网页制作如何把图标处理成字体使用
2021-05-19 分类: 网站建设
在网页设计制作中,会经常用到一些小图标来装饰美化一些局部位置。但这些小图标有时候需要鼠标放上去有颜色变化或者其它效果,而且经常会需要背景色和图标颜色一起变动。这样的话用图标会非常不方便。因为,如果使用图标只有两种解决方案。一是用css样式来把彩色图片换成黑白的,当鼠标移动上去再变回原样,这样做法兼容性不高,而且经常跟自己想要的颜色不一定完全一致。第二种就是使用两个不同的图片,两种不同颜色的,需要显示哪个用js来更换。但是,这两种无论哪种,都不太好控制。做网站的都知道,字体图标使用时非常方便,直接引用一个样式,就可以显示一个图标,而且可以像设置普通文字那样设置大小和颜色。今天,我们就为大家介绍一下,网页制作如何把图标处理成字体使用。让你在使用图标时可以更加方便控制。
第一步:把一些图片或图案用photoshop抠图,处理成png图片(当然,如果你会在Illustrator抠图,可以省略这一步)。存档时分辨率存大一点,一般超出512*512的png图片才可以在 ai软件中正常不显示背景色。
第二步:打开AI软件,然后点文件打开这个PNG文件,可以拖动出画布外,看下这个png是不是没有背景色。把图片调整合适的大小。
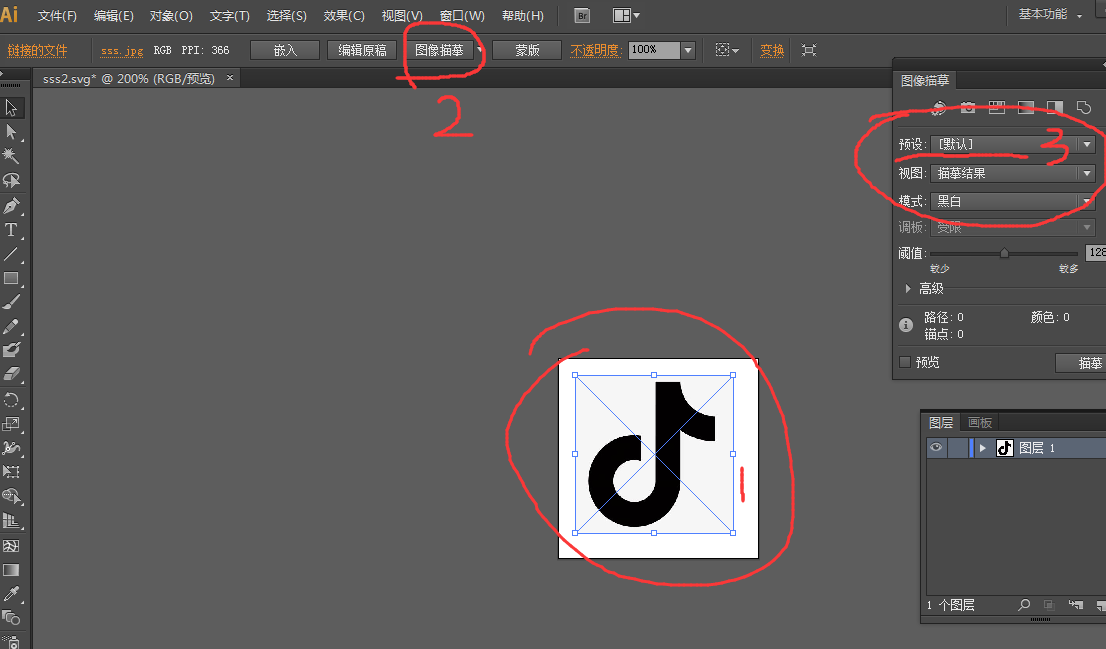
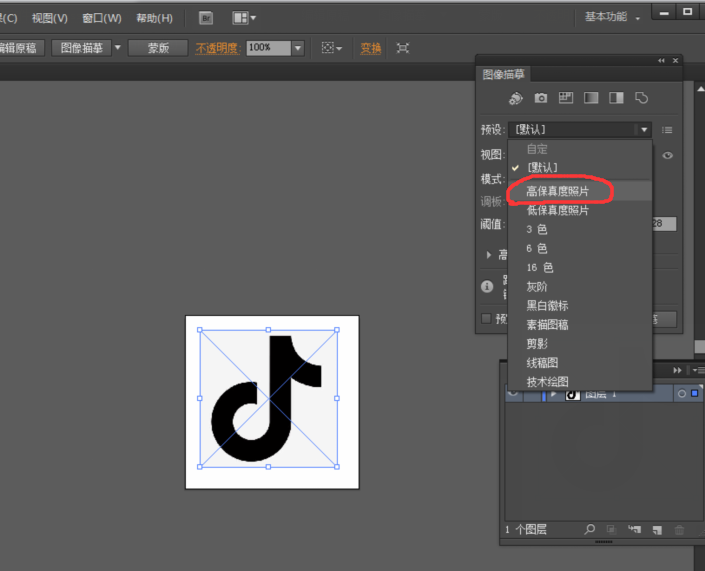
