移动端网页从哪里着手会做的更好?
2023-01-02 分类: 网站建设
移动网页优先已经是当下信息化时代的流行趋势,随着移动化技术发展经历了几次更新,不称职的移动网页还是大把大把地存在。移动端的用户往往拥有着更加明确的目的性,通常他们希望能够明确、轻松地从移动端页面获得他们想要的信息和内容。无论是浏览购物,网上新闻,还是杂志订阅信息,移动端网页应当为他们提供尽可能无缝的用户体验。那么做好一个让漂亮的移动网页应该从哪些方面入手呢?看看下面这些建议,你是否有启发?

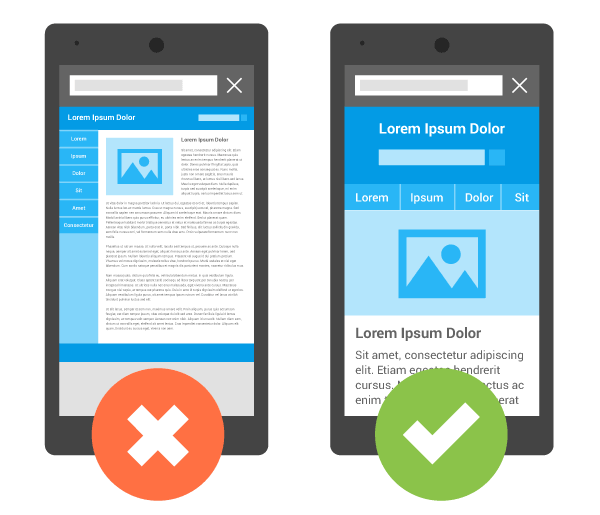
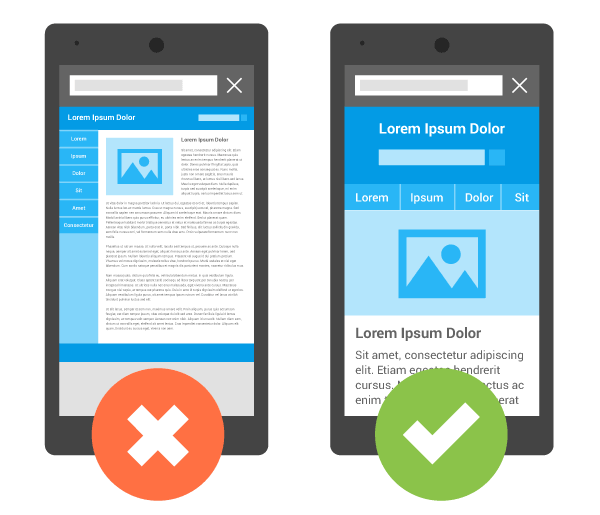
针对移动端进行全面优化
桌面端网页在移动端设备上首要的障碍就是导航的使用。简单说来,优化后的移动端页面更加干净,有着更容易导航的CTA按钮。下面是优化移动端页面的几个实用技巧:
1、仅使用垂直滚动。不要使用水平滚动,让用户只需单方向滚动就能浏览主要的内容。尽量通过CSS来控制页面宽度、位置和图片的缩放。
2、将你的内容置于首位,避免其他的元素让用户分心。
3、不要将移动端页面和桌面端页面混用。
让菜单简短且易用
详细而全面的菜单设计在桌面端上能够良好运行,但是当它出现在移动端上的时候,菜单就显得过长了,要在其中找到想要的内容就相当难了。所以,你需要考虑使用精简的菜单,仅保留最重要的、必须的条目。根据以往的经验,尽量不要让菜单超过7个条目。同时你还要保持你的菜单目录足够的易用:
1、它应当基于根据重要性和价值来进行排序。
2、它不应当包含用户不理解的术语,菜单要使用通俗易懂的表述方式_网站群移动版。
凸显搜索框
如果在你的网站中,搜索是主要的功能,那么你在做移动端页面优化的时候应该突出这一功能,因为它是高转化率的功能,确保它足够显眼是很有必要的。当用户想要获取特定功能的时候,倾向于使用搜索功能来实现,所以,搜索应当是用户一打开页面就能看到的控件。通常应当让搜索框置于页面顶部,以文本输入框的形式存在。
让行为召唤按钮在移动端上友好易用
用户经常会忽略移动端页面上的一些元素,所以尽量使用CTA按钮,确保用户不会错过它们。和桌面端的情况不同,你需要将CTA按钮置于主要、显眼的位置,确保他们容易发现,容易点击触发。CTA按钮应该易于点击,并且不会同页面中其他的元素形成干扰或者干涉。
使用高素质的素材
你的网站中所有的图片、视频和UI元素都是你的产品的一部分,当你针对移动端优化页面的时候,它们都是重要的组成部分,它们素质的优劣直接影响到用户的观感_网站群移动版。
让网站浏览无需缩放
桌面端网页出现在移动端设备上,最令人沮丧的地方就是它需要缩放。不放大页面,不仅难于阅读,而且用户容易错过重要的细节,而放大来浏览,需要来回拖放。而针对移动端优化后的页面则不存在这个问题。图片、字体和页面宽度都正好合适,用户能够完整地获取信息,确保了最基本的可用性和易用性。
精确掌握按钮尺寸

