关于成都网站开发的性能优化讲解
2024-03-18 分类: 网站建设
对于很多客户而言,他们对网站开发并非十分了解,很多专业的页面优化常识表示有疑惑,下面我们就和成都创新互联一起来了解一下在网站性能优化的相关内容介绍。

CSS选择器
选择器越复杂,浏览器计算得越久。最糟情况下,浏览器需要遍历整个DOM-tree,计算量等于元素总个数乘以选择器个数。
尽量不要使选择器太复杂,事先给需要被操作的元素加上类名。

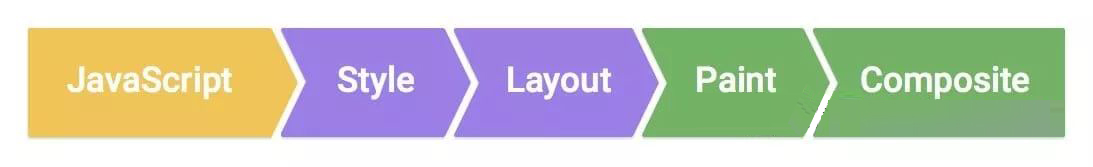
Paint
浏览器渲染网页时,会将网页分层(layer),最后将不同层合并,然后完成渲染。 同一层中,哪怕只有一个小小的元素发生变化,整个层都会被repaint。 这一点可以在开发者工具的Paint Profiler界面中观察到,layer界面中可以观察网页有多少个layer。
paint是耗费性能
修改transform和opacity会导致repaint
创建新layer来减少repaint区域。
will-change属性可以为元素创建新layer(works in Chrome, Opera and Firefox).或 transform: translateZ(0);(works in all browsers).
过多layer也消耗内存和性能,用Performance判断新layer是否带来优化,否则不要创建新layer。
高dpi屏幕下,fixed元素自动拥有自己的layer。低dpi需要自行创建。
repaint某个layer时,如果layer与其他元素重叠,将导致layer和重叠的元素都被repaint。
最好的动画是跳过layout和paint直接composite。
用transform, opacity来制作动画,可实现无layout和repaint. (Devtool Performance的main中无动画相关事件。)
debounce
debounce:不要高频率调用函数,事件连续触发时,只调用一次函数。
1.交互事件的监听函数的执行时间不能太长,否则会阻塞页面滚动。
2.不要再交互事件的监听函数中修改样式,会导致强制同步reflow,阻塞js执行。
3.debounce,活用requestAnimationFrame方法。
监听函数可能会调用perventDefault, 导致compositor线程必须等待监听函数执行完成。 不过新扩展的addEventListener方法第三个参数可以解决此问题。
小技巧
动画不能低于60帧。ui反馈不能低于100ms。
ui反馈不必追求最快,可故意拖延到100ms。并利用这个时间做其他事。
尽量增加线程空闲时间,以快速反馈。
ui反馈优先级最高,交互期间尽量停下其他任务。
以上就是创新互联的网站开发工程师对网站性能优化的相关介绍,希望大家能够喜欢。如果大家对成都网站开发还有什么想要了解的可以关注创新互联的官网公众号,里边会有详细的介绍。
网页题目:关于成都网站开发的性能优化讲解
网页路径:https://www.cdcxhl.com/news5/320605.html
成都网站建设公司_创新互联,为您提供面包屑导航、网站维护、企业网站制作、品牌网站建设、网站排名、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建立企业网站需要考虑哪几个方面 2024-03-18
- 建设网站也找熟人 2024-03-18
- 如何写网站项目策划书? 2024-03-18
- 怎样提升视频宣传片拍摄 2024-03-18
- 成都网站开发方案包括那几个方面呢? 2024-03-18
- 上海网站制作网络推广方案(上海网站制作方案定制) 2024-03-18
- 为什么在家里设置服务器是个好主意 2024-03-18

- 网站建设7个基本流程分析 2024-03-18
- 企业网站建设中如何将网站设计的更加完美? 2024-03-18
- 扁平化网站建设中的色彩搭配 2024-03-18
- 电商们为何热衷于发行礼品卡? 2024-03-18
- HTML5标签在低版本IE上innerHTML的解决方法 2024-03-18
- 企业网站经营要符合哪些要求? 2024-03-18
- 郑州网站如何与客户沟通? 2024-03-18
- 怎样做才能让用户满足? 2024-03-18
- 政府网站建设背景 2024-03-18
- 成都网站建设需要确保网站的动态可持续性。 2024-03-18
- 成都软件开发:如何保障信息安全? 2024-03-18
- 锦州手机网站开发这样做才能更高效 2024-03-18