5种方式有效促进UX界面设计
2013-12-10 分类: 网站建设
5种方式有效促进UX界面设计
用户体验是每个网站提供那些谁访问它。然而,这些经验将不同于网站,网站以各种不同的方式。 一些易于浏览,有些是一个欢乐的使用,有些笨拙但你仍然可以以你的方式去你想去的地方,和一些很难理解,你只要按下后退,你浏览器。
一个对用户体验影响大的是用户界面,用户将与那里的实际设计,构成了一个 接口的几个因素,如它是多么容易浏览网站或是多么容易阅读的内容。用户也会形成自己的看法基于网站的感知价值和实用性。更好的帮助他们实现自己的目标,它会被认为是更有用的。
用户的感受,而使用你的网站的情绪,最终将对相关企业的影响 。如果用户可以很容易地找到他们正在寻找的 网站感到满意,他们更有可能购买它,同时,如果他们感到沮丧或困惑,很可能他们会沿着从别人,为他们提供更好的用户体验,购买移动。乏善可陈的用户体验保持许多企业从他们的潜能,让他们的网站表现不佳,并浪费宝贵的广告美元时,游客不转换成客户。
下面是5个简单而有效的方法,聪明的用户界面设计提升用户体验成功:

1。提高页面加载速度
你的网站的页面加载速度是用户体验的一个非常重要的元素 。而设计师往往陷入试图炫耀自己的视觉设计技巧,事情的真相是,网站的访问者一般护理比华而不实的装饰品更多关于页面加载速度。
根据最近的一项研究KISSmetrics,近一半(47%)的消费者希望网页加载在2秒或更少;如果你的网页需要更长的加载,它降低了用户体验的质量。如果你的网页需要超过三秒加载,你会有,平均而言,40%的游客放弃你的网站;这将增加7%每增加二需要网站的加载。一个缓慢的网站转化为失去的机会和销售损失。
此外,在缓慢的加载时间减少对你的网站产生转换数,缓慢的加载时间也减少的机会,您的网站将出现在搜索引擎排名的负面影响数。的影响很小,但你一定要尽你所能来提高你的网站的搜索引擎排名。
为了帮助保持您的网页加载在3秒,尝试利用以下技巧:首先,选择一个更简单的设计风格,避免了不必要的物品和华而不实的装饰品(A / B测试,简单的设计通常比华丽的设计,反正);第二,优化图形程序你的形象,你不想使用HTML来调整它们的大小;第三,避免使用太多的插件,他们放慢网站的访问者的体验;第四,如果你的网站是受欢迎的,考虑使用内容发布网络提高服务器的响应时间。
2。利用白色的空间
白色的空间往往被忽视,但它是一个有效的用户界面设计非常重要的一部分。我相信你已经在相同的情况下,大多数设计师在客户观白空间为空,急于填补空白,思维是一种浪费。事实上,情况正好相反;白色空间是一个网站最重要的部分。
如果使用得当,白色的空间可以大大提高一个网站的用户体验。白色的空间,有助于用户界面赏心悦目,这有助于留住游客,让他们阅读。它通过使内容更清晰。网站的文本和图像周围的白色空间,帮助人们提高理解和创造更好的用户体验。
白色的空间,也有助于提高你的网站的出现,给它一个好的、干净的专业的外观。白色的空间有助于减少混乱的游客对部分往往缺乏白空间的网站看起来杂乱无章。你想为网站创建使用空格分开的一个很好的平衡看内容不同的块。
白色的空间也有效突出重要的东西比如你的行动呼吁。白色的空间在你的设计中的正确使用有助于引导访问者的注意你网站的关键部分,没有它,游客可能会忽略重要的项目。
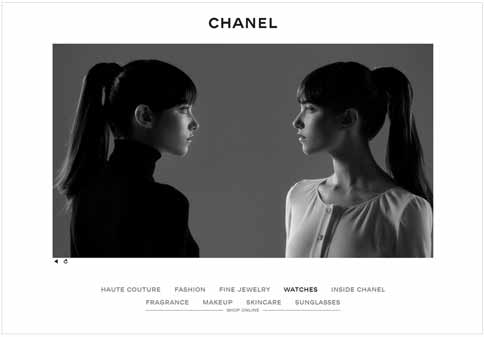
这一个很好的例子是香奈尔网站这是一个美丽的,干净的网站,使用空格来吸引你的注意力到站点的关键区。
香奈尔
3.减少文字量
网站访问者通常只浏览你的网页,寻找重要的关键词,显著的标题,和扫描列表。游客通常在急于找到他们寻找的信息,将跳过的内容,似乎是不方便或不相关。正因为如此,你应该明白,游客将最有可能无法阅读你的内容如果不格式化这个行为模式。避免创建长文本块看起来不吸引人的用户想快速扫描你的网站。当谈到现代网络,那么肯定是更。
你也要避免过度沉迷于宣传作品,为客户将很快看到通过绒毛停止阅读。有正确的基调是重要的。根据尼尔森诺曼集团,目的文案简洁,扫描式结果124%更好的可用性。
何时何地它是可能的,利用视觉的人往往能更好地从事视觉内容。利用图标,引人注目的图像,视频剪辑和图形来传达你的思想而不是依靠文本块。
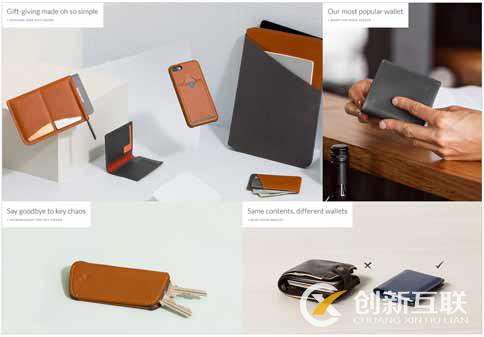
bellroy说明了这个概念,在他们的网站上,他们把文本降到最低量,展示大产品,便于查看图像。

