创建简单的直线时间线动画
2022-04-14 分类: 网站建设
时间线通过在不同的时间改变层的位置、大小、可见性和叠放顺序等来创建动画。时间线不能直接控制页面中的对象,它控制的是放置这些对象的层,如果要使图像、文本等对象产生动画效果,必须将其置于层中。
下面我们创建一个最简单的时间线动画,以对时间线有一个最基本的了解。
1.设计目标
建立一个做直线运动的时间线动画。
2.素材准备
网页中需要用到本地站点image文件夹下的两个图像文件:ing8_1.jpg,img8-2gif.ILLI!说明
为网页添加背景图像的方法如下:按Ctrl+J键,在弹出的"PageProperties"对话框中,单击"BackgroundImage"栏旁的"Browse"按钮,从弹出的"SelectIrmageSource"对话框中,选择image目录下的img8-1jpg文件,单击"Select'按钮,回到"PageProperties"对话框后,单击"OK"按钮。
3.实现步骤
(1)在页面中添加一个新层,在层中插入图像ing8-2,gif,然后将层移动到动画的起始位置。
(2)在菜单栏中选择"Window"→"Timelines"命令打开时间线面板(如果时间线面板已打开这一步可省略)。
(3)选择要创建动画的层。
(4)单击时间线面板中的弹出菜单按钮上,在弹出的菜单中选择"AddObject(添加对象)"或用鼠标拖动图层到时间线的第一帧处。
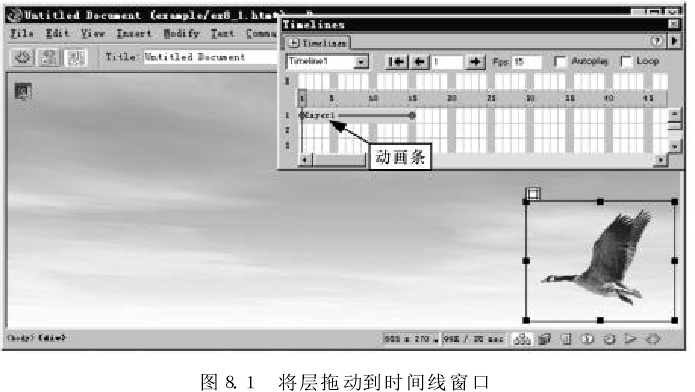
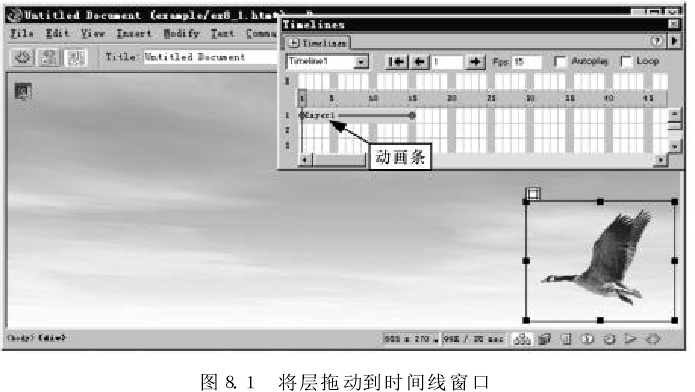
(5)当第一次在时间线中添加对象时,会弹出提示框,告诉你可以改变该层的大小、位置、层顺序以及可见性。单击“OK"按钮,这时在时间线通道中将出现一个紫色动画条,动画条中显示了层的名称,如图所示。

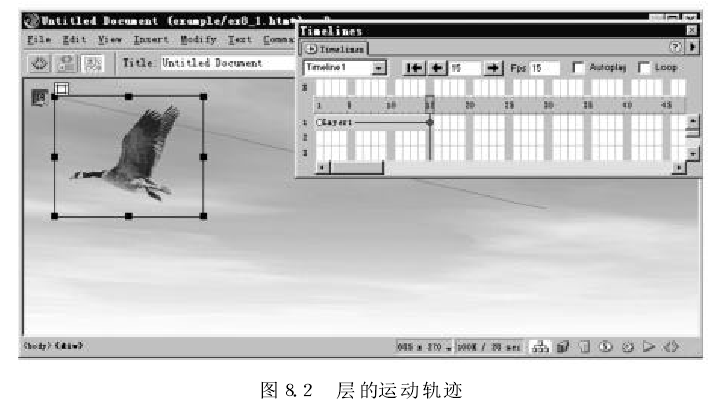
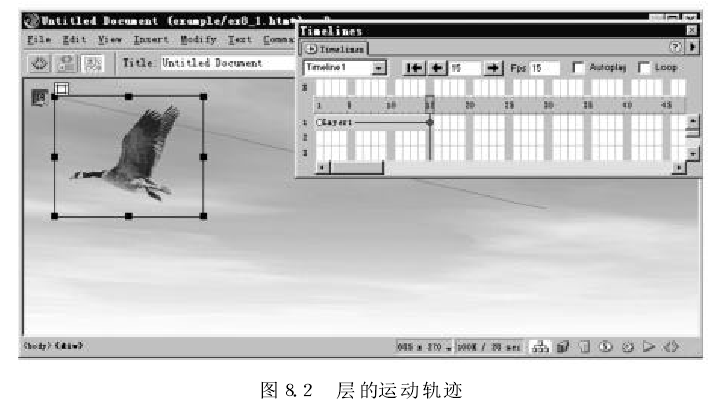
(6)单击动画条尾部的关键帧位置(注意播放头也跟着移动到该处),将动画层移动到动画结束的位置,这时从动画起始位置到结束位置有一条线显示,这就是层的运动轨迹,如图所示。