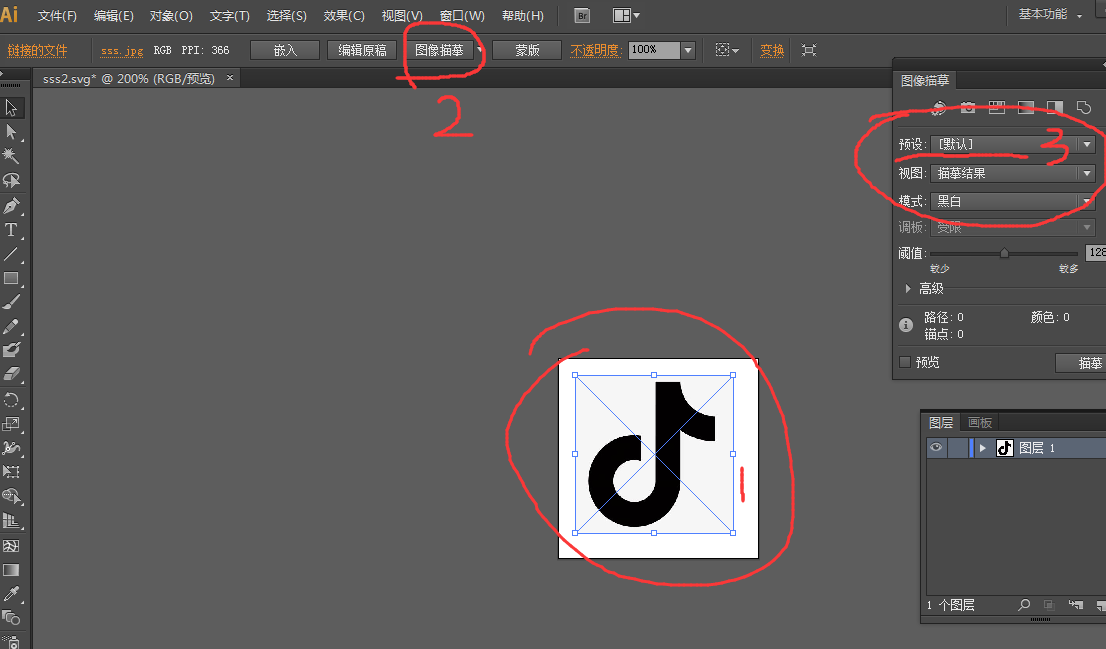
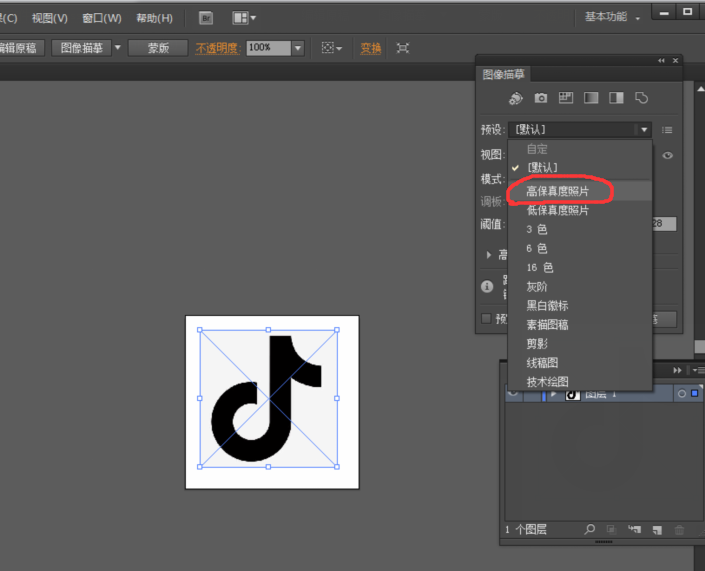
第三步:选中这个图片,点击软件中的图像描摹,如果点击后不显示右边的小窗口,可以在工具条上的窗口下,找到图像描摹把前面打上对号。在右边小窗口中选择预设下边的 “高保真度照片”(如下图)


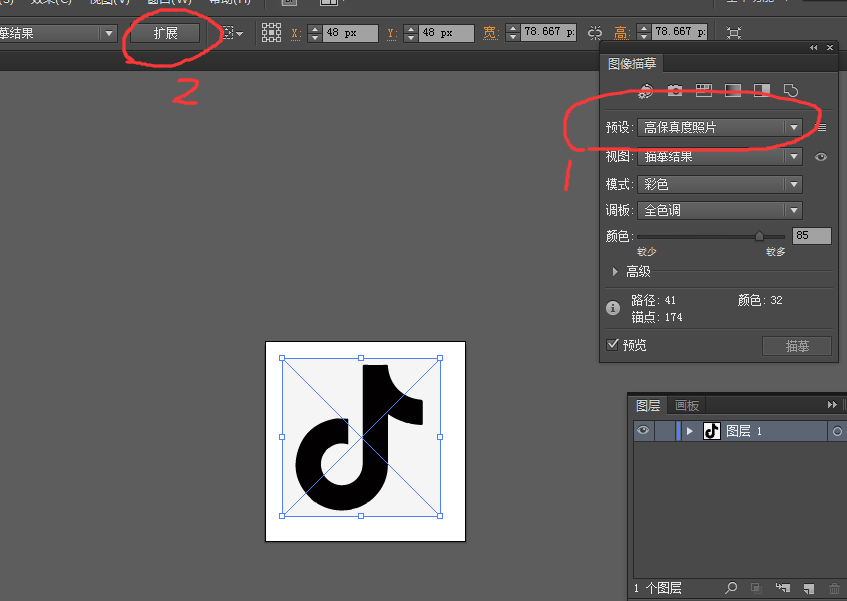
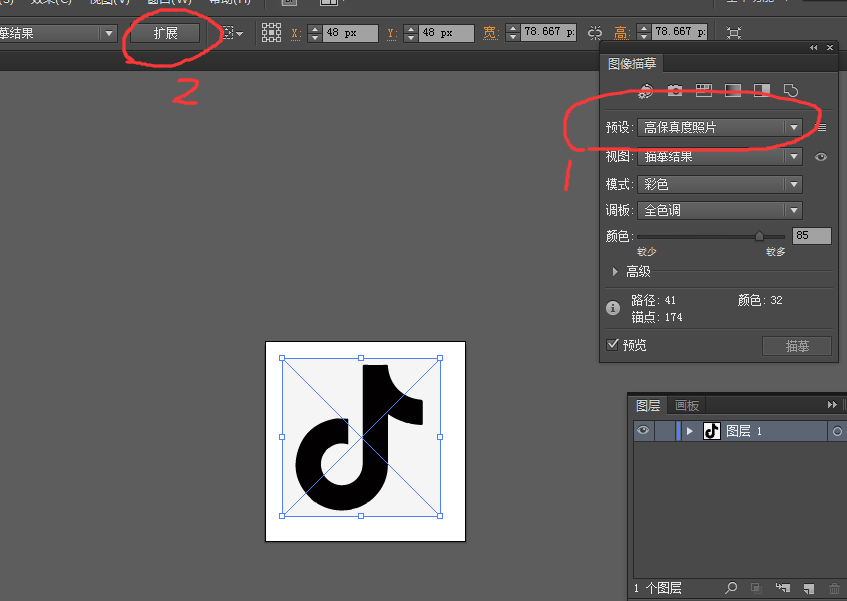
第四步:选择工具栏中的扩展,点击下后下图


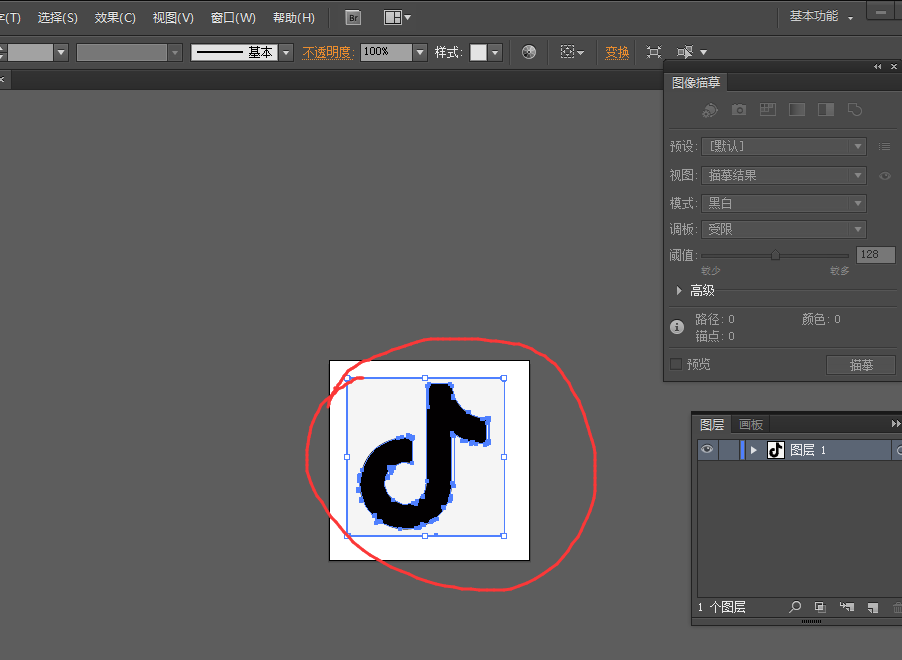
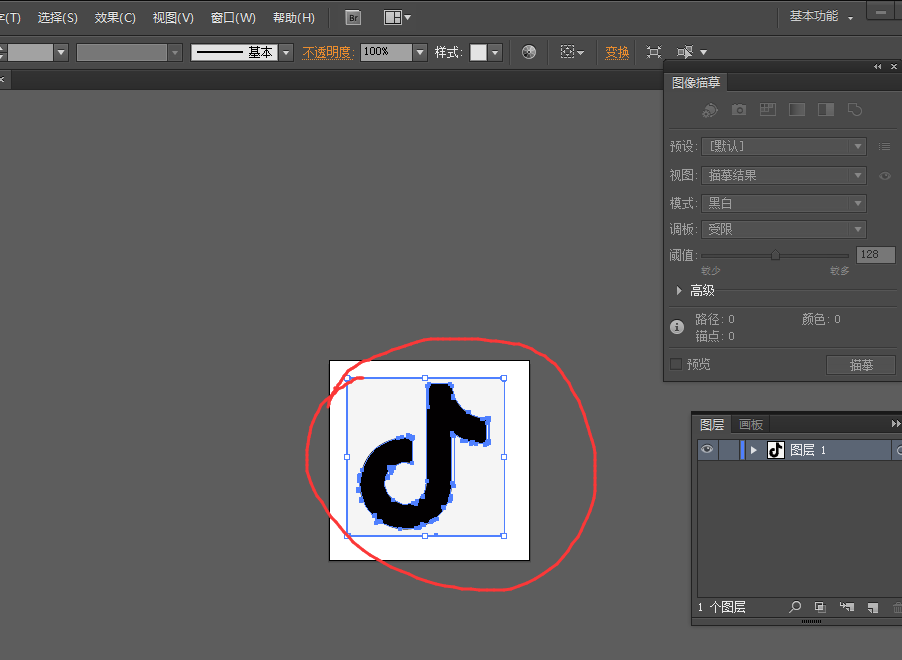
第五步:如上图点击完扩展的效果,就算是png图片,那个图片的周边也会有蓝色描边,这样的话如果直接存成svg(生成的图标按蓝色描边选择的区域生成),那在生成ttf时会是一个黑色块。所以要把白色没用的部分去掉,分两种方式,一种是用橡皮擦一点点擦除。但这样一是麻烦,二是经常有角落里擦除不到。所以用第二种方式。就是直接双击或点击中间想要的区域,然后按 ctrl+x剪切到剪切板。再把剩余的部分选中删除。然后再按ctrl+v粘贴过来。这样就是自己想要的部分了。
