微信UI设计的特点,老外眼中的微信UI设计
2022-07-14 分类: 网站建设
本文编译自Dan Grover的博客,他现在是腾讯微信的产品经理。以下是他从旧金山搬到广州后的近半年时间里,在试用过微信微博等主流移动App后,总结出的中美App在设计理念上的差异,并对移动App UI的发展趋势给出了自己的看法。
今年夏天,我从旧金山搬到了广州工作,成为了微信的一名产品经理。
搬到一个陌生的国家意味着许多事情要从头学起:比如要讲外语、适应饮食习惯差异等等。然而不到几个月我就惊讶地发现,开头我特别不习惯的东西对我已是轻车熟路。
我的数字生活也经历了这样一个过程。我卸掉了所有我曾在旧金山用过的应用,换上了这儿的人们常用的,先我作为科技人士本来就好奇心强嘛,再说我来到这生活,当然越“本土化”越好。
有一天,我想找点乐子玩,于是我就在自己的笔记本里一条条列出“制造”的这些应用和我在美国用的那些有何不同。写完才发现列了这么长,于是我决定专门写一篇文章,进行一个系统的分析。
复杂的中文输入
拼音的模糊匹配
中文的输入法千差万别,拼音、手写、五笔到九宫格输入。不同年代、不同成长环境的用户会选择不同的输入法,但总的来说,拼音受欢迎。
但在的网站和 App 上,不管是什么操作系统,你只需输入拉丁字母,不用打出汉字,就能得到大量的中文搜索结果,通过智能纠错和模糊音功能,即使有错别字也无伤大雅。一旦适应了这种模式,就会不由得感慨:为什么其他国家的 App 没有这么人性化呢?
虽说这些应用处理各种汉字输入已经没什么问题,但很少支持英文的模糊输入,比如使用词干提取和探测法等便能处理变音符、标点符号和大写等问题,当然,对于这一现状也情有可原。
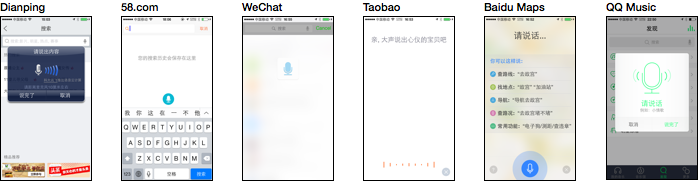
语音信息、语音搜索和语音助手
如果语音能够简单粗暴地解决问题,那还要打字干嘛?在微信一类的 IM 应用中,语音信息的使用随处可见,发语音省掉了打字的麻烦,也为那些对电脑一窍不通的老一辈人带去了便利。其实我个人并不热衷这种交流模式,总觉得停下手头的活儿来听取语音信息远没有浏览文字来得方便,用语音回复也让我很不自在,尤其是在公众场合,看起来颇有装腔作势的嫌疑。
不过,在,人们似乎很习惯在公共场合发送语音信息。一边用拇指摁着“录音键”一边微微低头对手机说话的人群随处可见。除此之外,很多应用也支持语音搜索。于今年 5 月加盟百度的人工智能科学家Andrew Ng博士在近一次访谈中便表示:现在语音搜索已占百度搜索的 10%。

二维码
在动身前往前,我曾在旧金山做过关于美国用户习惯及喜好的调查,并不失时机地亮出二维码,看他们是否知道那是干什么用的。一个女大学生笑道:“这玩意儿是不是那种,用相机照一下就能打开什么神秘网站之类的?”
还有人说他们曾尝试用相机 App 拍了张二维码的照片,但发现没什么反应,后来就再也没用过。“大概是购物优惠券之类的吧”有人猜,甚至担心手机会因此中病毒什么的。我把他们这些反应录下来给我同事看,告诉他们其实二维码在美国一直都没流行起来。
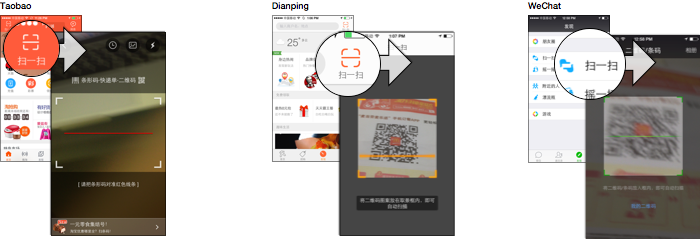
人对二维码就完全不陌生了。实际上,二维码几乎无处不在——广告、宣传册、菜单、名片、优惠券、列车的椅子靠背甚至厕所门后边。绝大部分 App 都有二维码扫描功能。打印在广告、宣传册上的二维码也许只适用于某个特定的 App,的微信、微博以及其他 App 上都有与特定链接捆绑的二维码,不过不同 App 这间可能并不兼容。

