网站设计页面布局的形式和原则
2023-02-03 分类: 网站设计
网站设计布局是指以最适合用户浏览的方式将图片和文字排放在页面的不同的位置。
1.页面布局的形式
(1)"T”形结构布局
"T”形结构布局是网贞设计中应用较广泛的一种布局方式.通常页面顶部为网站的标志、广告条、主菜单等,右侧或左侧有一列边栏,然后另一侧是很宽的正文.这种布局形式的页面结构清晰.主次分明.但容易给人一种规矩呆板的感觉。
(2)“口"形布局
通常贞面最上边是网站的标题以及横幅广告条,接下来就是网站的毛要内容,左右分列儿小条内容,中间是主要部分,最下边是网站的一些基本信息、联系方式、版权声明等。这种布局形式充分利用了版面.信息量大,但页面往往比较拥挤,不够灵活。
(3)“川"形或"三"布局
“川’形布局页面被垂直划分为若干栏.一般分为三栏或四栏,在页面的项部是标志栏或广告栏等。而“三.形布局页面被水平划分为若千栏,色块中大多放广告条。
(4) POP布局
POP布局形式的页面大部分内容为精美的图片和一些小的动画.再放置儿个简单的链接:或梁用Flash动画形式作为贞面的设计中心。这种布局形式漂亮吸引人.但浏览速度较慢.常用于时尚类网站。
(5)标题正文型布局
标题正文型布局通常在页面最上边是标题或类似的一钱内容.下边则是正文内容。商务网站的一些政策或面、帮助文章页面或注册页面等常采用这种类取。
(6)框架型布局
框架型布局形式包括左右框架型布局、上卜框架型布局及综合框架嗽布局等形式.在左右框架型布局中,一般左侧是导航链接.有时最上边会有一个小的标题或标志,右
侧是正文内容。这种布局形式结构清晰、·L!了然,常川f大狱论坛及企业网站的页面。
上下框架型布局形式与左右框架型布局类似,Ix.别仅仅在于是一种LF分为两页的框架。综合框架吧布局是一种相对复杂的框架结构.通常结合了左右框架烈和上卜框架烈的布局形式。
具体采用什么类型的布局结构.要依据实际情况具体分析。如果内容较多,可选川“T”形布局或“口”形布局形式:如果需要展示企业形象或个人风采,可以选用POP布局形式:如果是具体的内容页面.则可以选用标题正文型布局形式。
2.页面布局的原则
(1)重点突出
应考虑页面的视觉中心.即屏幕的中央或中间偏上的位置处。通常-代j要的文章和图片可以安排在这个位置.稍微次要的内容叮以安排在视觉中心以外的位置。
(2)平衡请调
应充分考虑受众视觉的接受度,和谐地运用页面色块、颜色、文字、图片等信息形式,力求达到种稳定、诚实、信籁的贞面效染。
(3)图文并茂
应注意文字与图片的和漪统一。文字’于图片互为衬托.既能活跃页面,又能丰富页面内容。
(4)简洁清晰
网页内容的编排应便于阅读。通过使川解目的标毯.限制所用的字体和颜色的数目.来保持版面的简沽。
3、页面色彩搭配
在网页设计中.应根据和谐、均衡和重点突出的原则,将不同的色彩进行组合、搭配以构成视觉舒适的页面.在网页设计中通常主要内容文字采用黑色.而边框、背景、图像应用彩色.在进行网页色彩设计时.切记不要将所有的颜色都用到.t般情况下.网页色彩措配的技巧有:运用相同色系色彩:运用对比色和互补色:使川过渡色:用然色和·种色彩:背景和文字的对比要尽量大等。
4、页面链接形式
网页的组织结构形式主要是指9i面之间的关系,可以采用以卜形式:
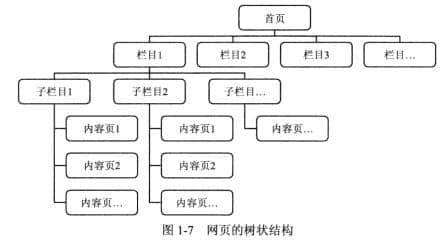
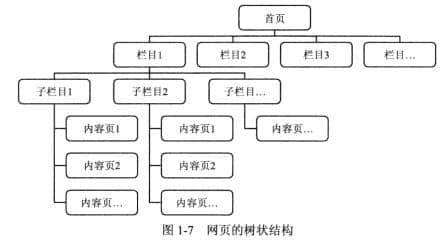
(1)树状结构
 树状结构的网页组织形式如图1-7所示.是目前网站所采用的主要形式之一。其特点是条理清晰.浏览者可以根据路径清楚地了解自己所在的位置,不容易迷路.同时也使于内容的扩充.但是该结构的浏览效率较低。
树状结构的网页组织形式如图1-7所示.是目前网站所采用的主要形式之一。其特点是条理清晰.浏览者可以根据路径清楚地了解自己所在的位置,不容易迷路.同时也使于内容的扩充.但是该结构的浏览效率较低。
(2)线性结构 线性结构的网页组织形式如图1-8所示,一般用于信息量较少的小型网站、索引站点,或用来组织网站中的一部分内容。
线性结构的网页组织形式如图1-8所示,一般用于信息量较少的小型网站、索引站点,或用来组织网站中的一部分内容。
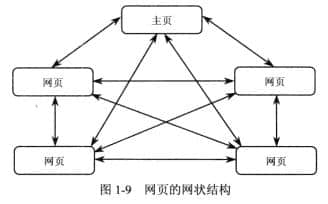
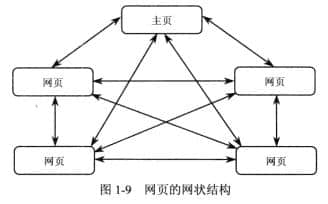
(3)网状结构
1.页面布局的形式
(1)"T”形结构布局
"T”形结构布局是网贞设计中应用较广泛的一种布局方式.通常页面顶部为网站的标志、广告条、主菜单等,右侧或左侧有一列边栏,然后另一侧是很宽的正文.这种布局形式的页面结构清晰.主次分明.但容易给人一种规矩呆板的感觉。
(2)“口"形布局
通常贞面最上边是网站的标题以及横幅广告条,接下来就是网站的毛要内容,左右分列儿小条内容,中间是主要部分,最下边是网站的一些基本信息、联系方式、版权声明等。这种布局形式充分利用了版面.信息量大,但页面往往比较拥挤,不够灵活。
(3)“川"形或"三"布局
“川’形布局页面被垂直划分为若干栏.一般分为三栏或四栏,在页面的项部是标志栏或广告栏等。而“三.形布局页面被水平划分为若千栏,色块中大多放广告条。
(4) POP布局
POP布局形式的页面大部分内容为精美的图片和一些小的动画.再放置儿个简单的链接:或梁用Flash动画形式作为贞面的设计中心。这种布局形式漂亮吸引人.但浏览速度较慢.常用于时尚类网站。
(5)标题正文型布局
标题正文型布局通常在页面最上边是标题或类似的一钱内容.下边则是正文内容。商务网站的一些政策或面、帮助文章页面或注册页面等常采用这种类取。
(6)框架型布局
框架型布局形式包括左右框架型布局、上卜框架型布局及综合框架嗽布局等形式.在左右框架型布局中,一般左侧是导航链接.有时最上边会有一个小的标题或标志,右
侧是正文内容。这种布局形式结构清晰、·L!了然,常川f大狱论坛及企业网站的页面。
上下框架型布局形式与左右框架型布局类似,Ix.别仅仅在于是一种LF分为两页的框架。综合框架吧布局是一种相对复杂的框架结构.通常结合了左右框架烈和上卜框架烈的布局形式。
具体采用什么类型的布局结构.要依据实际情况具体分析。如果内容较多,可选川“T”形布局或“口”形布局形式:如果需要展示企业形象或个人风采,可以选用POP布局形式:如果是具体的内容页面.则可以选用标题正文型布局形式。
2.页面布局的原则
(1)重点突出
应考虑页面的视觉中心.即屏幕的中央或中间偏上的位置处。通常-代j要的文章和图片可以安排在这个位置.稍微次要的内容叮以安排在视觉中心以外的位置。
(2)平衡请调
应充分考虑受众视觉的接受度,和谐地运用页面色块、颜色、文字、图片等信息形式,力求达到种稳定、诚实、信籁的贞面效染。
(3)图文并茂
应注意文字与图片的和漪统一。文字’于图片互为衬托.既能活跃页面,又能丰富页面内容。
(4)简洁清晰
网页内容的编排应便于阅读。通过使川解目的标毯.限制所用的字体和颜色的数目.来保持版面的简沽。
3、页面色彩搭配
在网页设计中.应根据和谐、均衡和重点突出的原则,将不同的色彩进行组合、搭配以构成视觉舒适的页面.在网页设计中通常主要内容文字采用黑色.而边框、背景、图像应用彩色.在进行网页色彩设计时.切记不要将所有的颜色都用到.t般情况下.网页色彩措配的技巧有:运用相同色系色彩:运用对比色和互补色:使川过渡色:用然色和·种色彩:背景和文字的对比要尽量大等。
4、页面链接形式
网页的组织结构形式主要是指9i面之间的关系,可以采用以卜形式:
(1)树状结构

