移动落地页检测图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题的解决办法
2023-02-24 分类: 网站建设
工具在百度站长工具 - 优化与维护 - 移动落地页检测 如下图

按照说明,每个账号每天可以检测5次,于是我输入了我们的新闻内页地址进去https://www.cdcxhl.com/news/185419.html,发觉检测结果是:
我的检测结果是:您的页面可能存在图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题,影响落地页体验
没想到还有这个要求,一下子把我搞蒙了,解释是图片是网站中比较重要的元素,而移动端的屏幕大小有限,所以做好图片良好展示是非常重要的一环,所以才有这个要求。
话说回来,如何解决呢?创新互联通过查找资料有以下两种方式可以解决:
1、如果你的网站是MIP的,<mip-img>组件标签内部添加popup属性就可以,例如:<mip-img popup>。
2、如果你的网站不是MIP的,或者是响应式自适应网站,则比较麻烦,需要通过JS插件fancybox实现。
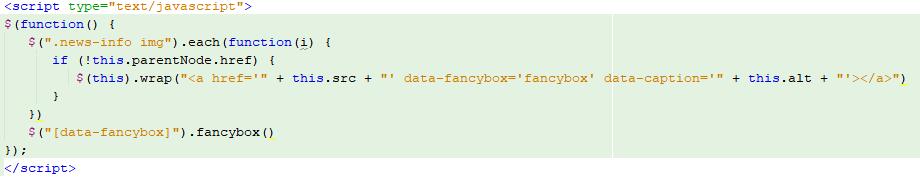
JS页面代码如下:
改进后重新检测下,发觉检测通过了,如下图所示:
本文名称:移动落地页检测图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题的解决办法
网站链接:https://www.cdcxhl.com/news5/239355.html
成都网站建设公司_创新互联,为您提供网站营销、响应式网站、外贸建站、网站收录、云服务器、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站开发有哪些技巧 2023-02-24
- 成都网站建设-企业网站建设流程及建站注意要点分析 2023-02-24
- 营销性网站建设的作用有哪些 2023-02-24
- 传统营销与网络营销双渠道:冲突与化解 2023-02-24
- 极简网站设计中这几个让用户反感的设计不要有 2023-02-24
- 做一个具有吸引力的网站需要主要哪些问题? 2023-02-24
- 成都中国互联网创业者的困境 2023-02-24
- 成都建网站所能考虑的方式汇总以及优劣取舍 2023-02-24

- 【成都建站公司】网站建设有哪些小常识 2023-02-24
- 企业建站怎么建立属于自己的优势 2023-02-24
- 如何让网站具备品牌质感 2023-02-24
- 公司页面设计成什么样才会被人所欢迎 2023-02-24
- seo公司:网站只收录首页,内页不收录的解决办法! 2023-02-24
- 定制站是否符合做太原seo网站优化 2023-02-24
- 怎样才能从客户的角度出发设计网站 2023-02-24
- 如何使用Robots避免蜘蛛黑洞? 2023-02-24
- 大型网站开发流程和注意事项 2023-02-24
- 如何用互联网思维来做产品 2023-02-24
- 网站开发更好的塑造企业形象 2023-02-24