小程序实现微信支付的实现方法介绍及问题解答
2023-03-02 分类: 网站建设

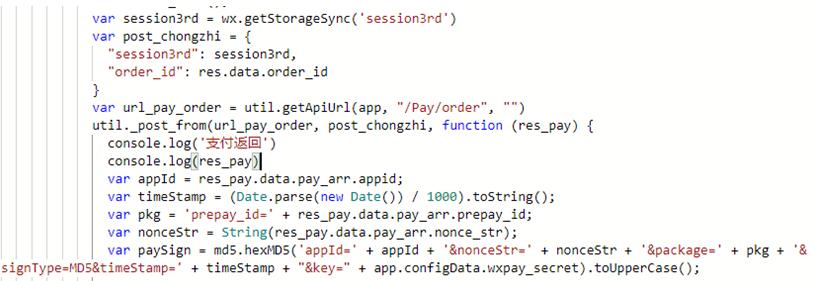
小程序js代码如下图所示
需要注意的是,这里需要要用到md5.js文件
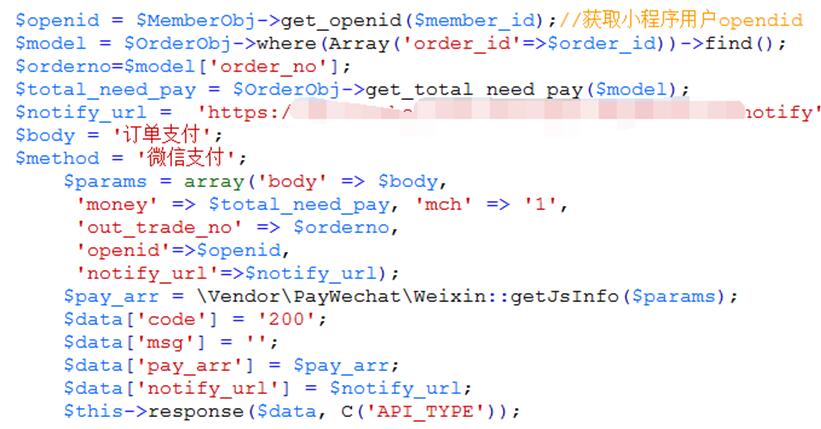
然后是接口代码如下图所示:
Openid 是通过会员表的字段获取到小程序的唯一标识openid,$notifi_url是异步回调的地址,这个回调地址可以自己定义,不需要在商户账号那里设置。$data就是返回到小程序的JSON数据.
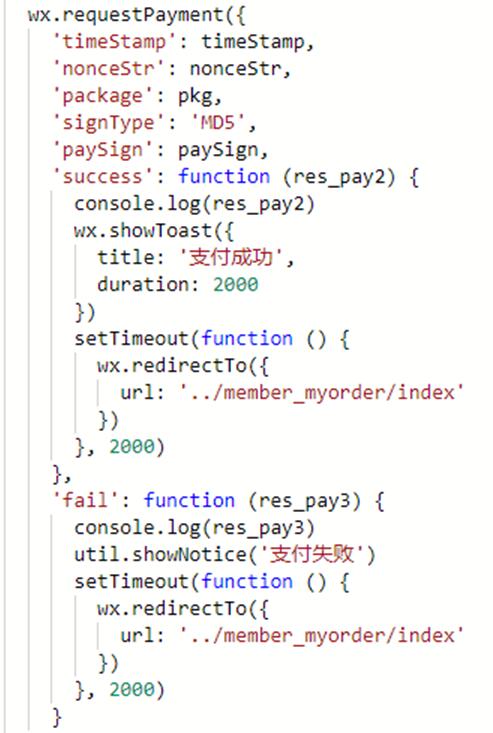
接下来小程序代码如下图:
如果设置正确,没会弹出微信支付的窗口,提示支付完成,并跳转到订单列表页面。
提前条件是必须把小程序APPID,小程序的APPSECRET,商户号MCHID和商户支付密钥KEY设置正确,缺一不可,如果商户号已经接入过微信支付接口了,就需要问客户提供商户支付密钥,否则可以自己重置商户支付密钥,注意公众号和小程序是可以使用同一个商户的,因为小程序的回调地址可以在代码里填写,不需要在商户账号那里授权地址才能使用。
问题解答部分:
1.调用支付JSAPI缺少参数:total_fee。
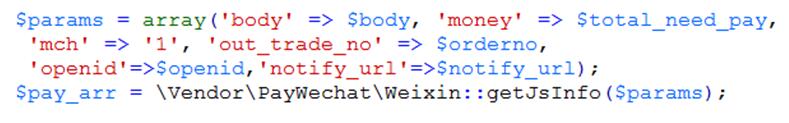
t小程序的Console里出现这个提示,很多人以为是金额有问题,其实是pkg出错了,其中pkg='prepay_id=' + res_pay.data.pay_arr.prepay_id; 如果用 console.log(pkg),会出现prepay_id=undefined,即res_pay.data.pay_arr.prepay_id为空,那么哪些参数会导致这种情况呢?最典型的是openid获取不正确,因为小程序支付时需要获得用户的openid。如下图所示:
还有一种可能是订单号的问题,如果订单在该商户已经支付过了,就不能再使用,这个问题出现的概率比较低。
支付验证签名失败这个基本是由商户支付密钥key出错引起的,不要以为接口的配置文件填写正确的key就可以用了,还要知道小程序里也要把商户的key传递到接口里,如下图所示:
var paySign = md5.hexMD5('appId=' + appId + '&nonceStr=' + nonceStr + '&package=' + pkg + '&signType=MD5&timeStamp=' + timeStamp + "&key=" + app.configData.wxpay_secret).toUpperCase();
其中的app.configData.wxpay_secret就是与接口里的商户支付密钥KEY是相同的,要填写正确,否则出现签名失败的问题。
本文标题:小程序实现微信支付的实现方法介绍及问题解答
本文网址:https://www.cdcxhl.com/news46/240846.html
成都网站建设公司_创新互联,为您提供Google、网站内链、云服务器、建站公司、定制网站、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何提高网站的加载速度 2023-03-02
- 房地产网站开发有哪些设计要求 2023-03-02
- 网站建设方案书,公司网站建设方案书怎么写 2023-03-02
- 企业网站的建设怎样才能实现营销 2023-03-02
- 如何建设网站才能安全稳定的运行 2023-03-02
- PHP网站开发的一些经典应用整理 2023-03-02

- 创新互联:用心做好企业品牌网站建设 2023-03-02
- 怎样才能提高智慧社区文化? 2023-03-02
- 如何开展企业网站建设策划 2023-03-02
- 北京小程序开发设计价钱大约是多少钱? 2023-03-02
- 企业优化网站主要针对那些方面 2023-03-02
- 商城开发注意事项 2023-03-02
- SEO推广找哪家网络公司靠谱? 2023-03-02
- Wamp集成环境php版本升级 2023-03-02
- 定制建站和企业模板建站的特点以及区别 2023-03-02
- 行业网站内容更新如何有效做好伪原创 2023-03-02
- 前端页面设计尽量不要拖慢速度 2023-03-02
- 怎么建设网站容易被客户喜爱 2023-03-02
- 成都为什么我的网站没有被百度收录 2023-03-02