(2)线性结构

(3)网状结构

网状结构的网页组织形式如图1-9所示.便于浏览者获取信息.随时可以到达自己喜欢的页面。但是由于链接太多.容易使浏览者迷路。
名称栏目:网站设计页面布局的形式和原则
本文链接:https://www.cdcxhl.com/news44/234394.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计太差的原由 2023-02-03
- 保定网站建设—如何才能把网站设计做的更好? 2023-02-02
- 企业品牌类网站设计方法看看怎样制作自己的网站? 2023-02-02
- 网站设计对消费者行为的影响 2023-02-02
- 企业网站建设可以通过网站设计提高品牌影响力 2023-02-02
- 石家庄企业网站设计留白的重要性! 2023-02-01

- 成都网站设计之设计哲学 2023-02-02
- 网站设计布局有哪些讲究?这样做很吸引人 2023-02-02
- 企业网站设计误解的几个知识点 2023-02-02
- 网站设计对网站建设的作用 2023-02-02
- 上海企业网站设计要怎么做? 2023-02-02
- 网站设计的基本原则都有哪些 2023-02-02
- 网站设计如何针对你的特定用户? 2023-02-02
- 成都网站设计如何提高视觉效果吸引用户 2023-02-01
- 谈谈网站设计的那点事儿 2023-02-01
- 网站设计需要掌握哪些要点会更好 2023-02-01
- 福州网站建设中什么样的网站设计才是吸引游客? 2023-02-01
- 哪些网站设计比较吸引用户浏览?一起来看看 2023-02-01
- 成都网站设计要以用户为核心,提升网站用户体验 2023-01-31