而二维码的下方往往会出现“扫一扫”三个汉字,也就是扫描的意思。我挺喜欢这个动词的,至少比我们的“scan”强,scan 容易让人想起医疗设备什么的。在这里,二维码不仅仅是一种营销渠道,还可以用于添加好友,支付商品或登陆网站。

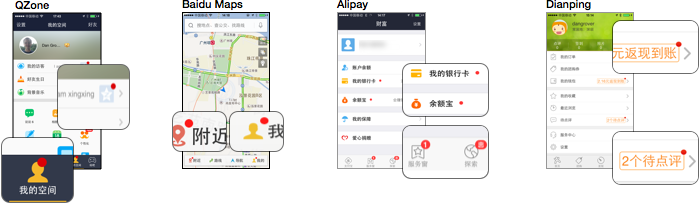
红色小圆点
在,众多 App 的 UI 往往独树一帜地共用同一种元素——一个代表未读内容的红色小圆点。看起来跟 iOS 系统 UI 上那种红色圆点相似,很眼熟,只是没有数字标识。实际上,美国 App 的 UI 从未用过这个元素。这些红色的小圆点在 App 的菜单上随处可见,从左到右、从上至下。通常,如果用户过一段时间再打开某个 App,就会每个页面上都有它们的身影。

这些小红点的意思是:
A. 该处又有了新内容:在社交媒体新闻、电影、音乐或购物 App 中很常见,实际上并不需要用户执行特别的操作,也不必显示具体的数字,只是提醒他们有新的内容出现了而已。
B. 新功能上线:在 App 中常伴着醒目的红色“New”或“新”的字样。
C. 在用户屏蔽了应用的消息通知功能时出现。举个例子,微信聊天被屏蔽后,新消息以红色圆点而不是数字的形式显示。
很多 App 同时使用红色圆点和数字两种通知模式。这算是排列优先级的新发明,因为越复杂的菜单结构就需要越精细的方法去引导用户。一般来说,在同时显示两种元素的情况下,数字会被优先点开。不过,这也加剧了人们玩 App 上瘾的情况。
3. 简约美、门户网站、平台
Richard Gbariel 的经典论文《The Rise Of “Worse is Better”》次将软件设计中两种截然相反的观点进行了对比。来自贝尔实验室(Bell Labs)的 UNIX 操作系统和 C 语言例证了“Worse is Better”的观点,倾向于简单小巧、原汁原味并能彼此协调的工具。而由麻省理工学院开发的 Common Lisp、Scheme 和 Emacs 则例证了相对立的观点——“The Right Thing/Better is Better”,后者更倾向于庞大而全面的综合解决方案。
美国本土 App 的演变趋势是将大而全的应用分解成许多专注于单点功能的应用,其哲学更接近于“Worse is Better”。但这边的应用则选择了相反的方向。每个应用都在尽力集成越来越多的功能——有些与核心功能融合得颇为巧妙,有些就显得没怎么经过大脑。我只能认为,他们这样做是为了吸引眼球,或者扩大目标用户群。
到这儿我想起来几个例子:
微信之于WhatsApp,简直就是Emacs和VIM的差距。除了用来发消息,还能进行视频通话,新闻订阅,能支付,有个类似印象笔记的收藏夹功能,有游戏中心(有本机游戏),基于 LBS 的找人机制,有类似 Shazam 的歌曲识别服务,还有一个客户端。美国著名软件工程师 Jamie Zawinski 认为,邮件是所有程序必备功能之一,否则就会被其他带有此功能的产品所替代,而微信中恰恰有内置的邮件客户端。此外,微信的公众号甚至能实现用户跟服务供应商的对话,而无需另外下载官方 App。
百度地图有查询天气、搜索好友、旅行向导以及各式各样的支付服务;腾讯地图则可以发送音频明信片。两个 App 均有二维码扫描功能,提供类似“高朋团购”的便捷服务。
版的“Twitter”——微博则更为强大,现在用户能发布 10 种不同类型的内容,从长微博到餐馆点评,另外,它也推出了支付功能。
在美国,像雅虎那样包罗万象的“门户网站”在 2000 年左右就已经不行了。类似的新浪、网易、hao123 以及腾讯新闻等同类网站却在发展得火热。虽然“常规”App 已具备了门户网站的所用功能,但很多门户网站也推出了自己的 App,相当一部分都非常受欢迎。
侧边栏“Discover”
美国 App 中一些难以分类的条目往往放在同一个类别中(比如“设定”和“帮助”选项等等),形式大同小异。通常把它们放在右的“More”选项卡下(带有省略号图标),有时候归类到侧边栏(Hamburger Menu)里,有时候像 Facebook 一样藏在侧边栏的“更多”标签下。
应用们有时候也这样使用“更多”选项卡解决问题,但更常见的还是归类到底部导航栏的“发现”卡片。“发现”的图标通常是指南针的造型,整合了一串有趣、但又并非核心功能的内容。