第六步:存储为.svg文件
第七步:打开 iconfont.cn网站并登录(我是用自己的微博帐号登录的),
1、点击右上角 云彩(云朵) 小图标上传
2、中间上选择文件功能,选择自己的.svg文件
3、选择下边保留颜色并生成
4、鼠标移动到生成后的小图标上会有四个选项,点击加入购物车选项
5、点击右上角的购物车图标,选拔下边的下载代码。
6、代码中有样式文件、字体文件和.html示例代码。
第八步:把字体文件直接放到自己的程序中使用即可。
北京网页设计制作创新互联,专业定制开发网站,先做后付款。让您的网站更满意更优秀。有任何需要欢迎来电咨询。
图标处理成字体使用制作流程:
第一步:把一些图片或图案用photoshop抠图,处理成png图片(当然,如果你会在Illustrator抠图,可以省略这一步)。存档时分辨率存大一点,一般超出512*512的png图片才可以在 ai软件中正常不显示背景色。
第二步:打开AI软件,然后点文件打开这个PNG文件,可以拖动出画布外,看下这个png是不是没有背景色。把图片调整合适的大小。
第三步:选中这个图片,点击软件中的图像描摹,如果点击后不显示右边的小窗口,可以在工具条上的窗口下,找到图像描摹把前面打上对号。在右边小窗口中选择预设下边的 “高保真度照片”(如下图)


第四步:选择工具栏中的扩展,点击下后下图


