怎么样构建Web端设计规范-网站设计
2022-07-15 分类: 网站设计
 网站设计 郑州网站建设多少钱" />
网站设计 郑州网站建设多少钱" />
这篇文章是之后WEB端系列设计规范的前言部分,目的是起到抛砖引玉的作用,简述如何制作属于“自己”的Web端设计规范。
Web端设计规范的价值
1.可复用性
有了完整的设计规范和对应的组件控件。方便视觉和交互设计师反复复用,不需要重复制作,减少工作量提高工作效率。
2.统一性
有了统一的设计规范,设计师之间使用时,可避免自我创造组件控件,保持团队产品的统一性体验。
3.提升能力
由于组件控件的可复用,这直接使设计师的工作效率得到极大提高节省了大量时间,可以有大量时间思考设计和业务背后的逻辑从而提高设计思维能力。同时完整的设计规范是系统的,设计师阅读之后可以构建自我的设计体系,对于设计的提高有极大的好处。
4.团队文化沉淀
团队有了设计规范之后,便于团队以后做设计的依据和参考,不论是新员工的到来还是老员工的离去,都可以很好的对接工作提升团队的协同效率。
Web端设计规范包含哪些
目前网上大部分设计规范都是之针对组件控件的规范,缺少完整的设计思想和体系化的内容。
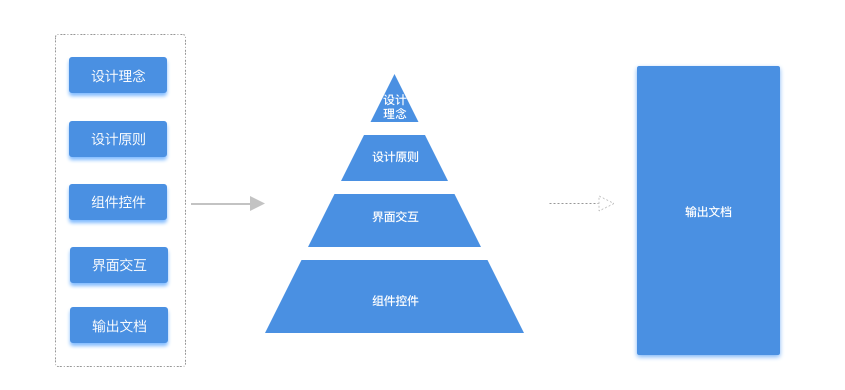
在制定设计规范过程中会形成设计理念、设计原则、组件控件、界面交互和输出文档等。设计者可以依据自我的设计理念和原则按照功能需求直接调用规范中的标准控件,按照信息结构调用元素尺寸进行设计,很轻易便能输出中高保真原型图,减轻了设计过程中对交互控件选择和信息排版思考的负担。

不同的使用对象(B端、C端),不同的终端设备,设计的区别是完全不一样的。所以设计理念也有所区别。
B端产品一般较定制化,以业务为导向。可能有很多高级功能,突出高效易用,导致易学性打折扣。
C端产品一般考虑绝大部分用户使用场景和诉求,高级功能会相对少点。突出易学性。
所以在制定设计理念时,可根据团队实际情况来设计制定。
Web端设计规范之设计原则篇
设计原则目前已经有很多,例如尼尔森的十大可用性原则、格式塔原则、剃刀法则、费茨定律、以及设计中常见的对比、对齐等,那么对于这么多原则如何变成一套自己的设计规范的设计原则篇呢?这个需要设计师们根据自身情况或者自身团队实际情况去把控梳理。
Web端设计规范之组件控件篇
组件控件是整个设计规范的重要的内容之一,组件控件分类可以根据组件控件属性进行分类,也可以根据组件控件的功能进行划分。
按照设计师做设计的使用场景,还是按照组件控件的功能性进行划分比较切合。
依据于功能划分,例如表单类就可以划分为:单文本输入,多文本输入、日历时间选择器、下拉选择列表、单选多选等等
Web端设计规范之界面交互篇
移动端的触发手势有单击、长按、左右滑动、拖拽、旋转、夹捏等。相对于移动端,Web端的界面交互就很简单了,基本就是悬浮和点击。
界面交互的本质用一个公式可表述即:触发对象+操作行为+交互结果=界面交互
Web端设计规范之团队输出物篇
作为一名交互设计师,我们的重点工作职责是起到承上启下的作用。
比如对接上游的产品经理和项目经理,跟他们讨论过产品规划及需求后,他们会根据交互设计师输出的交互文档来评审设计方案是否满足用户需求,以及在开发实施过程中的可行性;
其次要对接下游的视觉设计师和开发工程师,他们会根据交互文档中的线框图、交互细节说明等来输出视觉设计稿、用代码实现交互设计方案,并以此为依据完成落地实现等工作。所以交互设计师重要的输出物就是交互文档,它是对接上下游的重要纽带。
的交互文档应该包含以下7点内容:完整的项目简介、需求分析、新增修改纪录、信息架构、交互设计的方案阐述、页面交互流程图(包含界面布局,操作手势,反馈效果,元素的规则定义)、异常页面和异常情况的说明。
作为视觉设计师而言,输出物的是视觉稿、标注和切图,这里不做赘述。
本文题目:怎么样构建Web端设计规范-网站设计
文章分享:https://www.cdcxhl.com/news46/178946.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站设计,推荐一些免费图片下载网站 2022-07-15
- 安防公司网站设计要点有哪些 2022-07-15
- 【成都网站设计】专访微云团队:国内开发者需要跨平台一站式服务 2022-07-15
- 成都网站设计,如何巧妙使用粗体颜色 2022-07-14
- 怎么寻找网站设计的灵感,网页设计理念从哪里来 2022-07-14
- 浅谈成都网站设计的规模或方式 2022-07-14
- 成都手机网站设计公司 2022-07-14
- 设计流程中,是由这6种方式来运用信息架构的-网站设计 2022-07-14

- 网站设计之红色色彩如何运用 2022-07-15
- 网站设计--简约风的“主角戏” 2022-07-15
- 网站设计中 Web标准的兼容性问题? 2022-07-14
- 【成都网站设计】技术成长的成功之路 2022-07-14
- 营销型网站设计与普通网站之间有什么区别? 2022-07-14
- 成都家具网站设计 2022-07-14
- 网页版式有哪些设计类型-网站设计 2022-07-14
- 网站设计师需要注意哪些问题 2022-07-14
- 【成都网站设计】惊--史玉柱再卖午餐 开拍两天竞价破万元 2022-07-14
- 【成都网站设计】为网站转化更多的潜在客户的秘密 2022-07-14
- 成都网站设计之数据库的作用 2022-07-14