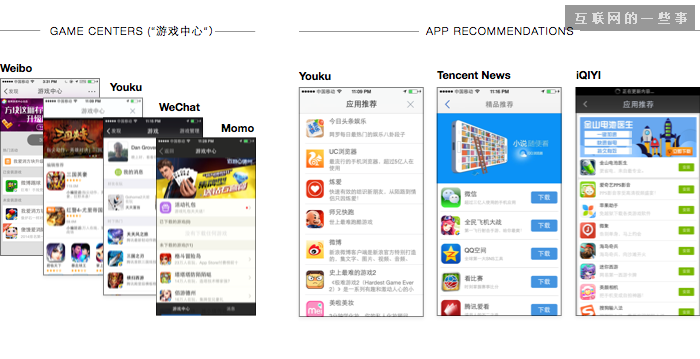
五花八门的应用商店
很多 App 能够跳转到其他游戏或者 App 的下载界面,比如说链接到 iOS 的 App Store,或者干脆直接下载安装(OTA Install)。这种与流行 App 合作的模式为很多第三方应用商店增添了不少人气。
Android 有超过 10 家大型应用商店。一款 App 的上线和升级需要在每个应用商店一一操作。在 iOS 上除了 iTunes 也有其他商店,我见过有个叫“苹果助手”的,下载时得使用自定义配置文件。此外鉴于还是有很多越狱 iphone 手机,Cydia 很受欢迎。

> 帐号和登陆界面
手机号码和验证码登陆
美国网站和 App 通常采用两种登陆模式,一是传统的 E-Mail 作为用户名,输入密码登陆;二是采取 Facebook 或 Google 等第三方账户授权登陆。近常见美国一些 Facebook 类的社交 App 让用户输入电话号码,通过短信(SMS)获取验证码来登陆。
而在,几乎所有 App 都支持手机号码登陆 / 注册(还有其他选项)的方式,包括没有开发移动 App 的网站也支持这种登陆方式。
二维码登陆
许多网站还支持二维码扫描来登陆相应的 App。二维码的标示符经过移动 App 的扫描后,就能自动登陆到账户上。这在用户不方便用物理键盘输入密码时是个理想的解决方案,比如在网吧上网的用户就可免受键盘记录程序和间谍软件的攻击。
第三方登录
许多应用还提供微信、QQ、新浪微博、人人网等第三方登录。手机界面通常会自动跳转至第三方 App,经授权之后就可以登陆了。在网站上,传统登陆,第三方账户授权和移动 App 扫描二维码均可使用。

更多的安全措施
银行网站(还有支付宝)需要一个特殊的浏览器插件才能键入密码,很多银行会发给客户一个 U 盾,不过我实在琢磨不透这玩意儿到底怎么用,只能将其束之高阁。
美国的 App 和网站只有在注册时才会要求用户输入验证码,而在,通常注册和登陆界面都要求输入验证码,对安全性的要求相对统一,还有一些移动应用甚至本身就含有验证码的输入选项。
聊天的通用UI
公众号
微信还炒热了“公众号”的概念,为品牌推广和公众人物提供了与大众交流的平台。它们和 IRC 实时聊天(Internet Relay Chat)、AIM 聊天软件以及 SmarterChild 聊天机器人有些相似。银行、移动运营商、博客、医院、购物中心和政府机构都有公众账号,而很多机构甚至放弃了开发独立 App 或移动网站,专心经营自己的公众号。
用户可以发送任何形式的信息(包括文字、图片、语音等)给公众号,同时会收到对方的自动回复或人工回复。聊天界面也与平时相似,只是页面底部会有一个菜单,这是去往账户提供的主要功能的快捷方式(当然,也可以切换回普通的聊天界面)。
此外,所有普通聊天模式具备的功能在公众号这儿都能找到。微信甚至能将语音自动转化为文本,然后再将该信息发送到该公众账号的第三方服务器。公众账号也能用来订阅媒体内容,界面看上去就和 RSS 阅读器差不多。

