app页面设计|如何设计一个理想的「空状态」
2022-06-05 分类: 网站建设
此篇是创新互联编者,为大家提供,app页面设计中 “如何设计一个理想的「空状态”文章。详情请看下面。
重视空状态,因为它们不是用户体验的临时或次要部分。

什么是“空状态”?
页面内容为空时,我们把它称为“空状态”,也就是说应用程序没有用户内容的那些时刻。即使指引只有一个步骤,也会让用户放心的使用。

目的
- 确保用户首次使用不会删除应用
- 告知用户如何完成核心任务
- 首次引导要吸引用户,成功完成任务
- 新人使用期间,“空状态”的价值
在使用一个新的东西或者功能时,我们要利用屏幕来教育吸引用户,把一无所有的页面,变得饱满。
设置要发生的事情的期望。一般是文字+视觉的表达。
创建愉快的用户体验:功能(解决用户问题)、可用(容易学习,易于使用)、愉快的(空状态是创建愉快的绝好机会,个性化的设计点)
如何设计一个理想的“空状态”?(创造性/可能性)
1、避免死角
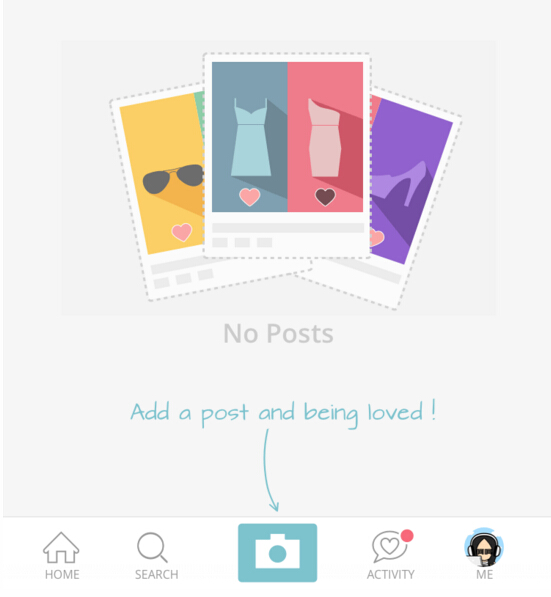
用户在使用一个产品 完成一个从未用过的功能,不能让用户进入死胡同,造成额外和不必要的错误。没有示例 – 只有一个死胡同。

通过引导用户沿着箭头将使其开始的动作,来减少摩擦。
2、保持“空状态”视觉上是简单的
一个伟大的空状态设计的美丽是它的简单。您应该使用极简设计方法,以便将最重要的内容放在最前面,并尽可能减少干扰。文案的精心描写与恰当的视觉结合。

3、要直观
不要忘记,“空状态”不仅仅是视觉美学。他们还应该帮助用户理解上下文。即使它只是一个临时的步骤,您应该为用户大化其传递价值,并提供如何将“空状态”更改为“活动状态”的说明。
要告诉用户:当前页面是什么?改如何获得?

4、鼓励用户执行
说服用户尽快做某事,提现好处+引导操作
Facebook Messenger的安装屏幕。当用户到达此屏幕时,他们会受到鼓励 – 屏幕让用户知道产品的优点(用户可以使用Messenger拍照或录制视频),并告诉他们有多少Facebook的朋友已经在使用该应用程序。“安装”按钮引导用户进行清除空状态所需的下一步。用户根本没有其他选择,只需触摸安装。

5、如果可能,提供个性化内容
当您为用户个性化您的应用时,您会更快地展示您的产品的价值。个性化的主要目标是提供符合特定用户需求或兴趣的内容,而不需要目标用户的努力。请考虑提供初始内容,以便用户立即浏览您的应用。

例如,书阅读应用,首次打开为用户提供几本书。让用户更快的了解你的软件,体验看书的方式。
6、情感进入
空状态可以帮助您显示您的业务或产品的人性化方面。积极的情绪刺激可以建立与用户的互动感。什么样的感觉,你的空状态传达,取决于你的应用程序的目的。要避免错误的情感传达,尽量避免和用户情感冲突。下图的情感视觉太过兴奋,情感表达错误。

下图是关于加载错误的“空状态”,情感表达准确。

7、介绍成功状态
第一次用户完成重要任务的时刻是您创建他们与您的产品之间积极情感联系的好机会。让您的用户知道,他们做得很好,承认他们的进步,庆祝成功与用户。成功状态是一个惊人的机会,祝贺用户完成的工作,并提示他们新的互动。例如,在苹果市场中的应用Writeupp,清除任务列表肯定是用户的一个积极的成就。应用程序提供祝贺,“做得好!”作为积极的加固。这种成功状态令用户满意,并提供了继续使用的后续步骤。

总结
你的“空状态”不应该是空的。不要让用户在第一次打开应用时面对空白屏幕。重视空状态,因为它们不是用户体验的临时或次要部分。事实上,他们与其他设计组件一样重要,当他们刚刚注册,让用户充满了潜在的驱动、参与和喜悦。
想看更多的APP设计资讯,可直击点击跳转,找app开发服务、app设计服务可直接联系创新互联客服。
网站名称:app页面设计|如何设计一个理想的「空状态」
文章起源:https://www.cdcxhl.com/news49/163449.html
成都网站建设公司_创新互联,为您提供建站公司、网站内链、做网站、动态网站、网站策划、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 服务器一个IP多网站,会不会影响SEO? 2022-06-05
- 内容型产品运营的技巧有哪些 2022-06-05
- 【干货】最全最深度的分析了,什么是错误链接? 2022-06-05
- 浅谈:网站推广企业文化建设为何愈加重要 2022-06-05
- 专治各种LOGO创意枯竭症 2022-06-05
- 自媒体时代REO或将取代SEO 2022-06-05
- 微信公众平台全面开放原创和留言功能 2022-06-05

- 新手学习百度SEO优化技术,该怎么选择专业的培训机构? 2022-06-05
- 企业网站做百度搜索推广对自身发展有什么样的好处? 2022-06-05
- 网站推广企业需找准启明 破“迷茫” 2022-06-05
- 网站内容页和聚合页指的是什么? 2022-06-05
- 如何让用户参与建立网站 2022-06-05
- 如何做到网站推广 网站推广的5大关键 2022-06-05
- 设计产品推广页,一定要注意这5个坑 2022-06-05
- 如何保持百度关键词排名前三 2022-06-05
- 一款APP的好坏是如何确定的 2022-06-05
- 网络运营策略五大关键步骤 2022-06-05
- 站内优化主要包括哪些方面?站内优化大汇总! 2022-06-05
- 企业网站安全三大基本保障事项 2022-06-05