怎么做网页设计?网页的布局思路有哪些?
2016-08-16 分类: 网站建设
当你在设计网站时,你是不是不知道从哪里开始?如何创造一个完全不同的、新的可靠的网页设计?事实上做好网页设计最关键的就是网页的布局,好的页面布局是会让一个网站有与众不同的质感。事实上,有些布局永远不会老。它们有坚实的框架,适应几乎任何设计和内容类型。本文就说说网页设计应该怎样布局?




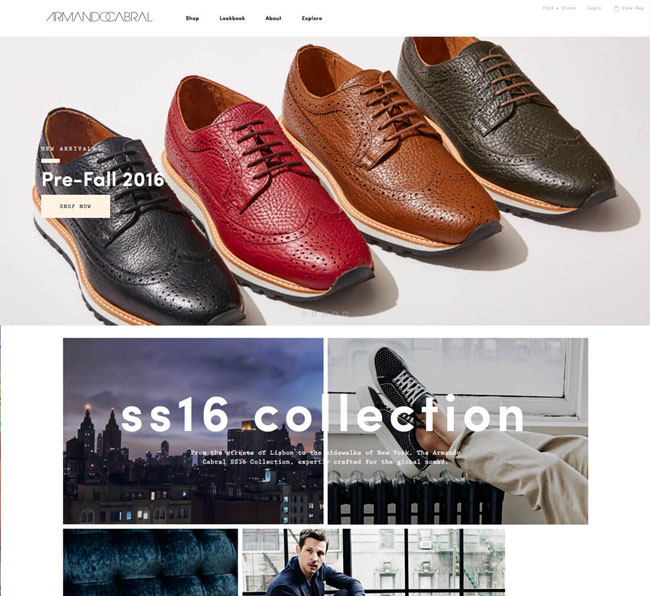
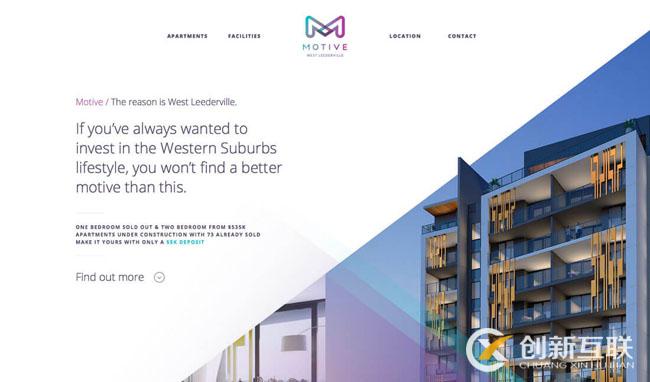
1、网格中叠加主题形象

无论屏幕大小,这种格式总会给用户一些东西看,通过滚动方式让用户的眼睛吸收。该设计是干净的,提供了一个强大的视觉和响应框架。该布局中包括:
·导航
·带有文本叠加的英雄形象
·2至4列小信息元素
·主体区域
·页脚
为什么它是经典的?因为每一个元素都在它应该在的地方,主次分明,第一印象就是主要形象,好的网页设计布局应该将用户引入到设计中,二级元素应该让用户想点击一下。更多网站建设、网站优化、、网店建设、logo设计等产品服务,欢迎咨询创新互联官网。
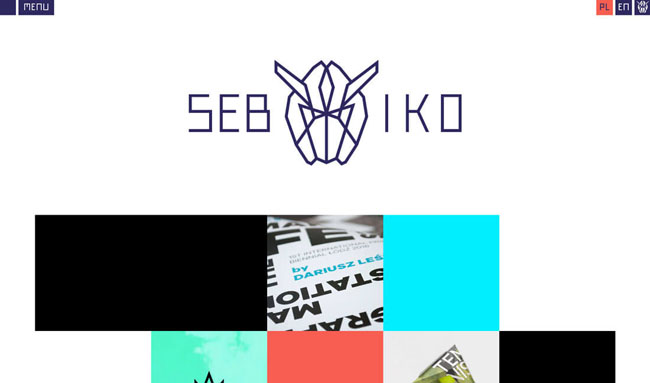
2、一页,一列

