一般放置一些对用户无关紧要的广告信息。
例如:
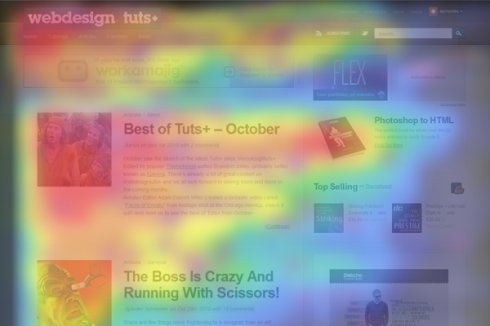
F型布局和热力图区分

上面这张图就是我们大部分人看页面的习惯:先看看页面的左上角,了解一下这是什么
网站(因此此处适合放置Logo)——“知道是什么”
然后扫描一下页面的顶部(导航栏,搜索栏)——“了解用法”
下一步,用户的视线下移,开始阅读下一行的内容。
用户进入“扫描模式”,一旦找到感兴趣的内容便会打开。
现在来细化一下,我们用直白的方式表达出来:
F型布局和热力图区分

热力图:以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。
例如:
F型布局和热力图区分

特点:可以直观清楚地看到页面上每一个区域的访客兴趣焦点,无须报告数据分析,图形化展现,无需任何页面分析经验。
综上所述;F型布局和热力图都能很直观的看出访客所感兴趣的聚焦点,F型只是依据视觉感官行为把页面分布舒适自然,而热力图展现的是一些相关情况的分析,其实两者都方便与我们队对数据的。
新闻名称:必须了解的网站热力图,客观数据才是真实数据
文章出自:https://www.cdcxhl.com/news7/241457.html
成都网站建设公司_创新互联,为您提供手机网站建设、软件开发、服务器托管、App开发、建站公司、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站推广的100条经验,你会了几条? 2023-03-04
- 公司网站怎么做利于走向成功 2023-03-04
- 如何解决网站跳出率高的问题? 2023-03-04
- 网站设计困惑专题:停留时间 2023-03-04
- jquery常用的几个函数详解 2023-03-04
- 设计师在网站设计过程中常出现的一些问题 2023-03-04
- 梧州企业官网建设怎么才能起到理想的效果? 2023-03-04

- 成都网站建设小技巧提升网站质量 2023-03-04
- 网站前端制作之css3的渐变效果 2023-03-04
- 企业网站设计中哪些陷阱会影响seo优化效果 2023-03-04
- 成都公司建设网站前的准备有哪些 2023-03-04
- 网站关闭的原因、流程和注意事项 2023-03-04
- 开发定制型网站必须要注意的问题 2023-03-04
- 成都网站托管-图片类网站怎么做才好? 2023-03-04
- 企业网站建设的现状 2023-03-04
- 为什么秒收的网站没有关键词排名 2023-03-04
- 知名网站设计有什么值得借鉴的地方 2023-03-04
- 石家庄裕华区网站建设-企业网站设计制作 2023-03-04
- 营销型网站的栏目该如何设置? 2023-03-04