合肥网页设计尺寸科普:做一个适配各终端的网站
2022-05-24 分类: 网站建设
创新互联在建站网站时,你需要先对网页设计尺寸有所了解。不同浏览器、不同终端设备的流行尺寸也不一样,就pc端网页设计尺寸而言,目前比较常见的分辨率是1920*1080,1366*768。
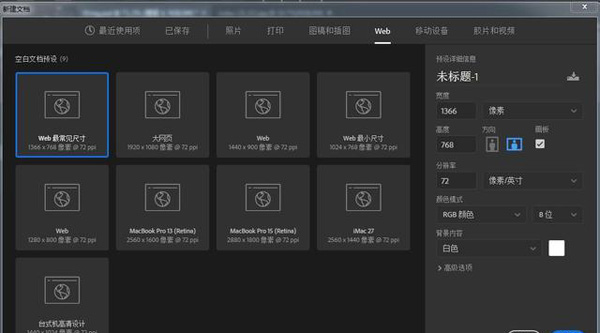
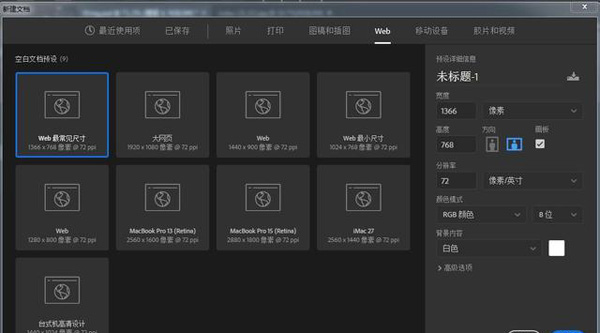
 根据百度流量研究院的数据显示,2019年10月份我国网民访问PC网页的主流设备分辨率为1920*1080,百分比为42.94%。也就是说,大部分的屏幕分辨率都已经超过了1366*768,在适配网页时则不需要对1366宽度以下的尺寸做特殊处理。所以你在设计时采用1920px标准比较好。
根据百度流量研究院的数据显示,2019年10月份我国网民访问PC网页的主流设备分辨率为1920*1080,百分比为42.94%。也就是说,大部分的屏幕分辨率都已经超过了1366*768,在适配网页时则不需要对1366宽度以下的尺寸做特殊处理。所以你在设计时采用1920px标准比较好。





手机端网页设计尺寸则比较多样,尺寸繁多,包括IOS和安卓。通常情况下,内容区为750px或960px或者1080px的,一般不小于750px像素大小(宽度)。
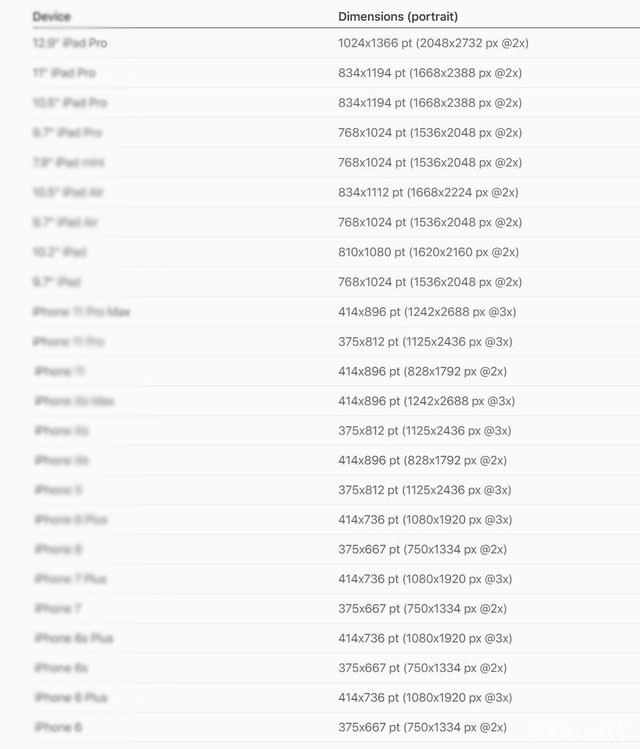
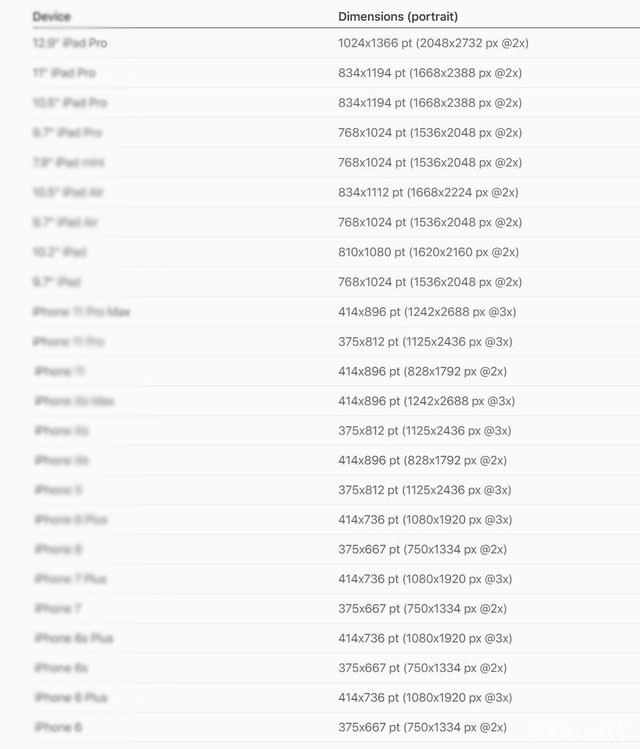
关于苹果,你可以参考这个移动端网页设计尺寸标准:

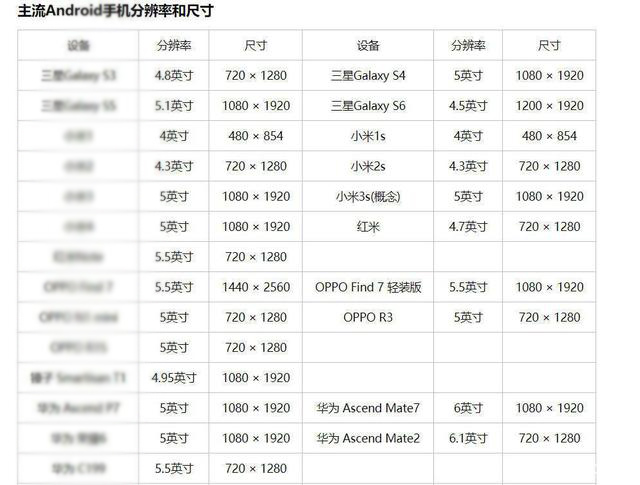
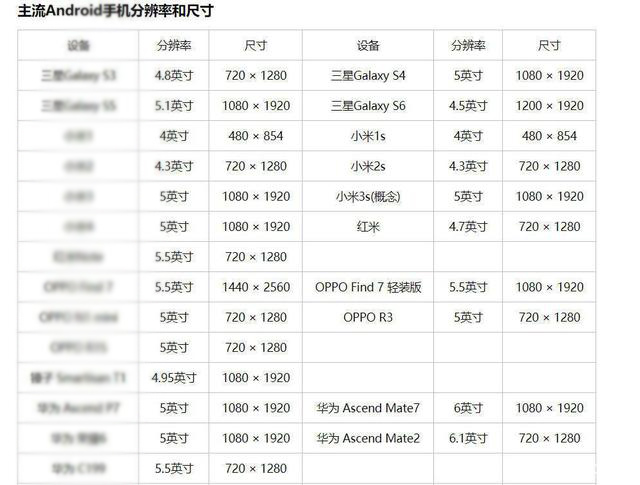
关于安卓,你可以参考这个表格:

如果需要兼容不同浏览器、不同终端设备的显示尺寸,现在比较流行的做法是做成响应式网站,即根据不同分辨率显示不同的尺寸,不管你是在使用手机、iPad,还是电脑,页面都能自动切换分辨率、图片尺寸及相关脚本功能等,兼容多个终端。
由于现在用户们访问网页的设备五花八门,因此响应式网站已经是大趋势。不过如果你自己开发,比较困难,还不一定能做好;目前比较流行的方式是直接使用响应式自助建站系统,比如「上线了」,直接选个模板再稍加编辑,就能快速生成一个响应式网站,自适应各终端平台,比较简单。
具体制作方法如下:在「上线了」注册好账户后选择“创建网站”,再选择一个你喜欢的模板:
(本展示页所提供的模板及元素仅供展示功能效果,未经授权不得应用于其他用途)
点击模板进入编辑页面,在这里你可以【添加新版块】,添加你需要的功能,包括商店、博客、定价表、自定义应用、产品展示、标题、相册、留言表单……热门版块排列位置靠前,你可以参考下大家常用的版块,选取自己需要的。
网站的文字、图片都可以修改替换,版块有多种布局,不管什么布局,都是可以适应不同终端,你可以自由搭配。
在左上角【设置】里,你可以设置网站域名、网站标题、描述、关键词等。做好并预览无误后点击左下角“上线”即可。
以上就是web网页设计尺寸规范的相关知识了,如果你觉得麻烦,那么其实自助建站是个很好的选择。
名称栏目:合肥网页设计尺寸科普:做一个适配各终端的网站
标题来源:https://www.cdcxhl.com/news48/158198.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、网站制作、响应式网站、品牌网站制作、网页设计公司、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 更新网站内容的步骤有哪些呢?接下来就一起了解一下吧! 2022-05-24
- 微信平台严惩违规小程序,创业者要注意避开这些“雷区” 2022-05-24
- seo优化中如何做好代码优化? 2022-05-24
- 网站关键词排名该如何整站营销?需考虑这6个因素 2022-05-24
- 小游戏分享滥用的终结者!微信官方宣布:小游戏激励式视频广告全量开放 2022-05-24
- 企业网站建设的意义具体都体现在哪些方面 2022-05-24
- 企业网站建设有哪些基本流程和步骤? 2022-05-24

- 多事之秋!微信官方再度表态:持续清理违规小程序 2022-05-24
- 成功社群运营的四个层面:道、法、术、器 2022-05-24
- 大数据与个人隐私有什么关联?想知道真实的答案吗? 2022-05-24
- 8招教你玩转社群媒体运营 2022-05-24
- 好的运营,应该有两种思维方式 2022-05-24
- 营销型网站设计中容易出现的失误 2022-05-24
- 商城网站建设设计的八大原则 2022-05-24
- 小程序网站对于企业有什么作用 2022-05-24
- 五个细节让用户更爱你的网站 2022-05-24
- 南阳外卖点餐小程序系统开发 实现线上点餐 2022-05-24
- 营销型网站如何进行合理的营销规划 2022-05-24
- 做网站只看价格,吃亏的是企业自己 2022-05-24