Thinkphp3.2的volist标签的使用
2023-03-09 分类: 网站建设
在thinkphp3.2的模板渲染中最常用的模板标签
<volist name=””id=””><volist>标签
主要是对查询的数据结果进行遍历循环

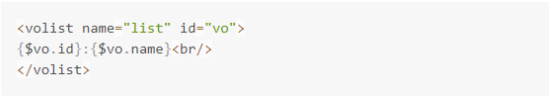
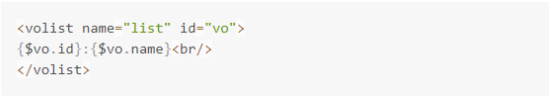
然后就是在前端页面进行使用volist 标签进行数据遍历处理:
可以直接通过变量去取值,也可以使用{$vo.['url']}去取值,
Volist还有一些属性 比如key, empty ,mod ,offset, length;

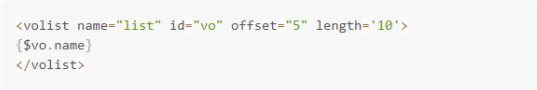
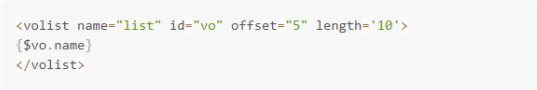
支持输出查询结果中的部分数据,例如输出其中的第5~15条记录,这个时候就需要用到offset和length这个两个属性配合使用,第一个属性是表示从输出数据集中的第几条数据开始输出,一般数据集数据是第一条数据是以0下标作为第一个数据,比如输出数据集中的第6条数据到第10条数据的操作如下:

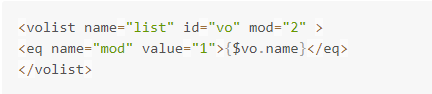
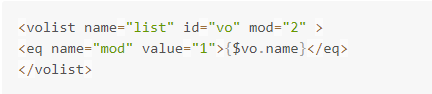
还可以输出偶数的记录,这时候就需要用到mod这个属性,如下:

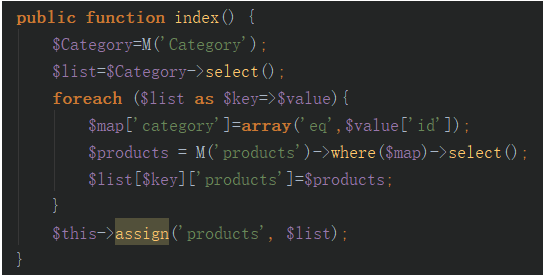
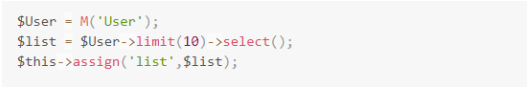
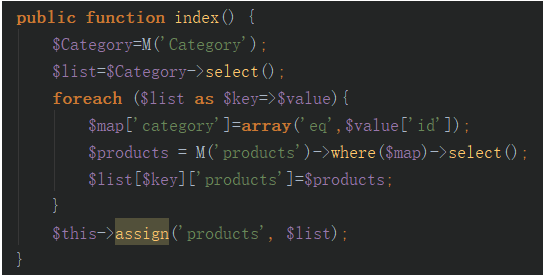
该标签还支持标签嵌套,比如你数据查询的时候查询一个分类下有多少个产品的时候使用了foreach循环并把查询的到的数据以数组形式赋值给每个对应分类下的list里面时,查询如下所示:

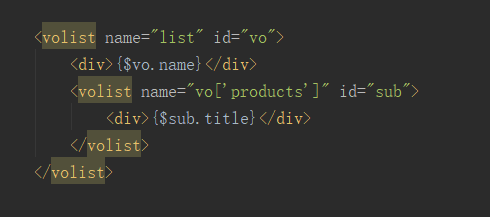
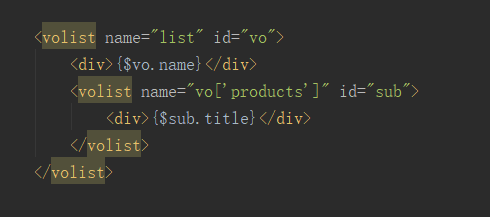
查询完成当然就是在前端页面渲染显示出来了,具体操作如:
如图,第一个volist标签对应的时数据集list数组,第二个volist标签对应的是数据集list里每个数组下的下标为products里面的数据集,{$sub.title}表示输出的是循环输出products数据集下对应的下标等于title的值。
<volist name=””id=””><volist>标签
主要是对查询的数据结果进行遍历循环


然后就是在前端页面进行使用volist 标签进行数据遍历处理:
可以直接通过变量去取值,也可以使用{$vo.['url']}去取值,
Volist还有一些属性 比如key, empty ,mod ,offset, length;

支持输出查询结果中的部分数据,例如输出其中的第5~15条记录,这个时候就需要用到offset和length这个两个属性配合使用,第一个属性是表示从输出数据集中的第几条数据开始输出,一般数据集数据是第一条数据是以0下标作为第一个数据,比如输出数据集中的第6条数据到第10条数据的操作如下:

还可以输出偶数的记录,这时候就需要用到mod这个属性,如下:

该标签还支持标签嵌套,比如你数据查询的时候查询一个分类下有多少个产品的时候使用了foreach循环并把查询的到的数据以数组形式赋值给每个对应分类下的list里面时,查询如下所示:

查询完成当然就是在前端页面渲染显示出来了,具体操作如:
如图,第一个volist标签对应的时数据集list数组,第二个volist标签对应的是数据集list里每个数组下的下标为products里面的数据集,{$sub.title}表示输出的是循环输出products数据集下对应的下标等于title的值。
名称栏目:Thinkphp3.2的volist标签的使用
分享链接:https://www.cdcxhl.com/news46/242896.html
成都网站建设公司_创新互联,为您提供动态网站、营销型网站建设、用户体验、定制开发、商城网站、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站可以尝试“砍掉”的功能 2023-03-09
- 网站优化技术真的有用吗? 2023-03-09
- 企业设计制作网站有哪些需要特别注意重视呢 2023-03-09
- 如何提升网站整体使用体验,不妨这样做 2023-03-09
- 网站制作项目流程 2023-03-09
- 社交类APP开发的未来发展趋势分析 2023-03-09
- 为什么要做维护优化? 2023-03-09
- 安顺白帽SEO优化对网站关键词排名的优势 2023-03-09

- 新网站关键词排名消失后如何快速恢复的技巧 2023-03-09
- 成都网络推广现在的发展趋势是什么 2023-03-09
- 网站描述里放电话会有影响吗 2023-03-09
- 集团网站建设的内容如何找? 2023-03-09
- 合肥自适应网站建设的注意事项介绍 2023-03-09
- 房产网站建设,房地产网站建设方案 2023-03-09
- 网站建设的整体制作流程 2023-03-09
- 网站安全该如何来维护? 2023-03-09
- 企业网络推广有哪些方法 2023-03-09
- 成都谈通过分析百度快照判断网站如何进行优化的问题 2023-03-09
- 谈谈网站模板在网站建设中的作用 2023-03-09