成也排版败也排版:一个选择的过程
2022-11-11 分类: 网站建设
作为设计师有一个重要的技能:如何选择文字。这是因为文字是设计师和客户沟通的主要方式之一。那么排版就是决定你设计好坏的重要因素。

大家觉得排版即美丽又复杂。幸运的是,很多人把精力都投入到了排版上并且他们有很多作品,所以我们可以在线上找到很多资源。
这篇文章的主旨是帮助你如何选择对你设计有用的文字排版。并鼓励你探索字体与字体之间的组合。
明确你的目的
在你做任何事情之前,首先要确定你的设计目的。你想传达的是什么信息?以及你要用什么方式来实现?
良好设计的排版与其设计目的应该是一致的。这是因为排版是设计风格和感情定位的关键。
例如:如果你正在设计一张插图风格的贺卡,请选择符合插图风格的字体。 与你设计的其余部分协调一致。

选择一个适合您的插图风格的字体
如果你正在设计一个登录页,请选择不会影响你图像并能够强调信息的简单的字体。

如果图像是设计的焦点,请选择简单的字体,使图像脱颖而出
明确定位你的用户
确定你设计的目的后,要明确你的用户群体,这一步很重要,因为年龄,兴趣和文化认知会影响你对字体的选择。
例如,一些字体更适合儿童。当儿童开始学习阅读时,他们需要的是字型大方并且高度清晰的字体。一个好的例子就是Sassoon Primary 字体,Rosemary Sassoon在她 “对于孩子们什么样的字母最容易阅读” 的研究基础上发明了这款字体。

Rosemary Sassoon 是Sassoon Primary字体的发明者
其他的字体更适合中老年人。友好的字体使用方便阅读的尺寸大小,高对比的颜色,并避免了装饰样式。
选择字体时,请考虑你用户及其需求。简单的说,要有同理心。
寻找灵感
观看其他设计师的作品时,试着理解为什么他们选择这种字体。
字体启发
对于字体的启发,CreativeBloq的《The 100 Best Free Fonts》是一篇可以告诉你如何正确选择字体的文章。这篇文章解释了选择每个字体后面的动机。
另一篇Awwwards的《100 Greatest Free Fonts Collection for 2015 》也非常有用。
Invison编制了一套《 giant repo of typography resources》。你可以在那里找到很多资源。

Typ.io从网络上整理字体灵感
实际网站的可以查看Typ.io. 该网站搜集来自网络的字体灵感。此外,它还提供了每个灵感样本底部的CSS字体定义。
另外,查看你喜欢的网站,并探索他们使用什么字体。有一个很好用的工具“WhatTheFont”。这个工具是一个Chrome扩展程序,可以通过将鼠标悬停在网页上检查网页字体。
字体搭配
除了选择合适的字体之外,还要选择合适的字体进行搭配。字体搭配与字体本身一样重要。良好的字体搭配有助于建立视觉层次结构,提高设计的可读性。

字体搭配与字体本身一样重要
对于字体的搭配,可以从Typewolf开始。Typewolf的灵感来自不同网站的字体组合。除此之外,他们还有字体推荐和排版指南。这是属于排版设计师的宝库。
FontPair(http://fontpair.co/)是字体搭配网站,专门针对Google字体。你可以根据类型风格排序,比如无衬线和衬线,或者衬线和衬线。

最后,设计师在线创建了大量的字体搭配集合。例如 Typography: Google Fonts Combinations 和Typography: Google Fonts Combinations – Volume 2 ;只需在Behance和Dribbble等网站上搜索“font pairing”。
选择你的字体
通过调研你已经准备好选择你的字体了。关于选择类型,请牢记以下原则:可读性,易读性和目的。

在选择字体之前,研究其预期目的
选择常规且易于阅读的字体。 避免高度装饰的字体,有利于简单实用的字体。 另外,请注意字体的目的。 例如,一些字体更适合作为标题而不是正文。
因此,在选择字体之前,研究其预期目的。

配对字体相互对照
在字体搭配方面,保持简单,最多可以有三种不同的字体。这样做将有助于引导读者的眼睛,首先是标题,然后到内容文本。 您还可以使用不同的字体大小,颜色和重量创建视觉对比度。
对于网络字体,您可以使用Google字体,Typekit和Font Squirrel。 Google Fonts是免费的,Typekit和Font Squirrel都有免费和付费的字体。
确定字体大小
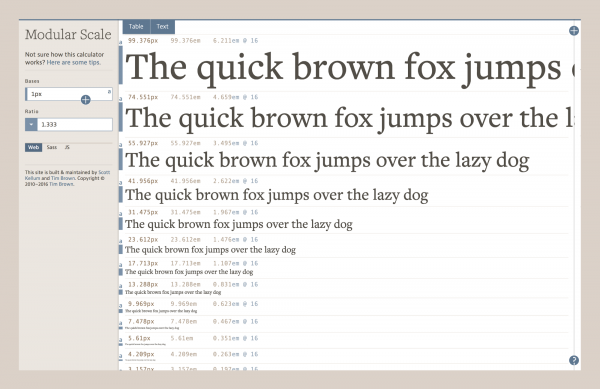
设置完字体的组合之后就该确定字体大小了。Adobe的排版负责人Tim Brown提供了一个很好的工具。
Modular Scale是一种通过历史上令人满意的比例来为文字大小创建尺度的系统。