第五步:如上图点击完扩展的效果,就算是png图片,那个图片的周边也会有蓝色描边,这样的话如果直接存成svg(生成的图标按蓝色描边选择的区域生成),那在生成ttf时会是一个黑色块。所以要把白色没用的部分去掉,分两种方式,一种是用橡皮擦一点点擦除。但这样一是麻烦,二是经常有角落里擦除不到。所以用第二种方式。就是直接双击或点击中间想要的区域,然后按 ctrl+x剪切到剪切板。再把剩余的部分选中删除。然后再按ctrl+v粘贴过来。这样就是自己想要的部分了。
第六步:存储为.svg文件
第七步:打开 iconfont.cn网站并登录(我是用自己的微博帐号登录的),
1、点击右上角 云彩(云朵) 小图标上传
2、中间上选择文件功能,选择自己的.svg文件
3、选择下边保留颜色并生成
4、鼠标移动到生成后的小图标上会有四个选项,点击加入购物车选项
5、点击右上角的购物车图标,选拔下边的下载代码。
6、代码中有样式文件、字体文件和.html示例代码。
第八步:把字体文件直接放到自己的程序中使用即可。
北京网页设计制作创新互联,专业定制开发网站,先做后付款。让您的网站更满意更优秀。有任何需要欢迎来电咨询。
网站题目:网页制作如何把图标处理成字体使用
本文链接:https://www.cdcxhl.com/news45/114245.html
成都网站建设公司_创新互联,为您提供网站维护、品牌网站建设、网站策划、App开发、网站营销、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站被黑,网站运营人员应如何解决 2021-05-19
