这样学习色彩搭配才少走弯路
2016-10-19 分类: 网站建设
据说从零开始学习色彩搭配,需要专业的教材,才能在最短时间内成为色彩搭配高手。然后买了教材后发现,还是没能成为高手。原因很简单,就是道理虽然想通,但是不合适此时的你。设计师在成长的过程中,不同阶段,需要配置不同的教材和技巧。你需要的,或许是实战项目案例讲解的教材!

要想能做到玩转色彩搭配,成为一位看起来像是资深的玩色高手,很可能需要牢记一下9招配色秘籍!
01
-
与背景建立合适的对比

背景浅色时搭配深色,背景深色时搭配白色等亮色。
02
-
从照片中获取合适的配色方案

选择照片中的颜色应用于主题中,可以提升统一度。
如做企业品牌网站时,这个方法同样适用。但要优先考虑品牌VI的主色调及标配色前提下进行适度搭配。
03
-
避免过多适用色彩造成混乱

一般而言,适用四种色彩就可以搭配出协调的印象。
04
-
色彩的使用应该符合其意义

色彩的使用要符合习惯,符合行业特征,使其更加合理化。
05
-
避免使用饱和度过稿的颜色

对于长时间阅读的内容,避免使用饱和度过稿的颜色。
06
-
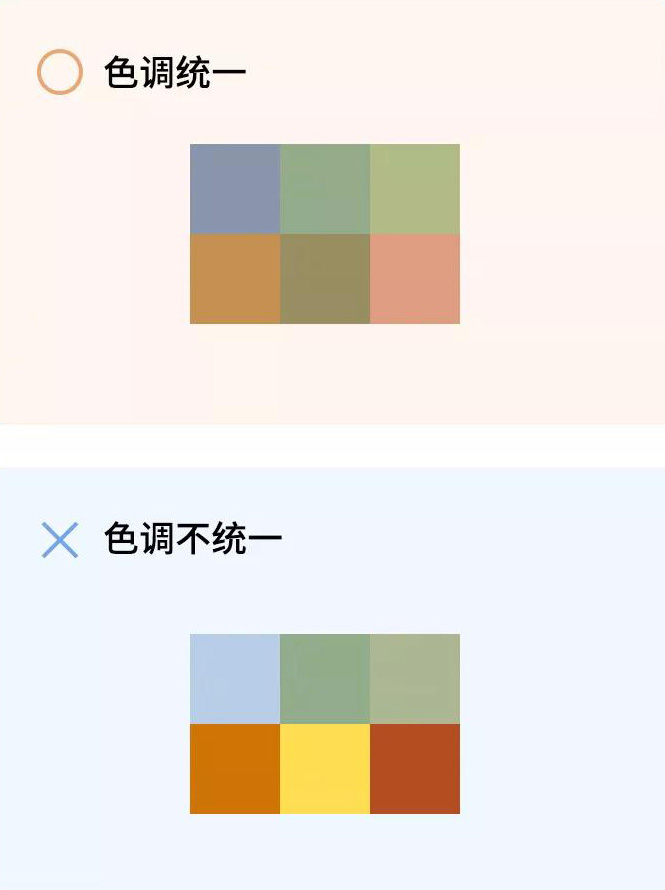
使用相同色调来统一画面视觉

想要获取和谐的配色,首先要使用色调统一的颜色。
07
-
使用分隔色,减轻晕影现象

当和饱和度很高的色彩搭配时,会产生晕影现象。
08
-
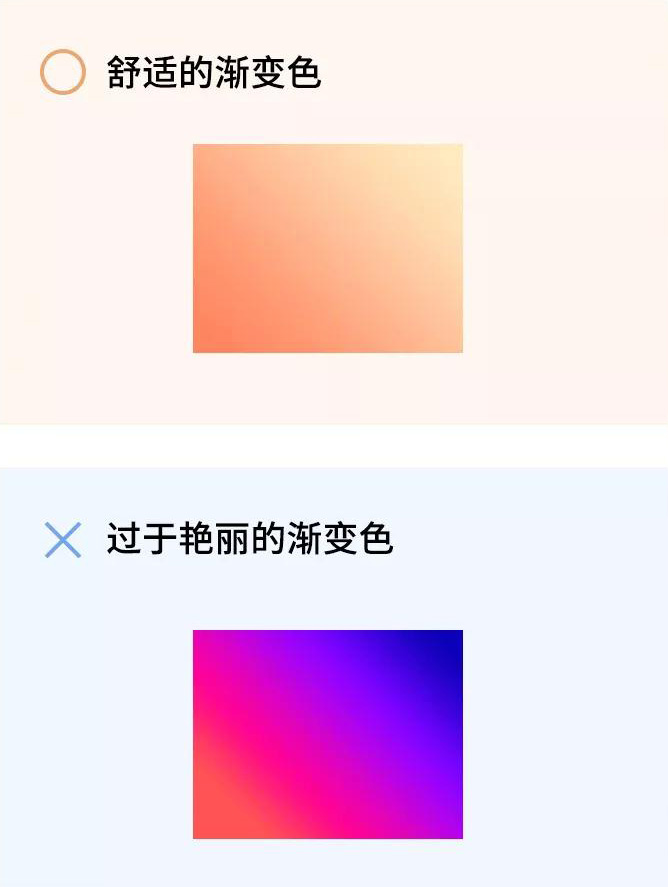
使用渐变色,表现画面深度

