浅谈网页情景化设计方法
2022-06-05 分类: 网站建设
在信息高速发展的当下,互联网对人们的生活产生了巨大的影响力,同时也改变着人们的生活习惯。然而,在如今信息大爆炸的今天,面对海量的网络信息,怎样才能实现既能吸引用户眼球,又能快速准确地传达信息呢?这不仅需要内容本身具备较强吸引力,关键还在于一种比较常见的表达方式——网页情景化设计。
什么是情景化设计?
特点:虚拟现实,给人以亲切感,交互友好度较高,应用领域广泛涉及软件、游戏、网页等应用。

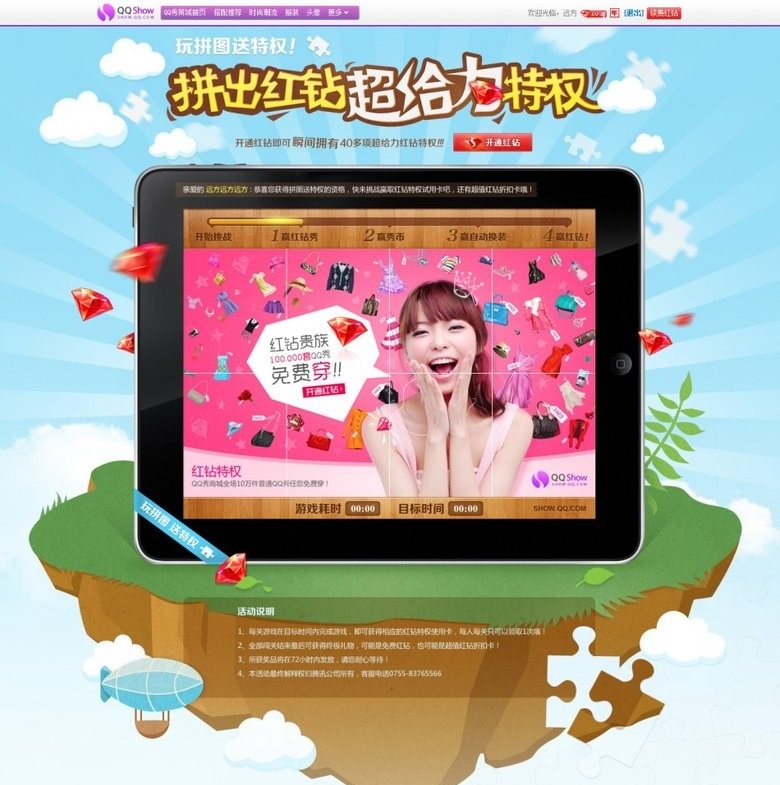
情景化设计是一门综合性极强的表现方式,它涉及到现实社会、文化、经济、市场、科技等诸多方面的因素。设计在很大程度上是既具艺术性,又有经济性的一种实用的艺术形态。

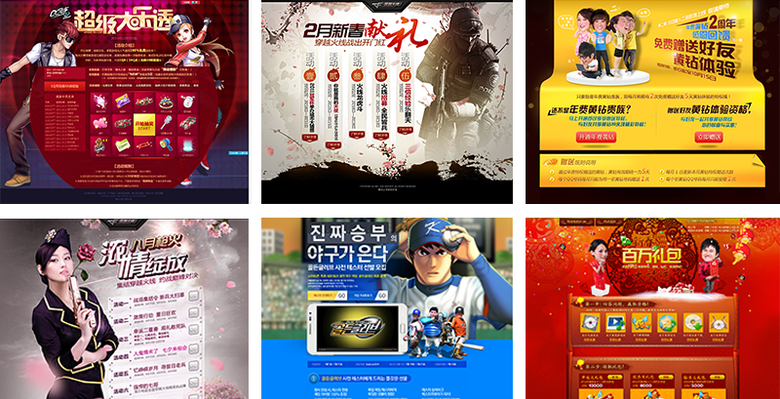
以上图1-2都有共同的相似之处,并且我们都知道,网络是个虚拟世界,而这个虚拟世界已经逐步的深入到我们现实生活当中,成为不可缺少的一部分。对于网页设计来说,设计不仅仅是“平”的,而是多姿多彩的情景化世界。情景化网页设计的未来发展趋势就是这一切虚拟体验正在成为现实感受,让用户快速融入页面重点内容当中,直观获取有用信息。这对于提高产品运营信息传递起到了很好作用,使页面信息表现的更加准确顺畅,快速有效的把目标用户带入到页面氛围当中。
巧用情景化表现方式

图一:桌球类页面设计,信息承载量相对比较大,页面设计以内容为主,表现形式作为辅助。烘托页面整体氛围,同时也突出主题信息的内容。

图二:qipai类页面设计,在较少的内容信息情况下,通常将第一屏作为首要信息显示区域。页面设计除了营造强烈的氛围以之外,设计师对页面细节设计有很高的要求,桌面质感处理的比较细腻。在这样的静态页面中,也可以体验到较强的游戏感。

图三:射击类页面设计,虚拟现实场景的方式,结合了游戏内部元素。模拟页面场景,具有较强的带入感。重点内容明确。可作为借鉴游戏奖品礼包领取类页面的设计。
网页情景化优势

首先,情景化在网页中运用,起到了提高信息传输和接收速率的作用,使信息的传达更加顺畅。情景化设计适用于各种领域及产品的网页设计创意中,比如活动专题、新品推荐、游戏专题、等等。情景化设计可以准确体现出页内容主题,并且能够满足目标用户的各种需求,从而更大化的实现转化率。