(7)按播放按钮,可直接在网页中预览时间线动画。
(8)如果想在浏览器中预览动画效果,则应进行以下设置:
①选中"Autoplay"复选框,否则浏览器中的动画是不会自动播放的;
②逃选中"Loop"复选框,否则动画在浏览器中只播放一次;
③预览网页,网页保存到网站建设本地站点的example文件夹下,文件名为ex8-1.htm。
下面我们创建一个最简单的时间线动画,以对时间线有一个最基本的了解。
1.设计目标
建立一个做直线运动的时间线动画。
2.素材准备
网页中需要用到本地站点image文件夹下的两个图像文件:ing8_1.jpg,img8-2gif.ILLI!说明
为网页添加背景图像的方法如下:按Ctrl+J键,在弹出的"PageProperties"对话框中,单击"BackgroundImage"栏旁的"Browse"按钮,从弹出的"SelectIrmageSource"对话框中,选择image目录下的img8-1jpg文件,单击"Select'按钮,回到"PageProperties"对话框后,单击"OK"按钮。
3.实现步骤
(1)在页面中添加一个新层,在层中插入图像ing8-2,gif,然后将层移动到动画的起始位置。
(2)在菜单栏中选择"Window"→"Timelines"命令打开时间线面板(如果时间线面板已打开这一步可省略)。
(3)选择要创建动画的层。
(4)单击时间线面板中的弹出菜单按钮上,在弹出的菜单中选择"AddObject(添加对象)"或用鼠标拖动图层到时间线的第一帧处。
(5)当第一次在时间线中添加对象时,会弹出提示框,告诉你可以改变该层的大小、位置、层顺序以及可见性。单击“OK"按钮,这时在时间线通道中将出现一个紫色动画条,动画条中显示了层的名称,如图所示。

(6)单击动画条尾部的关键帧位置(注意播放头也跟着移动到该处),将动画层移动到动画结束的位置,这时从动画起始位置到结束位置有一条线显示,这就是层的运动轨迹,如图所示。

(7)按播放按钮,可直接在网页中预览时间线动画。
(8)如果想在浏览器中预览动画效果,则应进行以下设置:
①选中"Autoplay"复选框,否则浏览器中的动画是不会自动播放的;
②逃选中"Loop"复选框,否则动画在浏览器中只播放一次;
③预览网页,网页保存到网站建设本地站点的example文件夹下,文件名为ex8-1.htm。
本文题目:创建简单的直线时间线动画
文章转载:https://www.cdcxhl.com/news48/145598.html
成都网站建设公司_创新互联,为您提供静态网站、响应式网站、虚拟主机、企业建站、品牌网站建设、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 上海网站优化需要注意几大误区? 2022-04-14
- 移动端竞价的关注点及推广效果差的分析 2022-04-14
- 【SEO优化】掌握百度知道“提问技巧”实现高质量外链建设 2022-04-14
- 清晰的社会证据增加网站可信度 2022-04-14
- 加载速度快是每个网站在设计制作中必须认真对待的事情 2022-04-14
- 免费建网站究竟靠什么盈利 2022-04-14

- 如何设计网站才能延长客户浏览时间 2022-04-14
- 微观营销应该如何进行环境分析 2022-04-14
- 网站点击率都做不好,很难有好的效果 2022-04-14
- 企业网站建设网页中的图像大小 2022-04-14
- 怎么保持业务人员与IT人员之间的健康关系? 2022-04-14
- 为网站选择合适的菜单设置 2022-04-14
- 建设成功网站需要考虑的重要因素 2022-04-14
- 配置 TCP/IP过滤 2022-04-13
- SEO如何优化网站内容才能与百度建立友好关系 2022-04-13
- 文章秒收录小技巧 2022-04-13
- 让网站更加灵活的轻设计 2022-04-13
- 基于网站用户行为的忠诚度分析 2022-04-13
- 企业网站SEO优化之代码优化的四要诀 2022-04-13