微信小程序手机号快速填写及会员卡开卡组件开放
2023-03-16 分类: 微信小程序
微信小程序2017-8-24号晚上更新了一个重量级的功能:
手机号快速填写及会员卡开卡组件开放
一、手机号快速填写组件
为提升小程序使用体验,帮助用户更便捷地获取服务,小程序开放手机号快速填写组件,非个人开发者的小程序完成认证后即可使用。

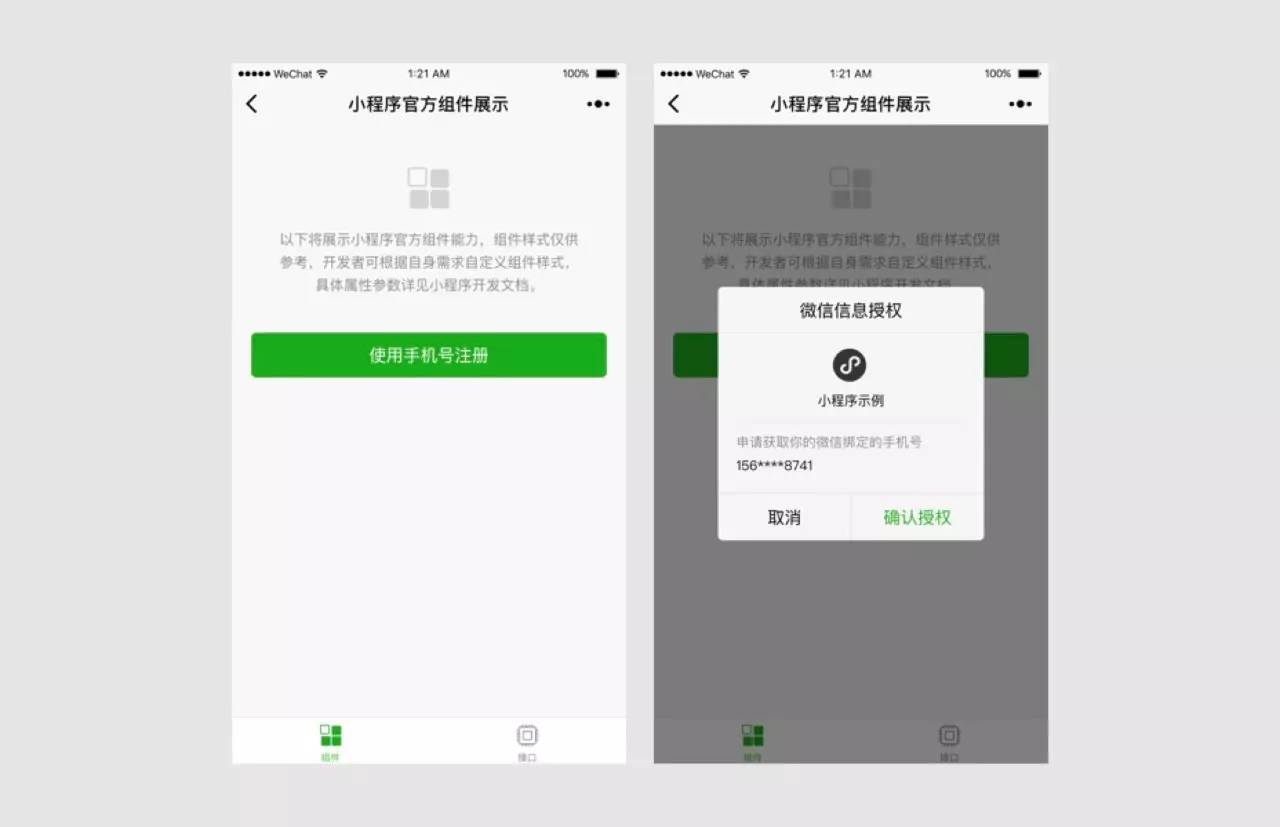
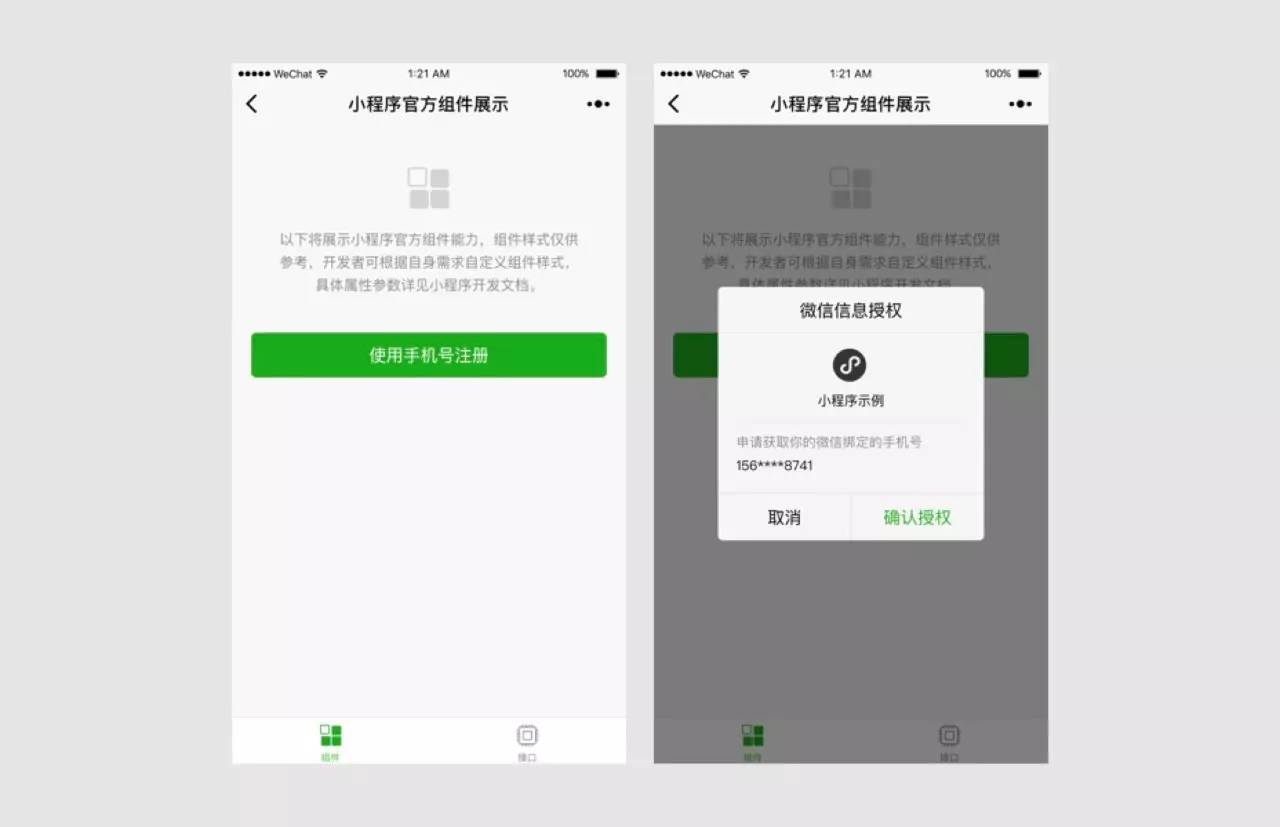
在新用户注册、联系方式登记等必要场景下,开发者均可在页面上部署手机号快速填写组件。
getPhoneNumber(OBJECT)
说明
获取微信用户绑定的手机号,需先调用login接口 因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用<button>组件的点击来触发。 注意:该接口需谨慎使用,若用户举报较多或被发现在不必要场景下使用,微信有权永久回收该小程序的该接口权限。
使用方法
需要将<button>组件open-type的值设置为getPhoneNumber,当用户点击并同意之后,可以通过bindgetphonenumber事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合session_key以及app_id进行解密获取手机号。
例子<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> </button>
Page({ getPhoneNumber: function(e) { console.log(e.detail.errMsg) console.log(e.detail.iv) console.log(e.detail.encryptedData) } })返回参数说明
参数 类型 说明
encryptedData String 包括敏感数据在内的完整用户信息的加密数据,详细见加密数据解密算法
iv String 加密算法的初始向量,详细见加密数据解密算法
encryptedData 解密后为以下 json 结构,详见加密数据解密算法{ "phoneNumber": "13580006666", "purePhoneNumber": "13580006666", "countryCode": "86" }参数 类型 说明
phoneNumber String 用户绑定的手机号(国内用户可能会有86前缀,国外用户会加区号)
purePhoneNumber String 没有区号的手机号
countryCode String 区号
用户点击组件,完成弹窗授权后,即可直接将微信绑定的手机号填入,绝大部分情况下无需再进行短信验证码校验。
若用户不愿提供微信绑定的手机号,开发者需提供手动输入手机号功能。