公众号聊天式 UI 的成功引来众多 App 争相模仿,新浪微博和 QQ 官方账号都借鉴了这种形式。不仅如此,在很多 App 的“用户中心”也能找到这种 UI 的影子。一家名为 Grata 的初创公司甚至在售一种白色标签版的 UI,能应用到各种 App 上。
App 开发者们不仅仅领悟到采用用户熟悉的 UI 是明智的选择,他们压根全盘复制了微信 UI 的全部元素——页面下的三个菜单按钮和推送给用户的“多媒体”新闻布局和微信比起来那叫一个眼熟。
emojis和表情
在 emojis 流行起来之前,大部分西方 App 可用的表情符号都是从传统的文字表情直接转化成的,常用的有大概 15 个。但在,QQ 很早之前就有了一套标准化的表情,这 80 多个表现力丰富且丰富多彩的表情与 emojis 相比毫不逊色。除了一些基本表情,还有一些有各自适用情境和场合的夸张表情。
在,要是有哪个聊天 App 没有配备类似的表情就等同于失职。微信承袭了当年 QQ 创造的那些表情,其他 App 也是屡屡“借鉴”。再到后来,一些大号的动态贴纸也成了这类应用的标配,只是跟美国用户比起来,亚洲人对此并没有我想象中那样狂热。
购买东西
在线支付初发展颇为艰难,因为与银行谈合作要克服种种麻烦。若要在网站上绑定一张银行卡,直接在上面输入银行账号都无法做到,用户得从一个包含 30 多家银行的下拉列表中勾选出自己的银行,还得填完复杂的表格。每家银行都有自己的一套流程,网站除了被动接受别无办法。这也是像财付通(Tenpay)和支付宝(Alipay)这样的第三方支付解决方案得到迅速采用的原因。
单点登录的移动支付模式
如今很多移动 App 都能和银行账户连接,可以充当其他 App 之间的媒介,用户就不必为繁杂的绑定流程而烦恼不堪了。
我在美国体验过一次这种支付模式,当时我在机场,发现正好能用 Venmo(美国的移动支付 App)在 HotelTonight(酒店预订服务 App)上支付房费,这省去了输入信用卡信息的麻烦。
但在,第三方支付却非常常见。用户不必再下载额外的钱包或支付应用,许多 App 已经有内置的支付功能。
每个App都有在线支付功能
App 中的“钱包”页面包揽了所有支付形式,页面上还有其他选项可供选择:
1. 通过 App 进入其他渠道购物,比如购买本地 App 的打折商品。
2. 在现实生活中只需扫描卖家的二维码就能购买商品。或者反过来,让卖家来扫描买家手机上的二维码来完成支付。
3. 为好友派发“红包”,跟的传统习俗有异曲同工之妙,只是采取了在线形式而已。
4. 绝大部分有支付功能的 App 都能用来购买飞机票、彩票、电影票以及打出租车(在美国有 Uber,在有“滴滴打车”),还能为手机充值,交水电费等等。腾讯 App 上还有迷你版的京东购物平台(著名在线购物网站),还能购买腾讯的虚拟货币 Q 币。
大多数由支付功能的 App 在页面 UI 布局上都非常类似,即三列代表不同功能的彩色图标。事实上,很多银行的 App 页面布局也与之类似,用户可直接用账户余额购买商品。