4。减少视觉杂
把你的网站访问者的注意力作为一种宝贵的资源。当访客到达你的网站,记住,他们会迅速扫描相关的信息,而不是关注页面的一切。如果你弄乱你的用户界面,它将过载网站访问者提供太多的信息,让你的网站看起来很复杂,降低用户体验质量。
通过删除不必要的启动项。摆脱任何不必要的用户完成预期的动作,你会减少杂波,提高游客的关注和了解必要的信息的能力。
ETQ的网站显示了如何通过消除杂波你能够专注于产品本身。
ETQ
5。行动提供清晰的通话
你应该有访客到达你的网站一个明确的目标。你想这是游客和他们容易完成明显。也许你希望访问者进行购买,要求报价,或者只是给你打电话,让他们知道如何让他们在你的网站上登陆后 前进。
你的行动是如何告诉人们他们应该采取什么行动,在您的网站上。我们经常看到的网站没有明确的行动号召,这是毫不奇怪,当我们发现他们不履行业主希望的方式。你的行动呼吁,应该站出来,便于采取行动所需的游客。
在决定你的网站的行动呼吁,这是了解来你的网站访问者的原因。有一个叫行动违背游客意愿会降低其有效性。如果游客只是想购买但你推他们问一句话就可以减少打电话的有效行动。
Dollar Shave Club的按钮只是乞求被推。他们的网站上说明清楚行动的呼吁,能引起你的关注和推动向前运动。
新闻名称:5种方式有效促进UX界面设计
网站链接:https://www.cdcxhl.com/news47/17897.html
成都网站建设公司_创新互联,为您提供面包屑导航、网站收录、域名注册、商城网站、营销型网站建设、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 进化产品设计革命 2013-12-09
- 网页设计师需要的11款PS插件 2013-12-09
- JotForm设计的下一次革新 2013-12-08
- SEO与网站设计你需要知道的一切 2013-12-07
- 设计师,营销人员,和其他的网络工作者的收藏 2013-12-07
- 网站设计色彩对比的终极指南 2013-12-06
- 网页设计师和前端开发人员工作流程提示 2013-12-05
- 这些技巧提高你的设计工作效率 2013-12-05
- 网站建设一些重要的工作 2015-04-16

- 亲和力UI和UX设计工具 2013-12-08
- 80年代8个设计规则很有趣 2013-12-07
- 正确的网页设计工作 2013-12-06
- 网站设计三工具CSS,标识,颜色 2013-12-06
- 网页设计中感情用事的图像反映的情绪 2013-12-04
- 电影SEO网站优化怎样做? 2014-12-12
- 大部分情况下百度优化推广效果不行,都是因为这些因素 2014-12-12
- 从SEO优化视角来选择合适的建站程序和模板 2014-12-12
- 创新互联注重网页设计功能与美化 2013-12-03
- 创新互联-网站代运营维护套餐 2013-10-18