快速了解JS中的offset、scroll、client
2024-04-14 分类: 网站建设
在下开发中经常碰到 offset、scroll、client 这几个关键字,比如 offsetLeft、offsetHeight、scrollHeight、clientTop 什么的,每次都要各种实验,这里总结一下,一劳永逸,接下来就由成都网站建设工程师来为大家讲解。

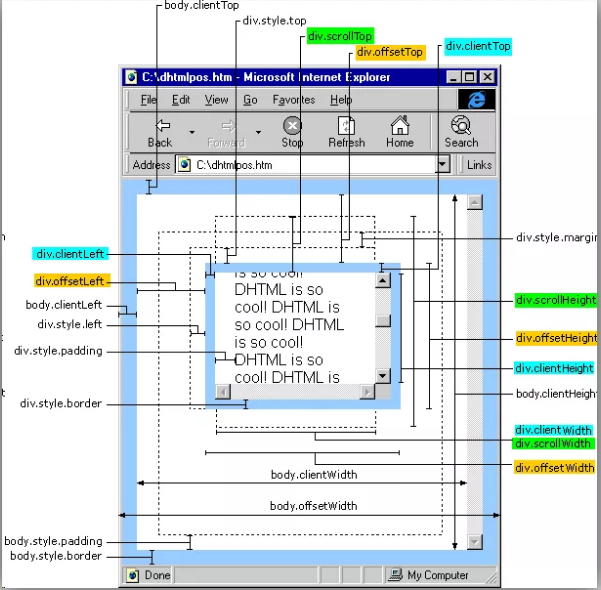
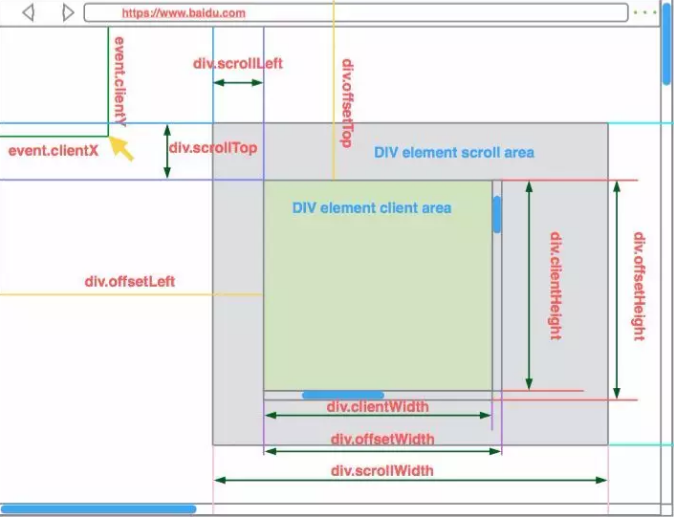
首先两张图镇楼,方便随时翻阅。


一. offset
offset 指偏移,包括这个元素在文档中占用的所有显示宽度,包括滚动条、 padding、 border,不包括 overflow隐藏的部分
1、offsetParent属性返回一个对象的引用,这个对象是距离调用 offsetParent的父级元素中最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。如果这个容器元素未进行CSS定位, 则 offsetParent属性的取值为根元素的引用。
A、如果当前元素的父级元素中没有进行CSS定位(position为 absolute/relative), offsetParent 为 body
b、如果当前元素的父级元素中有CSS定位( position 为 absolute/relative), offsetParent 取父级中最近的元素
2、obj.offsetWidth 指 obj 控件自身的绝对宽度,不包括因 overflow 而未显示的部分,也就是其实际占据的宽度,整型,单位:像素。
3、offsetWidth = border-width*2+ padding-left+ width+ padding-right
obj.offsetHeight 指 obj 控件自身的绝对高度,不包括因 overflow 而未显示的部分,也就是其实际占据的高度,整型,单位:像素。
4、offsetHeight = border-width*2+ padding-top+ height+ padding-bottom
obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位:像素。
5、offsetTop= offsetParent的padding-top + 中间元素的offsetHeight + 当前元素的margin-top
obj.offsetLeft 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置,整型,单位:像素。
offsetLeft= offsetParent的padding-left + 中间元素的offsetWidth + 当前元素的margin-left
二. scroll
scroll指滚动,包括这个元素没显示出来的实际宽度,包括 padding,不包括滚动条、 border
1、scrollHeight 获取对象的滚动高度,对象的实际高度;
2、scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
3、scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
4、scrollWidth 获取对象的滚动宽度
三. client
client指元素本身的可视内容,不包括 overflow被折叠起来的部分,不包括滚动条、 border,包括 padding
1、clientWidth 对象可见的宽度,不包括滚动条等边线,会随窗口的显示大小改变
2、clientHeight 对象可见的高度
3、clientTop、clientLeft 这两个返回的是元素周围边框的厚度,一般它的值就是0。因为滚动条不会出现在顶部或者左侧
以上属于成都网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联派”给我留言,大家可以交流一下自己的心得体会,共同学习进步。
网站栏目:快速了解JS中的offset、scroll、client
链接地址:https://www.cdcxhl.com/news49/323549.html
成都网站建设公司_创新互联,为您提供企业建站、网站营销、网站排名、网站建设、软件开发、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都企业网站建设公司分享建立企业网站的教程! 2024-04-14
- 成都app开发公司定制一个app需要多少钱? 2024-04-14
- 了解从云端迁移到专用服务器的过渡技巧 2024-04-14
- 网站建设中让网站收录更快的技巧有哪些 2024-04-14
- 什么是虚拟主机?网站维护是监控和更新您的网站 2024-04-14
- 网上推广品牌_推广品牌_产品推广_企业进行品牌维护时有哪些事情需要做? 2024-04-14
- 成都高端网站建设公司之企业网站建设 2024-04-14

- 网站建设分哪些类型,都有哪些功能 2024-04-14
- 干货分享:网站SEO优化时为什么排名不稳定? 2024-04-14
- 百度不收录原因分析spider抓取篇 2024-04-14
- 模板网站建设,为SEO优化提供更多元的选择 2024-04-14
- 对于网站开发站长知多少? 2024-04-14
- 判断百度指数真实度有哪些小技巧? 2024-04-14
- 网站设计:真正体现企业形象 2024-04-14
- 网页色彩新科技新设计 2024-04-14
- 美国独立服务器RAID不同的级别介绍 2024-04-14
- 数字中国建设峰会官方网站全新改版上线,还不来“点”? 2024-04-14
- 浅谈产品设计中的用户“G点”和用户一起开发产品 2024-04-14
- 成都做网站常见问题有哪些? 2024-04-14