- 设计师:自己堵的石头搬开就是了 2021-05-19
- 便宜的网站怎么样,到底便宜到哪里? 2021-05-19
- 在网站开发中应该考虑哪些因素? 2021-05-19
- 是新风口?互联网线上保险有接不完的单子! 2021-05-19
- 目前App的开发主要包含三种方式:原生开发、HTML5开发和混合 开发。 2021-05-19
- 未来“互联网+医疗”前景展望 2021-05-19
- 高端网站的步骤和流程 2021-05-19

- 数字经济将与产业互联网深度结合 2021-05-19
- 深圳云主机建站有哪些优势 2021-05-19
- 设计404页面?看来看看这些方法! 2021-05-19
- 好记性不如烂笔头一份详细的SEO优化方案,胜过多种优化思路 2021-05-19
- 网页设计如何提升品质感 2021-05-19
- 深圳SEO官网优化有哪些技巧? 2021-05-19
- 百度关键词质量度优化及深入理解 2021-05-19
- 网页设计给用户良好体验的几点做法 2021-05-19
- 手机端网页开发的两个重要设置 2021-05-19
- 我们为网站管理员介绍一下对搜索引擎快照的几点错误理解 2021-05-19
- 怎么写原创文章,介绍我们写文章的几点经验 2021-05-19