任何涉及支付功能的 App 都得全力保证交易安全。App 中通常会有一个“安全中心”的页面,使用一个大盾牌做标志。美国的在线购物网站也采用过类似的模式,不过在 2000 年(还记得“Hacker Safe”(黑客安全技术)吗?)之后就改用了更加隐蔽的方式。
市面上有一些专门给手机加速、清理缓存、提高其安全性的 App,这让人想起来 Windows Xp 为反抗恶意软件攻击开发的那些补丁们。
定位,定位,定位!
很多 App 从来都不羞于索要用户的地理位置,不论是自动填写“你所在的城市”、显示本地天气还是打开“本地服务”页面,这些应用总是能找到办法拿到信息。
此外,这些 App 还能让你联系附近的陌生人。事实上,Highlight 和 Skout 等美国本土的 App 曾推出过这个功能,但它们却从未获得过同类应用那样的成功,这可能是因为两国的文化态度、人口密度和城市化水平不同。
专门结交陌生人的App
陌陌就是一个专门结识陌生人的 App,月活跃用户超过 6000 万人,该公司也提交了上市申请。陌陌上不但能联系附近的陌生人,还可以发现有趣的活动、讨论、游戏等等。类似的 App 还包括微聚和比邻。
日常使用的App
除了那些专门用来认识陌生人的 App,就是那些更日常的 App 也包括这样的功能。
微信和 QQ 是使用广泛的两个 IM 应用,它们都有一个“附近的人”功能,用户能看到附近陌生人的列表,还能浏览他们发送到新鲜事里的照片,向对方发出好友请求等。
微博跟 Twitter 的不同点在于,用户在微博上能看到附近的帖子,热门账号和群组,你可以就此知道周围的人在听什么音乐,看什么电影等等。
百度地图里的“云图”也很棒——实时更新,能显示不同街区的人口密度,由用户向服务器发送的实时地理位置信息绘制而成。

下载无处不在
几乎每个围绕媒体内容的 App 都支持离线使用,像是音乐 App(QQ 音乐、多米、百度音乐等),还有视频 App(爱奇艺、腾讯视频、百度视频等)。你肯定能在地铁上看见一些人拿着手机看视频、听音乐……这样的风景在美国却是少见,主要是因为在美国,人们无法享有用户那样的下载权限。
主流的新闻 App 同样能提前下载多达几百篇文章,用户可以挑有空的时候看;主流的地图 App 也能下载用户所在城市,甚至整个国家的离线地图;百度翻译、有道词典之类的中英翻译 App 也可以下载离线词典和资料,这样做一些机器翻译也能更快捷。
离线下载功能成为诸多 App 的卖点之一。在,下载一部电影或一歌时,用户可以对画质和音质进行设置,可以看到下载占用的流量和内存,数字精确到以 KB 计算,还可以了解设备内存剩余的空间;相比之下,美国的 App 就多显示一个模糊的进度条,或者干脆什么都看不到,要么就只是告诉你硬盘空间一共还剩多少。
朋友圈里
探讨 App UI 在发展的大趋势之际,不得不提一下微信的“朋友圈”或者“新鲜事”板块。初我只觉得它生搬硬套了 Facebook,后来才发现它跟 Facebook 的动态消息相比颇有独树一帜的风范。
无过滤和重新排序:朋友圈里的好友状态不会被过滤或者重新排序。当然,如果你的朋友太烦人,你可以屏蔽他们。
更多私密空间:当你给好友评论或点赞时,只有你俩和你们共有的好友才能看到这些评论和赞,这跟 Facebook 很像。这一设定意味着只有发状态的人才清楚到底有多少人为他们的状态点赞或评论,从而提供了更多私密空间。
不显示公众账号的新闻推送:当你关注某个公众号时,他们推送的内容会进入单独的“订阅号”区域,并不会出现在朋友圈里。当然,通讯录好友也可以有意在朋友圈里转发这些推送的链接。
第三方 App 发送状态需经过用户许可:第三方 App 可以向朋友圈发送状态,但必须要经过用户的许可。通常手机会自动跳转到微信的界面,得到用户许可后,状态才会显示在朋友圈里。
没有游戏:Zynga(美国社交游戏公司)式的社交媒体游戏让腾讯赚了个盆满钵盈。但在微信上,他们明智地选择了将所有游戏都收录在“游戏中心(Game Center)”中,照顾到了非玩家用户的感受。
没有照片滤镜:尽管朋友圈可以发送各式各样的状态,但唯独没有 Instagram 那种照片滤镜——这是为了让用户能够快速、即时地发送原创的照片。
这些独具创意的设计元素与微信的融合让大众对朋友圈情有独钟了。查看消息和刷新朋友圈,评论点赞和发状态……这就是微信用户的日常。
其他
Assistive Touch
差不多一半的 iphone 用户都开启了 Assistive Touch。虽然这漂浮在屏幕上的小方块有时候挺烦人的,但是也很有用——比如充当虚拟的 Home 键以及实现多点触控功能等,后者让原本需要多个手指完成的操作只需一根手指就能完成,让伤残人士也能做到无障碍操作。
但是,为什么那些四肢健全、大脑正常的人也会选择启用 Assistive Touch 这种模棱两可的设定呢?有人害怕用坏了手机下方的 Home 键,有人就是出于好玩。
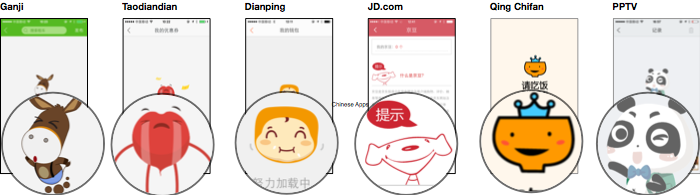
各种可爱的卡通形象
我见过很多分可爱的卡通造型,它们会在加载和错误提示页面上出现。

