7条简单的网站设计规则,创建提高设计效率的绝佳方法
2016-09-24 分类: 网站设计
要保持简单。这个概念可以追溯到1960年,当时美国海军实施了KISS原则,认为如果简单而不是复杂,大多数系统工作能做得最好。几乎任何设计项目也是如此。大多数平面设计师在职业生涯初期就了解到KISS。那么你怎么能这样做呢?创建一个简单的设计比你想象的要复杂一点。 这里有七个规则,可以帮助你把杂乱的东西都剪掉,创造一个漂亮的简单的账户。
1.工作每页设置一个目标

一个简单设计的开始,从项目的目标和网站每一页的具体目标开始。每个页面都应该引导用户使用一个动作,不包括导航和页脚。这可以是任何东西,从点击链接,输入信息,观看视频或玩游戏。但是每个页面都应该关注单个用户的操作或转换。太多的事情会让用户不堪重负。他们可能忽略了应该完成哪些行动,并可能做出不那么理想的选择。计划设计,使每个页面引导用户达到一个目标。每一个可操作的按钮上面的滚动和下面的滚动在同一页面上应该做同样的事情。这种一致性可以帮助用户理解为什么他们在你的站点上,以及他们应该做什么;这些选择的简单性使设计变得简单而引人入胜。
2.坚持两个类型的家庭

有这么多的设计准则,为一个项目推荐了三种字体。你可以用两个健壮的类型家庭来简化这个问题。寻找一个类型的家庭,包括多重的重量,在常规的和大胆的或黑色的选择之间有大量的对比。为了更有才华,选择一个显示选项,其中包括一些你可以在超大标题中使用的替代字符。然后你所要做的就是混合和匹配从一个体字体和显示字体,以获得大量的字体组合,为整个设计。使用两种类型的家庭,就像你选择了更多具有特定重量或风格的特定用途的选择一样。您将发现这可以帮助您创建一个可读性高且易于使用的排版工具,这很容易管理并且具有视觉一致性。
3.产品使用一致的对齐

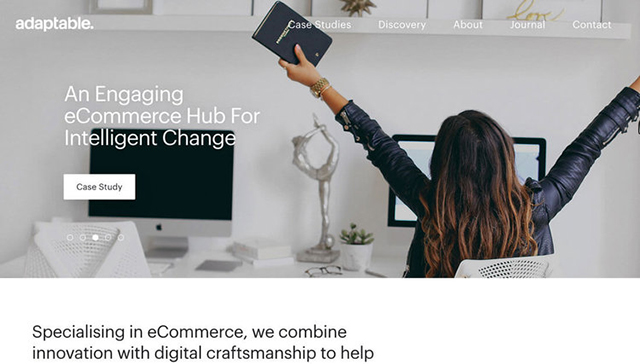
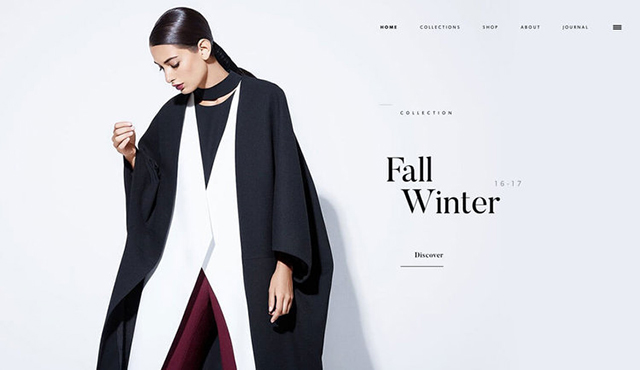
左边,中间,甚至右边――不管你喜欢什么样的对齐方式,在整个设计中都要坚持。这包括对齐类似的项目,例如文本框和元素,它们不是相似的,而是组合在一起的。适应性在这方面做得很好,在主页滑块上的文字。尽管图片上有不同数量的文字,但每个标题都要按动作按钮。元素之间的间距也是一致的。更重要的是,这种一致的对齐方式会在滚动页面上显示其他的标题和CTA对。对齐会匹配滑块的流,滑块也会以互补的方向移动。在文本元素中,左侧和中心对齐是最常见的选项,因为它们是最易读的。对于较长的文本,左对齐是选选项。
4.产品建立层次结构

用户不应该考虑要看什么,或者如何在设计中移动。即使是最简单的可视组合也应该有不同的层次结构。它从一个显性的视觉开始。它可以是一个图像或视频或文本显示或任何其他将产生第一印象的东西。
然后应该有一些文本,告诉用户设计和网站试图沟通的内容。这通常是一个简单标题的形式,与主要的视觉作品一起工作。第三是为用户完成的第二部分文本或操作。最后一个视觉元素是导航菜单。用户希望找到所有这些元素,并训练眼睛通过基本的顺序来移动这些元素。通过这样的方式设计使他们更容易。
5.给元素足够的空间

