10 种 JavaScript 最常见的错误
2021-02-21 分类: 网站建设
查看了数千个项目后,发现了 10 个最常见的 JavaScript 错误。我们会告诉你什么原因导致了这些错误,以及如何防止这些错误发生。如果你能够避免落入这些 “陷阱”,你将会成为一个更好的开发者。
在我们工作中,这种错误可能发生的一种场景是:如果在加载元素之前尝试在 JavaScript 中使用元素。 因为 DOM API 对于空白的对象引用返回值为 null。
任何执行和处理 DOM 元素的 JS 代码都应该在创建 DOM 元素之后执行。
JS 代码按照 HTML 中的规定从上到下进行解释。 所以,如果 DOM 元素之前有一个标签,脚本标签内的 JS 代码将在浏览器解析 HTML 页面时执行。 如果在加载脚本之前尚未创建 DOM 元素,则会出现此错误。
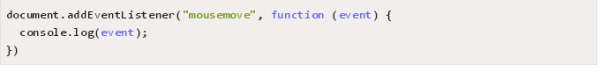
在这个例子中,我们可以通过添加一个 Listener 来解决这个问题,这个事件侦查会在页面准备好的时候通知我们。 一旦 addEventListener 被触发, init() 方法就可以使用 DOM 元素。
2. 在
在您的 HTML 代码中,对于您设置了 Access-Control-Allow-Origin 的每个脚本,在 script 标签上设置 crossorigin=“anonymous”。在脚本标记中添加 crossorigin 属性之前,请确保验证上述 header 正确发送。
在 Firefox 中,如果存在crossorigin属性,但Access-Control-Allow-Origin头不存在,则脚本将不会执行。
5、 TypeError: Object doesn’t support property
这是您在调用未定义的方法时发生在 IE 中的错误。 您可以在 IE 开发者控制台中进行测试。
您通常会在数组中找到定义的长度,但是如果数组未初始化或者变量在另一个上下文中,则可能会遇到此错误。让我们用下面的例子来理解这个错误。
或
如果在使用 event 时遇到此错误,请确保使用传入的事件对象作为参数。像 IE 这样的旧浏览器提供了一个全局变量事件,但并不是所有浏览器都支持。

总结
我们看到上面的 10 个最常见的错误,其实所涉及的知识点并不难。当你认真读过《你不知道的 JavaScript》上卷后,这些错误基本就不会再出现了。
归根结底是对 JavaScript 基础知识掌握的不扎实。
名称栏目:10 种 JavaScript 最常见的错误
路径分享:https://www.cdcxhl.com/news6/102106.html
成都网站建设公司_创新互联,为您提供网站排名、网站维护、定制网站、网站营销、Google、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 社交电商成趋势的必然性:用AI重新定义人性 2021-02-21
- 如何通过大量二级站点操作的SEO进行整站优化 2021-02-21
- 百度大脑首场开放日:AI已经渗透到了产业的毛细血管 2021-02-21
- 如何避免多云管理的难题 2021-02-21
- 小程序正处在爆发的火山口上,各互联网大佬争相进入 2021-02-21
- 社交电商进入6.0智慧新零售时代 2021-02-21

- 如何开一家自己的网店? 2021-02-21
- 建站小白看过来:须知建站初期注意的禁忌 2021-02-21
- seo优化不仅技术重要,思维方式也很重要 2021-02-21
- 实例讲解网页设计扁平化的步骤和要点 2021-02-21
- 从用户生命周期入手,揭秘互金运营策略的底层逻辑 2021-02-21
- MySQL 8.0 技术详解 2021-02-21
- 哪些因素影响香港服务器性能 2021-02-21
- 5门可能衰落的编程语言 2021-02-21
- 小品牌推广的几个有效策略 2021-02-21
- 不是社群不能变现、而是你不懂社群矩阵:没有做好这4个布局! 2021-02-21
- 网站优化要这样做 2021-02-21
- 七年程序员生涯,我学到最重要的 6 个教训 2021-02-21
- 404错误网站页面的设置方法 2021-02-21