这种只使用一页和一列的布局非常特别,它为网站提供最少的内容和一个单一的焦点。当消息是简单的,不需要去疯狂的设计布局的形状。像这样,一列布局可以好的解决方案。
当使用这种设计模式时,空间是一个重要的设计元素。确保元素有足够的空间,并考虑使用夸张的间距在设计的外部边缘。唯一的缺点是一页的网站如果间距调整不好会显得拥挤或混乱。
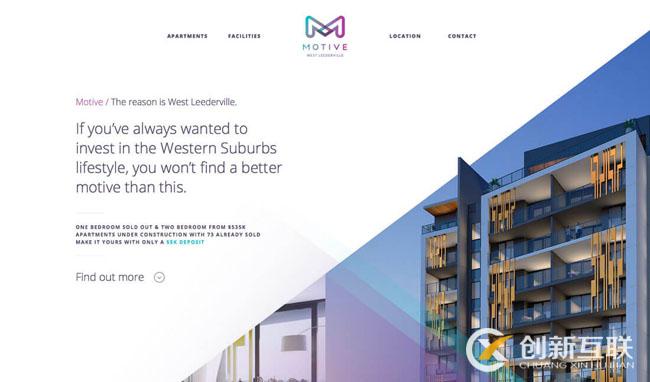
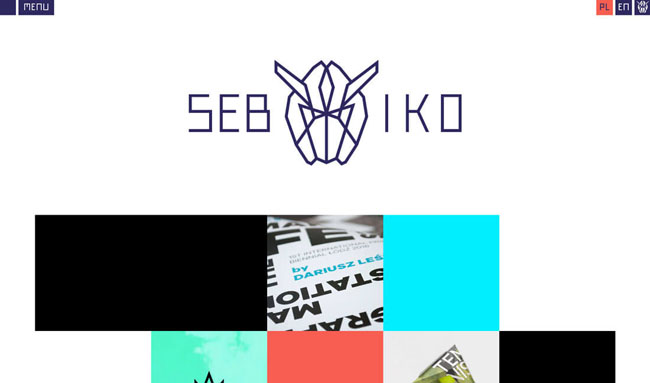
3、图形形状布局

整齐排列的行和列是经典的布局风格。无论网格是大量的小碎片,还是只有一个两个的方形,都能形成一个干净的网格。在网页设计中网格是非常受欢迎的布局方式,它可以让图像网格展示大量的视觉内容。
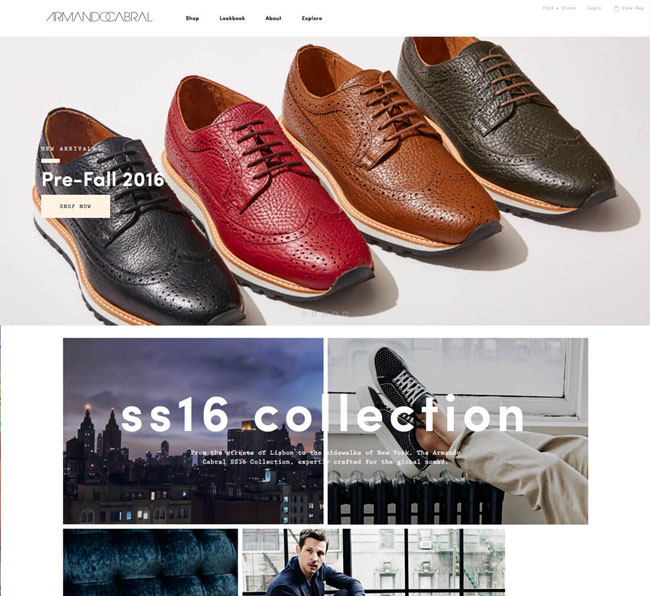
4、经典的“F型”

在创新互联小编对网站的研究中发现了一个特殊的布局:“F型”布局。人们的阅读习惯,是在一个网站的顶部开始浏览,并从左到右阅读,然后向下移动,并再次阅读。所以“F型”正好符合人们的这种阅读习惯,把网站内容放在最重要的位置。
当你没有设计灵感的时候,或者任何类型的设计都不能打动你的时候,最好的方法就是回归设计理论的根源。运用经典的布局思路和原则指导你的决策。一旦你有了基本的框架,那么你只要添加一个时尚元素来保持布局新鲜,就能让你的网页设计大放异彩。
本文名称:怎么做网页设计?网页的布局思路有哪些?
当前URL:https://www.cdcxhl.com/news5/40805.html
成都网站建设公司_创新互联,为您提供网页设计公司、Google、网站收录、全网营销推广、网站内链、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 品牌标志设计过程中会产生哪些错误? 2016-08-15
- 建网站的目的是什么? 2016-06-12
- 建网站值得注意的几个细节 2016-06-11
- 网站有哪几种赚钱方式?大连建站 2016-06-11
- 如何让蜘蛛喜欢你的网站 2016-06-10
- 一个成功的网站需要什么 2016-06-10

- 如何避免常见的UX陷阱 2016-06-12
- logo设计的规定有哪些 2016-08-15
- 北京开网站如何进行网站推广? 2016-06-23
- 建网站流程,制作英文网站基本流程? 2016-06-12
- 建网站的步骤?自己建站多少钱? 2016-06-11
- 企业建网站基础知识的三问三答 2016-06-11
- 建站的方式都有哪些? 2016-06-11
- 建立网站需要多少钱?专业建站找创新互联 2016-06-10
- 一个成功的网站需要具备什么 2016-06-10
- 店铺logo设计要注意什么问题? 2016-08-15
- LOGO标志设计中的负空间使用 2016-08-15
- 怎样设计酒店LOGO设计?怎样定位酒店LOGO? 2016-08-15
- 关于建站和盈利的一些思考 2016-06-10