其次,情景化在网页中运用,使得每个页面呈现方式、布局画面、整体效果增添了个性化色彩。如今,人们的生活方式开始个性化,所以走在潮流前线的设计理念和战略也愈加复杂和个性化。在网页中应用情景化方式,不同的设计师对同一种产品有不同的展示方式,这样做出的网页永远不会重复。
再次,情景化设计方式对设计师的创意开发起到一个促进作用,让设计师主动融入这个作品,不是为了设计而设计,而是要全方位考虑该页面中任何一个元素存在之合理性。不论哪种领域的设计,它都是一个互动的过程,设计的过程也不仅仅是设计师借助技术和发挥想象力的过程,还是设计师与使用者不断对话表达使用者愿望的过程。情景化设计不仅让设计师在设计风格视野更开阔,而且这种发散思维更深一步的挖掘设计师潜能,在不断摸索和创新中,实现自我的提升与价值。

做”情境化”的视觉呈现,这样一方面把页面的详情流程注意事项等内容既完整清晰的陈列出来, 并且再一方面能够抓住用户的眼球,感染到用户的心田,击中用户。情景化=情绪+场景。我小提炼了自己的方法:STEP1:提炼当前需求的核心目的和核心操作,STEP2:提供一个可以被好承载的场景, STEP3:赋予一个适宜的氛围和内在情绪。

详细的说是首先充分了解这个项目背景,找准需求目的、受众人群;从而提炼一个可以把这些元素巧妙的融合串联的承载场景;最后用适宜的视觉元素、色彩铺陈等等为页面注入合适主题的情绪——或热烈、或清新可爱甚至是伤感等等,从而和用户的情感衔接,感染到用户的情绪,神不知鬼不觉中完成活动目标,击中你的用户。
工作中的思索和尝试
网页设计如同做文章一样,不是一味的素材叠加,情景化网页设计中包含着人、物、环境等各因素及其相互作用所形成的情景,其过程主要围绕网页主题内容来进行情景描述,而网页设计师在整个创意过程中至始至终都要保持局部与整体存在的合理性,不多不少恰到好处的运用素材修饰整体效果。 下面就是学习和尝试的一些过程:

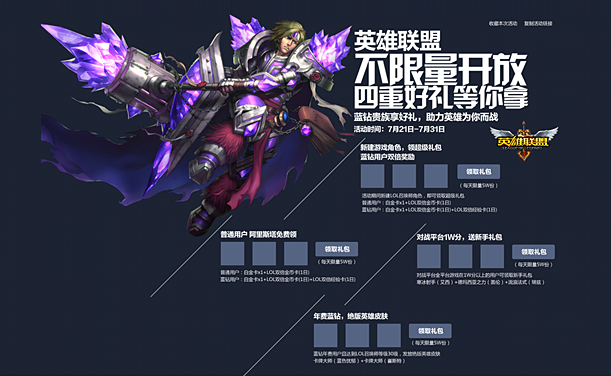
通常领取礼包的活动页面,都会运用到游戏相关人物、标题、礼包、LOGO等素材,一般我们会简单的将页面的信息做好布局。在这个阶段中,我们已经给页面基本的方向做了定位,当然是需要和产品同事一起讨论确认的。接着就是增加视觉细节和礼包内容,并完成最终的设计稿。但是,我们有没有花一点时间去思考一下,活动页面的关键词“四重好礼”。是否有其他更为贴切的设计方式呢?经过一番思考,我们可以探索性的去尝试,将礼包放在盒子里的设计思路。

讨论后,我们需要将“礼包领取”按钮和内容保证首屏显示,然而我们设想的打开盒子场景也是可行的,只需要把高度和内容布局做调整。于是完成产品需求重点内容显示,融合产品运营的特点,是思考和探索尝试的目的。但需求内容比较多,首先除了对文字方案优化,还需要设计师在视觉上进行优化,强调视觉传递的重点。目的希望当用户打开页面,可以直接操作领取按钮,使用户得到更友好的交互体验。

最终我们完成情景化设计的尝试。在这个过程中,设计需要和产品运营思路达成一致,然而必须是要求我们设计师主动和产品进行有效的沟通。保证设计符合视觉要求的同时,满足产品内容运营需求和目的。

网页设计基于特定情景中用户与产品或服务之间的互动,然而具体采用何总表达方式是设计师研究的关键之处。情景化设计是值得每一个网页设计师深入研究和学习的一种技巧,掌握好这门技巧,将给你的设计思路开辟一条无限创意之路。
网站题目:浅谈网页情景化设计方法
转载源于:https://www.cdcxhl.com/news48/163648.html
成都网站建设公司_创新互联,为您提供企业建站、动态网站、做网站、微信小程序、云服务器、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎样让网站获得更高的流量 2022-06-05
- 被忽视的设计整理术 2022-06-05
- IIS 错误代码大汇总 2022-06-05
- 成都网络公司设计手机网站需要注意什么 2022-06-05
- 网络视听新媒体工业园将正式落户新区 2022-06-05
- 版式设计里的轮廓化技法 2022-06-05

- 企业微博推广的问题有哪些 2022-06-05
- 成都建站中营销型网站有哪些常见的问题? 2022-06-05
- web设计中关于首页的规范写法 2022-06-05
- 深圳网站优化谈不同格式的图像优化 2022-06-05
- 网站降权后 要做到一个优化两个提高 2022-06-05
- 如何高效玩转互联网社交营销 2022-06-05
- 浅谈文本长度的优化 2022-06-05
- 为什么说创新互联是成都软件公司? 2022-06-05
- 优化网站速度的四种方法 2022-06-05
- 在无锡网站如何获得更好的推广效果 2022-06-05
- 简单介绍营销型网站的优势 2022-06-05
- web页面中表格设计攻略 2022-06-05
- 空间选择需要注意那些方面? 2022-06-05