二、微信会员卡开卡组件为提升微信会员卡商家在小程序内的开卡效率,帮助用户注册会员时快速填入信息,小程序和微信卡包提供了小程序开卡组件的能力,供开发者使用。在会员开卡场景下,开发者可以使用开卡组件帮助用户完成快速开卡、自动将会员卡添加至卡包的动作。用户进入开卡组件后,曾经使用微信会员卡填写过的姓名、手机号、生日等多项资料会被自动预填,用户仅需简单确认即可提交会员注册信息。用户提交信息后,会在卡包内收到一张微信会员卡,可用于出示、查询等用途。
这两个功能可见非常实用。
手机号快速填写不但方便用户,更是方便开发者,因为普通网站手机号码注册,还需要通过短信验证码验证手机号,有了手机号快速填写就不需要再验证了,也节省了短信费用,为全球平台商省了不可限量的短信费。
手机号快速填写及会员卡开卡组件开放
一、手机号快速填写组件
为提升小程序使用体验,帮助用户更便捷地获取服务,小程序开放手机号快速填写组件,非个人开发者的小程序完成认证后即可使用。

在新用户注册、联系方式登记等必要场景下,开发者均可在页面上部署手机号快速填写组件。
getPhoneNumber(OBJECT)
说明
获取微信用户绑定的手机号,需先调用login接口 因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用<button>组件的点击来触发。 注意:该接口需谨慎使用,若用户举报较多或被发现在不必要场景下使用,微信有权永久回收该小程序的该接口权限。
使用方法
需要将<button>组件open-type的值设置为getPhoneNumber,当用户点击并同意之后,可以通过bindgetphonenumber事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合session_key以及app_id进行解密获取手机号。
例子<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> </button>
Page({ getPhoneNumber: function(e) { console.log(e.detail.errMsg) console.log(e.detail.iv) console.log(e.detail.encryptedData) } })返回参数说明
参数 类型 说明
encryptedData String 包括敏感数据在内的完整用户信息的加密数据,详细见加密数据解密算法
iv String 加密算法的初始向量,详细见加密数据解密算法
encryptedData 解密后为以下 json 结构,详见加密数据解密算法{ "phoneNumber": "13580006666", "purePhoneNumber": "13580006666", "countryCode": "86" }参数 类型 说明
phoneNumber String 用户绑定的手机号(国内用户可能会有86前缀,国外用户会加区号)