使用亮度差异、色相差异、饱和度差异来建立渐变配色。
09
-
大胆使用单色,提升整体对比

过多的彩色数量会造成混乱,尝试使用单色来提升识别度。
10
-
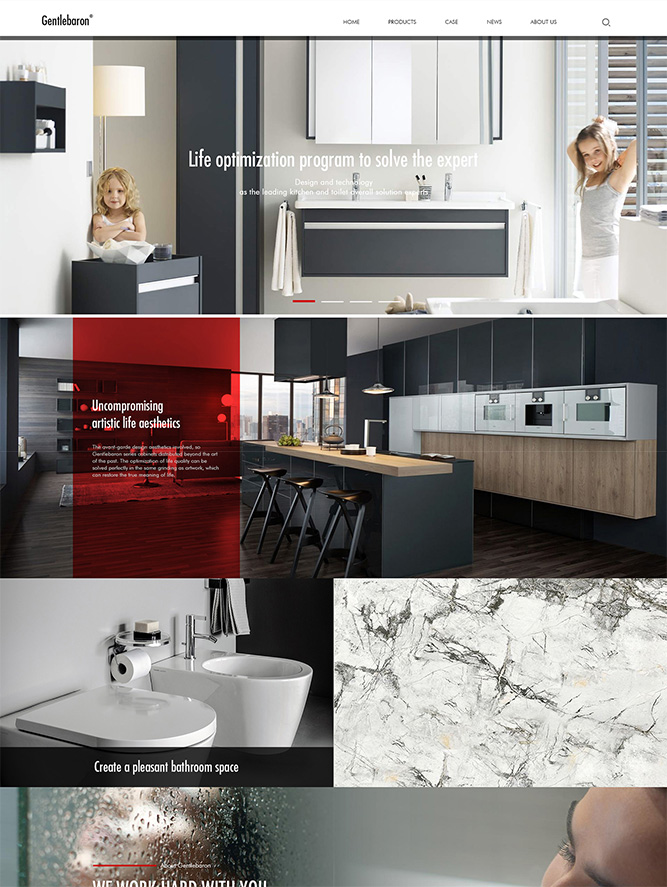
尝试颜色叠加于图片上,制造逼格视觉

在保持整体调性统一的前提下,尝试在图片上使用颜色叠加的特效,容易制造高逼格调性。而且颜色叠加在高版本浏览器下都能兼容起css3.0属性,效果非常不错。
新闻名称:这样学习色彩搭配才少走弯路
链接URL:https://www.cdcxhl.com/news5/49305.html
成都网站建设公司_创新互联,为您提供网站内链、网站设计、企业网站制作、App设计、品牌网站建设、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 一个优秀设计师的自我修养 2016-10-18
- 新手开发网站需要注意什么? 2016-10-18
- 成都网站建设谈企业网站建设侧重点有哪些? 2016-10-17
- 运营好一个网站需要从哪几个方面-成都网站建设 2016-10-17

- UI界面设计中的八大要素 2016-10-19
- 简单版式设计排版 让作品更耐看 2016-10-18
- “中文域名到期需续费” 实为变相骗局 2016-10-18
- 建站到seo优化的整体思路是什么样的? 2016-10-18
- SEO网站优化怎么收费,效果怎么样 2016-10-18
- 成都网站建设的要点 2016-10-18
- 成都网站建设必要的两个要素 2016-10-17
- 做企业网站建设来吸引用户注意力? 2016-10-17
- 靠谱的网站建设公司应该如何选择呢? 2016-10-17
- 手机网站建设时需要注意什么-成都网站建设 2016-10-17
- 决定网站建设弹性大小的关键因素有哪些? 2016-10-17
- 成都企业网站建设要注意的细节 2016-10-17
- 网站建设费用预算有哪些部分组成? 2016-10-17
- 过程中的几大禁忌 2016-10-17
- 成都企业网站建设中更换域名有哪些注意事项? 2016-10-17