CSS和JS在网站开发中的应用
2024-04-29 分类: 网站建设
对于很多的网站开发人员而言,他们有着固定的书写习惯,把网站的CSS文档放到代码的Head里,而JS文件则放在尾部,你知道为什么?今天创新互联的网站开发工程师则为大家带来详细的讲解,让大家可以更好的了解,更好的应用。
CSS 资源阻塞渲染
构建Render树需要DOM和CSSOM,所以HTML和CSS都会阻塞渲染。所以需要让CSS尽早加载(如:放在头部),以缩短首次渲染的时间。

JS 资源
阻塞浏览器的解析,也就是说发现一个外链脚本时,需等待脚本下载完成并执行后才会继续解析HTML。
这和之前文章提到的浏览器线程有关,浏览器中js引擎线程和渲染线程是互斥的,详见《从setTimeout-setinterval看JS线程》
普通的脚本会阻塞浏览器解析,加上defer或async属性,脚本就变成异步,可等到解析完毕再执行。
async异步执行,异步下载完毕后就会执行,不确保执行顺序,一定在onload前,但不确定在DOMContentLoaded事件的前后
defer延迟执行,相对于放在body最后(理论上在DOMContentLoaded事件前)
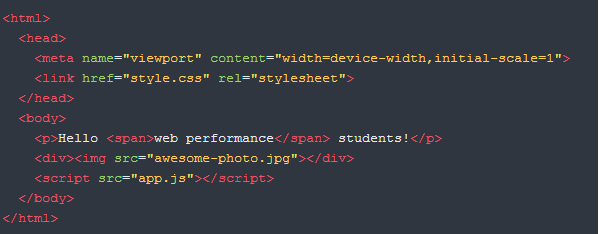
例如:

浏览器拿到HTML后,从上到下顺序解析文档
此时遇到css、js外链,则同时发起请求
开始构建DOM树
这里要特别注意,由于有CSS资源,CSSOM还未构建前,会阻塞js(如果有的话)
无论JavaScript是内联还是外链,只要浏览器遇到 script 标记,唤醒 JavaScript解析器,就会进行暂停 blocked 浏览器解析HTML,并等到 CSSOM 构建完毕,才执行js脚本
渲染首屏(DOMContentLoaded 触发,其实不一定是首屏,可能在js脚本执行前DOM树和CSSOM已经构建完render树,已经paint)
以上就是成都网站开发工程师为广大的用户带来的关于网站开发过程中如何分布网站的CSS代码和JS文件的相关介绍,希望对大家能够有所帮助,如果大家对网站开发还有什么想要了解的可以关注我们的微信公众号——创新互联派。
当前文章:CSS和JS在网站开发中的应用
URL地址:https://www.cdcxhl.com/news44/325494.html
成都网站建设公司_创新互联,为您提供外贸建站、网站制作、静态网站、Google、服务器托管、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设旅游网站如何利用好网络营销的技巧 2024-04-29
- 成都网站建设:带您了解营销型网站! 2024-04-29
- 国内与国际网站设计受众对比 2024-04-29
- 成都网站建设提醒您不利于网站优化的几种常见做法 2024-04-29
- 网站推广的实用秘籍 2024-04-28
- 公司网站的关键词为什么突然搜索不到了? 2024-04-28
- 浅谈如何从注重内页相关性与质量度开始提高网站的内容收录 2024-04-28

- 成都企业建站如何建设网站才能更加具备说服力? 2024-04-29
- 青岛跨境电商观察①|外贸两位数增长背后:青岛“跨境人”打造数字出海之路 2024-04-29
- 网站优化并非必须静态页面 2024-04-29
- 成都企业网站建设设计流程中需要注意哪些 2024-04-29
- 对于B2B网站优化的几点认识 2024-04-28
- 成都网站建设如何正确选择网站空间?(成都网站建设地址) 2024-04-28
- 昆明免费小程序可以相信吗 2024-04-28
- 做网站不单调是设计框架这么简单需蕴含着企业文化没这么简单 2024-04-28
- 网站导航设计教程 2024-04-28
- 网站建设的详细流程是什么样的 2024-04-28
- 温州网站制作应该进行哪些操作? 2024-04-28
- 自定义建站vs模板网站建设:利弊之间的取舍 2024-04-28