如果你现在还不知道,那就把它记在记忆里吧:白色的空间是你的朋友。给设计中的每个元素足够的空间。空间将有助于吸引对单个元素的注意,占用“空间”,这样你就不会被诱惑去弄乱画布,并帮助创建一个有焦点的整体设计。使用空间的诀窍是一致性。设置将围绕单个元素或文本行之间的空间的空间量的规则。如果设计最终看起来太贫瘠了,你可能需要把间隔拉回一点。当你打开设计时,你会知道间隔是正确的,并直接进入你想让用户最先看到的地方。(不确定是什么?)回到第4号――建立等级制度。
6.Amp了对比

高对比度设计元素――从颜色的选择到元素的大小――可以让一个项目的视觉效果恰到好处,即使是在最简单的框架中也是如此。对于一个流行的选择,尝试一个明亮的对比色调色板吸引用户注意。大胆的颜色会让简单的设计变得更加复杂和有趣,这是一个黑白的选择。为了充分利用对比色,选择颜色轮上的相反位置的色调和相似的饱和度。如果你喜欢这个选项,那就试试别的颜色轮吧。(你甚至可能会发现一个意想不到的新爱好,比如上面的紫色和teal组合。)
7.使用一致的图标和元素

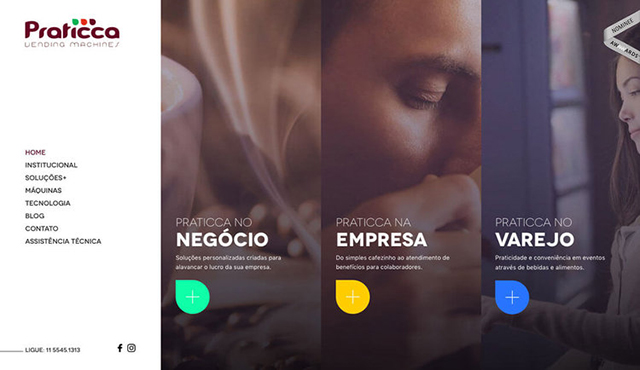
设计的一致性是杀手设计的最好(也是最坏的)秘密之一。这是一种经常被遗忘的事情,因为设计项目充斥着多个按钮样式或社交媒体图标,这些图标与网站的其他图标不匹配。用户界面元素不应该是事后的想法。在整个项目中以相同的方式创建一个图标和用户界面元素集和规则并使用它们,这很重要。(如果你不想从头开始创建,你甚至可以购买或下载图标字体或用户界面元素工具包。)为元素选择一个颜色,使用相同的悬停动作或效果(一个元素是可点击的元素,另一个是不可以点击的元素)和基于使用的大小元素。(可以接受一个图标大小和一个超大号的选项,这些元素都是图形化的。)Praticca自动售货机使用超大尺寸的图标来提示用户信息。A +位于一个彩色图标内。除了颜色,这三个图标都是相同的。它们在鼠标悬停上都做同样的事情,当用户点击时,它们的行为都是一样的。同样的图标在网站上使用更小,以开始新的内容,并帮助用户扫描副本。
结论
一个简单的设计不需要完全的最小化或者缺少有趣的元素或者用户界面的东西。一个简单的设计是非常有用和直观的,允许用户毫无疑问或复杂的指令参与。虽然有一个更复杂的网站或用户交互的地方,但大多数网站设计都能从KISS方法中获益。不要过度思考,用户也不必如此。
标题名称:7条简单的网站设计规则,创建提高设计效率的绝佳方法
本文URL:https://www.cdcxhl.com/news6/48206.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 提供扁平化网站设计 2016-09-22
- 快速打造高质量企业站的网站设计3个小技巧? 2016-09-21
- 成都网站设计风格和色彩搭配 2016-10-15
- 成都网站设计不能忽视的色彩法则? 2016-10-01
- 网站设计中如何让按钮激发用户点击欲望 2016-08-29

- 成都网站设计哪些新的设计元素 2016-09-22
- 成都网站设计中如何设定URL链接信息? 2016-09-22
- 成都网站建设网站设计的6大禁忌 2016-10-23
- 网站设计要学会做网站策划 2016-09-06
- 选择网络宣传进行网站设计是关键 2016-08-29
- 网站设计师如何揣摩客户的设计要求 2016-08-29
- 成都专业网站设计,成都网站设计公司 2016-09-23
- 今年非常值得关心的七个网页设计发展趋势-成都市网站设计 2016-09-23
- 成都网站制作如何进行响应式网页设计 2016-09-23
- 公司网站设计流程中SEO的一些趋势 2016-09-23
- 网站设计该如何选择正确的图片 2016-09-23
- 成都网站设计公司十一条关于网站建设的小技巧 2016-09-23
- 网站制作如何使用空白区域改善设计 2016-09-22
- 网站设计公司如何提高网站用户保留率 2016-09-22