网页设计中垂直导航菜单的设计技巧
2016-08-18 分类: 网站建设
建站你是一个好奇的新设计师或是经验丰富的专业人士,垂直导航的主题是一个精致的谈话点。这种垂直的页面元素的想法打破了网页设计领域的一个重要规则。这当然是一个艰巨的任务,类似的设计过程中一个小错误可以搞砸整个布局。看看下面这些例子,你就知道如何将垂直网站导航菜单应用到您自己的Web项目中。网页设计中垂直导航菜单的设计技巧。




1、页布局
每一个餐饮网站都应该创建一个导航餐饮的菜单。单页的布局往往是最灵活的。网站不需要大量的下拉菜单或滑动连接板。Jorge Rigabert的网站是一个很好的例子。该网站被分割成彩色的部分,其中包括不同的信息。在滚动页面的时候,左边的导航栏和你一起滚动。可悲的是,我无法读西班牙语,但链接文本本身脱颖而出,大胆和丰富多彩。悬停和选定的链接效果也引人注目。垂直导航并不总是需要浮华的,但它肯定不会伤害到你的设计。

2、菜单
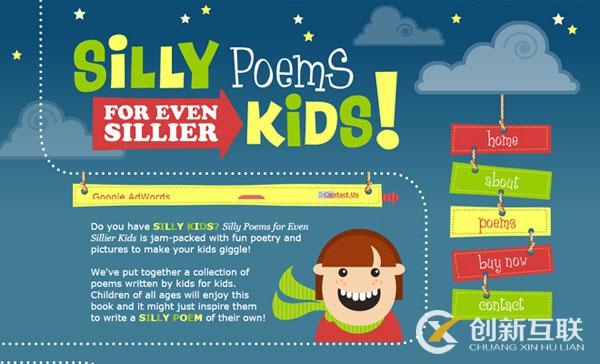
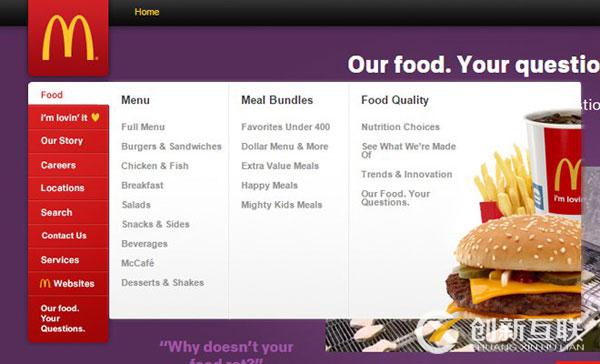
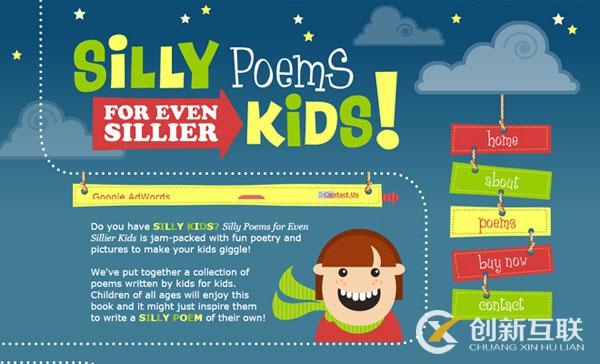
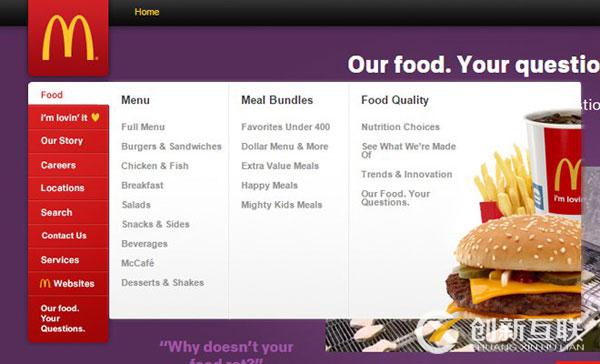
并不是每一个网站都可以作为一个单一的页面布局。幸运的是,有很多其他的方法来构造一个垂直导航。有时设计者仍然会选择修改菜单在用户旁边滚动。这是一个很受欢迎的选择,你会发现这种效果也经常使用水平导航中。但在许多情况下是简单的垂直导航放在页面顶部。例如麦当劳的网页,它使用一个红色的垂直导航匹配公司的标志。

你会发现另一个很好的例子,权力的海报,这是一个海报零售网站。此布局集中在浏览器窗口中,并有一个更为简明的页面头。所有的菜单链接似乎融入背景和工作很好地与标志设计。

麦当劳和权力的海报利用对比度导航悬停效果。文本可读性很强,在类似链接的分类中脱颖而出。在设计你自己的垂直导航风格的同时记住这一想法。虽然你可以好的钉的定位和组成,一个小的更新的颜色方案可以明显影响整个布局。
3、小的、简单的
你真的需要将页面信息凝聚成一个较小的部分,这往往关系到调整字体和潜在的删除某些元素。记住要保持所有简单和容易识别的,把这变成你的垂直设计的原则。
这些例子中的每一个都应该证明,设计得当时垂直导航可以很好的工作。并不是每一个网站都可以受益于这样一个垂直的布局。然而,我发现了大量的垂直设计,真正吸引了我的注意力。敢于在未来的项目中应用这些技术,不要害怕在你自己的设计作品中使用垂直导航。若有建站需求请咨询专业建站网站创新互联。
分享文章:网页设计中垂直导航菜单的设计技巧
网站URL:https://www.cdcxhl.com/news46/41046.html
成都网站建设公司_创新互联,为您提供网站排名、网站营销、App设计、外贸建站、软件开发、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 厦门建网站怎样设计新闻网站首页? 2016-08-18
- 网站做友情链接需要参考这几点 2016-07-10
- 新手如何自己建网站的详细步骤? 2016-07-08
- 浅谈新建网站如何避免被K站 2016-07-07
- 百度竞价推广引领企业网络营销潮流 2016-07-30
- 不知道什么时候,网站居然开始恢复权重了 2016-07-03
- 网络推广与互联网营销的区别 2016-07-27
- 商标设计的原则有哪些 2016-08-18

- 网络营销需要遵循的原则有哪些? 2016-08-01
- 关于网站内容运营的问题 2016-07-09
- 如何实现最高价值的伪原创文章更新网站 2016-07-06
- 杭州品牌建站过程中需要注意的内容? 2016-07-04
- 关于网站优化的一些事情 2016-07-29
- 网站优化友接交换要注意哪些细节 2016-07-26
- 网站SEO优化,请用心来做 2016-07-25
- 网站优化之网站经营的问题 2016-07-24
- 创新SEO的一般网站优化报价参照 2016-07-23
- 谈谈近段时间谷歌的一些算法改变 2016-06-30
- 谷歌推出新版的搜索主页 2016-06-29