如果你的页面是针对移动端设计的,那么网页中按钮的尺寸应当和手指的大小相匹配。MIT的Touch Lab 通过研究发现,指面的触摸尺寸平均大小为 10-14mm,而指尖的平均尺寸是8-10mm,也就是说10mmx10mm的控件尺寸设计是比较合理的大小_中职智慧校园。
另外一个需要考虑的是就是可触摸控件指尖的距离。如果两个按钮比较靠近,那么用户在移动端上就很容易出现误触的情况了。如果想要解决这个问题,就需要根据实际情况重新调整尺寸和按钮之间的距离,以适应用户手指交互的需求。
让用户在一个浏览器窗口中完成操作
智能手机的窗口间切换终归比桌面端麻烦,用户找不到原来的页面的风险是现实存在的。尽量让用户在一个窗口中完成全部的浏览和操作,简化流程和复杂的交互,让用户一直待在一个地方。
让用户在决定之前先行探索
让用户在对你的网站毫无了解的情况下就要求他们去注册,其实是违反互惠互利原则的。曾有数据表明,让用户过早注册导致超过85%的用户选择了放弃和离开。
etFlix 曾经给予用户一个月的免费试用,不过用户需要注册之后才能使用这一福利。一般说来,用户在提供个人信息注册之前,会浏览一下网站内容,了解这个网站是什么样的类型、提供什么样的服务,再做决策_教育网站群。因此,想要打破转化率的壁垒,你需要在设计网站的时候应该做到下面两点:
1、提供无需登录就能完成的体验流程
2、只有当需要用户提供相关信息的时候才要求注册,并且尽可能少的让用户提供数据
告知用户选择更合理的屏幕方向
不同的屏幕方向下,用户的浏览体验会完全不同的。用户惯于在同一屏幕方向下完成全部的操作,所以提醒他们切换方向可以提升网站浏览的用户体验。
方便设备之间的切换
并非所有的用户都习惯于在移动端上浏览,有些用户仅仅是习惯于在移动端上搜索信息。所以,你应该提供一个简单的方法来保存信息,让它们能够跨设备使用,当用户离开移动端设备的时候,同样可以在桌面端上浏览、查看_中职网站建设。
1、确保用户能够通过分享或者发送电子邮件/社交媒体,来保存信息。
2、以收藏的形式保存条目。
让图片可以放大扩展
当用户在浏览网页时,总希望能看到配置的图片是高清无码大图,如果无法放大查看,用户的沮丧会直接影响继续浏览的欲望。所以,应当提供高素质的产品图,并添加放大的功能,让用户足以看清细节 _中职网站群。
我们常说的“对移动端友好”到底是怎么样的概念呢?最近谷歌的研究发现,那些针对移动端优化过的网站更容易赢得回头客。如果你希望自己的网站能够轻松的在移动端设备上访问,那么就应当集中精力去消除所有移动端上可能存在的可用性问题。
本站信息来源创新互联:重庆网站建设公司
本文名称:移动端网页从哪里着手会做的更好?
网站URL:https://www.cdcxhl.com/news7/227657.html
成都网站建设公司_创新互联,为您提供标签优化、网站设计公司、网站收录、搜索引擎优化、电子商务、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 新网站做seo优化的方法 2023-01-02
- 企业网站哪些类型和价格? 2023-01-02
- 企业商务网站的创建 2023-01-02
- 自助建站与专业建站的区别 2023-01-02
- 网站的建设周期一般是多久? 2023-01-02
- 网站建设中如何考虑网站权重问题 2023-01-02

- 百度快照推广打破要害词排名瓶颈,掌握影响优化排名焦点因素 2023-01-02
- 更换网站域名对SEO权重影响 2023-01-02
- 百度快照要如何进行优化? 2023-01-02
- 人人都在讨论小程序的功能,但小剑想说一说几种推广方法 2023-01-02
- SEO优化之伪原创修改标题及内容秘籍 2023-01-02
- 网站进行优化之前我们要做的工作 2023-01-02
- 聊城网站建设操作高权重网站提高点击率要领 2023-01-02
- 济宁网站排名大拆解高逼格定制化PC6车载智能后视镜 2023-01-02
- 网站的视觉识别系统 2023-01-02
- 做网站不优化犹如生孩子不抚养 2023-01-02
- [成都网站制作]提高软文写作水平的几个技巧 2023-01-02
- 手机网站建设在传承PC网站的同时应创新运营方式 2023-01-02
- 如何制作出更有价值的网站? 2023-01-02