purePhoneNumber String 没有区号的手机号
countryCode String 区号
用户点击组件,完成弹窗授权后,即可直接将微信绑定的手机号填入,绝大部分情况下无需再进行短信验证码校验。
若用户不愿提供微信绑定的手机号,开发者需提供手动输入手机号功能。
二、微信会员卡开卡组件为提升微信会员卡商家在小程序内的开卡效率,帮助用户注册会员时快速填入信息,小程序和微信卡包提供了小程序开卡组件的能力,供开发者使用。在会员开卡场景下,开发者可以使用开卡组件帮助用户完成快速开卡、自动将会员卡添加至卡包的动作。用户进入开卡组件后,曾经使用微信会员卡填写过的姓名、手机号、生日等多项资料会被自动预填,用户仅需简单确认即可提交会员注册信息。用户提交信息后,会在卡包内收到一张微信会员卡,可用于出示、查询等用途。
这两个功能可见非常实用。
手机号快速填写不但方便用户,更是方便开发者,因为普通网站手机号码注册,还需要通过短信验证码验证手机号,有了手机号快速填写就不需要再验证了,也节省了短信费用,为全球平台商省了不可限量的短信费。
而会员开卡组件也是非常实用。
当前标题:微信小程序手机号快速填写及会员卡开卡组件开放
URL链接:https://www.cdcxhl.com/news6/244706.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有微信小程序等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 小程序开发:应该如何利用微信小程序? 2023-03-15
- 微信小程序可以给各大商家带来什么 2023-03-15
- 微信小程序开发:分销小程序有什么特点 2023-03-14
- 创新互联电商多端小程序开发解决方案 2023-03-13
- 律师网站开发和微信小程序已成为潮流 2023-03-09
- 微信小程序开发多少钱_微信小程序定制 2023-03-09
- 微信小程序定制开发需要注意的事项 2023-03-07

- 成都水果门面店如何借力微信小程序 2023-03-13
- 微信小程序如何避免按钮多次点击重复触发事件 2023-03-08
- 微信小程序的未来前景和发展趋势 2023-03-07
- 成都小程序开发:如何利用微信小程序打通零售新渠道? 2023-03-07
- ThinkPHP生成微信小程序带参数二维码附详细代码解析 2023-03-07
- 微信小程序开发盈利模式是怎么做的? 2023-03-07
- 微信小程序研究:小程序开发价格研究 2023-03-07
- 朝阳定制微信小程序和普通版微信小程序的区别 2023-03-05
- 从设计看网页设计与微信小程序设计的差异性 2023-03-05
- 微信小程序button组件运用图片作为背景 2023-03-04
- 微信小程序能为商家带来什么? 2023-03-04
- 微信小程序能为带来什么? 2023-03-03