污染系数小工具
一些 App 还包含了快速查询当地环境污染指数的功能。

广告闪屏
相当一部分 App 在打开之前会出现全屏广告,这些广告在应用打开之前就已经在后台自动加载好了,有的还是内置在 App 中的。这些广告有的是在促销应用内的商品,有时候则是推广或宣传特别的活动等等,还有就是一些在公告板或者地铁站随处可见的普通广告。

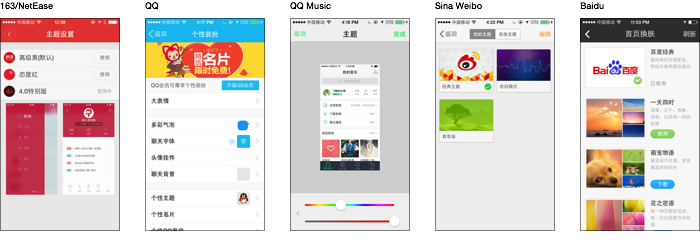
App主题
主流 App 为用户提供多种多样的主题 / 皮肤选择已经成为一种趋势。 我在美国用的 iOS 应用就没有这些功能。

Android ROM
Google 在被屏蔽了,为了弥补这样的空缺,一些基于 Android 原生系统的替代产品出现了,比如小米的 MIUI、阿里的 YunOS 以及锤子科技的 Smartisan 等。它们做工都颇为精良,也有自己对 UI 的独到见解,但我对这边 Android 设备的了解还不够深入,因此还不能给出客观的评论,或许未来能再开个帖子讨论这件事儿。
网页题目:微信UI设计的特点,老外眼中的微信UI设计
URL分享:https://www.cdcxhl.com/news5/178005.html
成都网站建设公司_创新互联,为您提供网站收录、云服务器、外贸网站建设、服务器托管、品牌网站制作、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 高级搜索指令(上篇) 2022-07-14
- 搭建网站流程中容易遗漏的部分 2022-07-14
- 网站应用程序开发的步骤 2022-07-14
- 怎么用微信发广告,用微信发广告怎么能不被屏蔽 2022-07-14
- 实现企业网站秒开的技巧有哪些 2022-07-14
- SSL证书买贵了?那是因为你还没看到这个网站 2022-07-14
- 成都网站优化之图片的简单处理技巧 2022-07-14
- 重庆网络推广-网络营销,打造航母级网络营销宣传体系 2022-07-14

- 网站标题对SEO的重要性,你知道吗? 2022-07-14
- 浅谈Web App、原生App、混合App 2022-07-14
- [seo优化推广]单个关键词如何快速获得百度排名 2022-07-14
- 四个步骤,教你如何做个合格的微商! 2022-07-14
- 网站的网页分为哪几类 2022-07-14
- 要善于利用各种资源为自己做广告代言? 2022-07-14
- 什么是营销智能化?网站建设公司来讲述! 2022-07-14
- 成都创新互联: 企业怎么做好营销 2022-07-14
- 成都电子行业网站建设方案 2022-07-14
- 网站SEO优化怎样布局 2022-07-14
- 如何有效的利用微信开发来做品牌营销-大连微信营销 2022-07-14