例如,你可以使用基于黄金分割的比例。 这将是你计算出的前五个字体大小的选项:
GoldenRatio (1:1.618)
1.000x 1.618 = 1.618
1.618x 1.618 = 2.618
2.618x 1.618 = 4.236
4.236x 1.618 = 6.854
6.854x 1.618 = 11.089
有一个问题你可能会遇到的是,需要较大的比例。那看一下基于黄金比例的计算继续下去会发生什么变化。
GoldenRatio (1:1.618)
…
11.089x 1.618 = 17.942
17.942x 1.618 = 29.03
29.030x 1.618 = 46.971
46.971x 1.618 = 75.999
75.999x 1.618 = 122.966
如你所见,数字之间的间隔开始变大。但是对于大多数界面,你需要较小的间隔。幸运的是,Modular Scale 具有基于几何,自然和音乐的各种比例。
MinorSecond 15:16
MajorSecond 8:9
MinorThird 5:6
Major Third 4:5
…
所以如果不使用黄金比例,你可以使用像“Perfect Fourth”那样产生较小间隔的比率。
PerfectFourth (3:4)
…
9.969x 1.333 = 13.288
13.288x 1.333 = 17.713
17.713x 1.333 = 23.612
23.612x 1.333 = 31.475
31.475x 1.333 = 41.956
41.956x 1.333 = 55.927
一旦你定了一个尺度,你可以从列表中挑选字体大小,并将它们四舍五入到最接近的大小。
FontSizes
Header1: 55px
Header2: 42px
Header3: 31px
Header4: 24px
Header5: 14px
Body:17px
Caption:14px
Modular Scale是使用精确的数学来生成字体大小。但是,这只是一个参考。我们用这种方法作为参考,然后用自己的双眼来调整字体大小。
创建排版风格指南
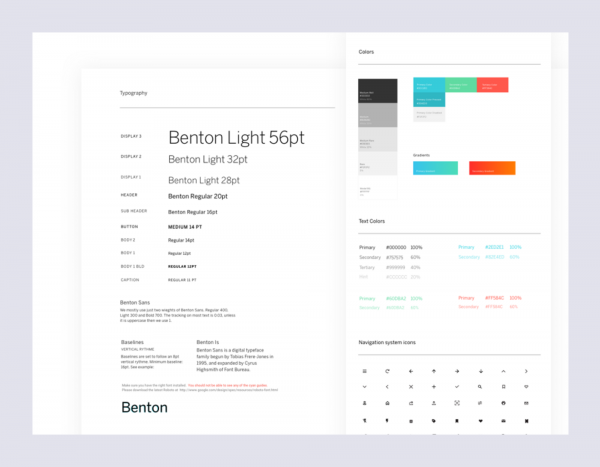
这个过程最后一步是为你的排版创建一个样式指南,来帮助标准化你的设计中的文字。

Sketch中的共享样式
在像Sketch这样的程序中,你可以创建共享的文本样式,以便快速插入已经从准则中应用的样式文本。
在这一步中,你可以调整和完成文本属性,如颜色,宽度和大小。
选择字体颜色的时候,要考虑到整个色系。要选择和你色系协调的颜色。

使用样式指南来标准化您的设计中的文字
在你的风格指南中,请确保至少要包含以下内容:字体的风格,字体的大小,字体的颜色和示例用法。
谷歌的Material Design 是一个很好的例子,包含了风格指南。还有Mailchimp,Apple 和FocusLabs也是很好的指南。
排版既是科学又是艺术
我鼓励你离开自己的舒适区,在你的设计中探索文字。
网站题目:成也排版败也排版:一个选择的过程
标题来源:https://www.cdcxhl.com/news7/212357.html
成都网站建设公司_创新互联,为您提供企业建站、网站内链、网站维护、Google、网站收录、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设包括哪些内容,你知道吗? 2022-11-11
- 网站上线之后收录信息少的原因分析 2022-11-11
- 网站设计对网站建设有哪些意义? 2022-11-11
- 成都网站优化推广之SEO基础关键词分类详细 2022-11-11
- 如何让网站页面的加载速度更快 2022-11-11
- 网站交换链接还要注重pr值吗? 2022-11-11
- 全民网站SSL证书,你必须了解的十个问题 2022-11-11
- 网站快速优化的一些方法 2022-11-11

- 创新互联:提供专业的网站建设 2022-11-11
- 专心做内容:如何选择有效的关键词 2022-11-11
- 建设一个企业网站多少钱 2022-11-11
- 佛山网站SEO浅谈:百度口碑的作用 2022-11-11
- 关于内容的伪原创的几点建议 2022-11-11
- 企业网站如何选择合适的网站空间 2022-11-11
- SEO优化公司-网站优化核心点在哪 2022-11-11
- 移动端网站优化要怎么做 2022-11-11
- 如何提高网站的页面附加价值 2022-11-11
- 零基础想要建一个网站有哪些软硬件知识需要学? 2022-11-11
- 小程序如何免费制作?需要准备什么? 2022-11-11