成都网站开发中移动端滚动穿透问题解决方案
2024-01-13 分类: 网站建设
今天创新互联的网站开发工程师为大家带来关于网站开发中常见的移动端滚动穿透的相关讲解,帮助那些对移动端网站开发还不是很了解的开发新人,让大家可以更好的了解如何从事移动端的网站制作。
滚动穿透是指在移动端网站开发当有 fixed 遮罩背景和弹出层时,在屏幕上滑动能够滑动背景下面的内容。网上整理了解决方案,但有些还是存在一定的问题:
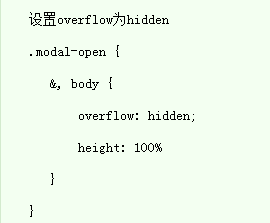
即当弹出层弹出时在html上添加.modal-open,禁用 html 和 body 的滚动条,但实际用上就会发现:

1.由于 html 和 body的滚动条都被禁用,弹出层后页面的滚动位置会丢失,需要用 js 来计算原来滚动的位置,在弹出时保持滚动位置;
2.杯具(>﹏<)的是页面的背景还是能够有滚的动的效果

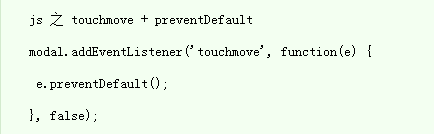
即通过阻止移动端touchmove事件,但实际用上会发现弹出层需要滚动时也会被阻止。

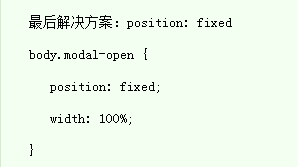
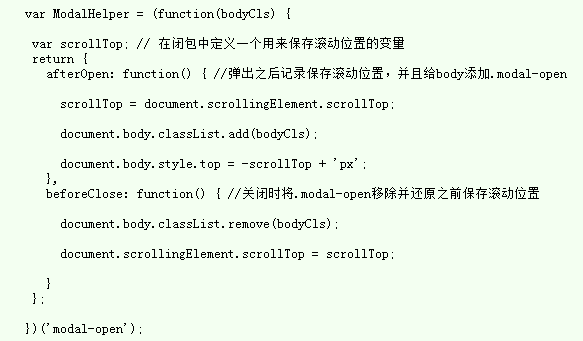
这种方式同样当弹出层弹出时滚动条会丢失,所以还需要使用js来保存滚动条的位置,在关闭弹出层时将滚动位置还原;

以上就是成都创新互联的网站开发工程师为大家带来的关于移动端滚动问题的相关介绍, fixed 遮罩背景和弹出层时,在屏幕上滑动能够滑动背景下面的内容。希望对大家日后从事网站开发时,能够有所帮助。
标题名称:成都网站开发中移动端滚动穿透问题解决方案
转载注明:https://www.cdcxhl.com/news47/313397.html
成都网站建设公司_创新互联,为您提供云服务器、品牌网站建设、网站维护、网站导航、全网营销推广、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 东莞老牌网站制作公司有哪些(东莞网站制作设计公司) 2024-01-13
- 建筑设计防火规范 2024-01-13
- 成都app开发定制预装软件地下生态链大起底! 2024-01-13
- 有关成都网站建设非常容易又简易的小窍门 2024-01-13
- 小型企业需要多少台美国服务器? 2024-01-13
- 成都400电话申请,让您申请400业务不容考虑 2024-01-13
- 建站后如何正确的运营企业网站 2024-01-13

- 设计长滚动页面优秀的7种策略 2024-01-13
- 成都网站建设:文本块提高你的用户体验 2024-01-13
- “静如处子动如脱兔”网站推广要有这样的思想 2024-01-13
- 网站排名优化教您怎么判断文章内容质量是否是高质量的 2024-01-13
- 高端网站制作注意三点提升网站吸引力 2024-01-13
- 成都网站建设提升产品知名度的方法有哪些 2024-01-13
- 网站被攻击被黑如何处理 2024-01-13
- 成都网站推广如何建立才可具有较强的营销性? 2024-01-13
- 如何判断一家网站建设公司是否专业? 2024-01-13
- 成都网站开发关于页面缓存优化解决方案 2024-01-13
- 网站建设中如何保护企业网站建设的安全 2024-01-13
- 如何租用美国高防服务器的全面指南 2024-01-13