深圳龙岗网站制作如何保持响应的网站设计
2014-03-24 分类: 网站制作
深圳龙岗网站制作如何保持响应的网站设计
响应网页设计是受欢迎的,许多品牌转换。这不仅仅是创建一个移动准备的网站制作,而是让你的网站的每一个浏览器的大小可见,无论是通过台式电脑、平板电脑或智能手机。
这是绝对必要的,设计师保持他们的创造力在响应的网站。随着越来越多的人使用平板电脑和智能手机,你要确保每个人都能看到你的站点。这里有一些提示,帮助你保持创造性和有效的响应式网页设计时。
1。使用优秀的字体
与响应的网站,你要考虑如何在小屏幕上看起来很好。好的字体保持响应的网站设计一部分好的网页设计,在响应式网页设计几乎是必要的。由于屏幕尺寸的减小,大部分元素应该变换、缩小或移动,你应该有这个能力排版。

其次,你应该使用不同的标题和文本大小。 现在,我们通常使用非常大的标题和标题为我们的桌面设计。这并没有停止在其全部因为你对小尺寸的思考。只是确保你使用的插件,如FitText,减少你的文字大小。这有助于。
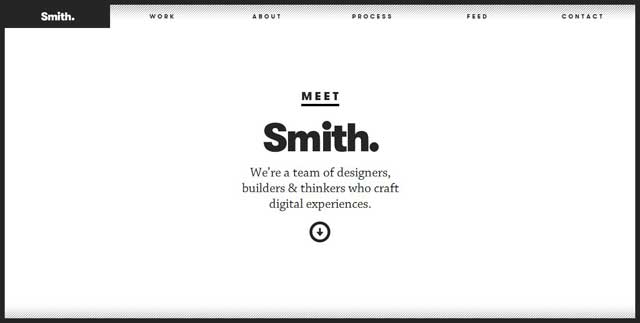
史密斯使用不同的字体来创建一个非常有趣的外观和感觉。他们也有这些字体的大小在整个网站。在桌面模式,有趣的是什么,是文字和段落对齐方式在不同的列。当窗口缩小,文本被瓦解成一列。幸运的是,文本仍然保持相同的规模和风格一致。

2。使用大图片
深圳龙岗网站制作如何保持响应的网站设计意象,如印刷,是任何网站的设计非常重要。也喜欢排版,在响应的设计,当你看到一个网站在小屏幕上,你的照片也应该出现较小或缩小。有不同的布局和不同的图像尺寸,可用于响应式设计吨。重要的是要注意你所选择的图像和你如何使用他们是因为他们无疑将改变。由于屏幕变大或变小,图像改变形状和揭示或作物的图像的某些部分。
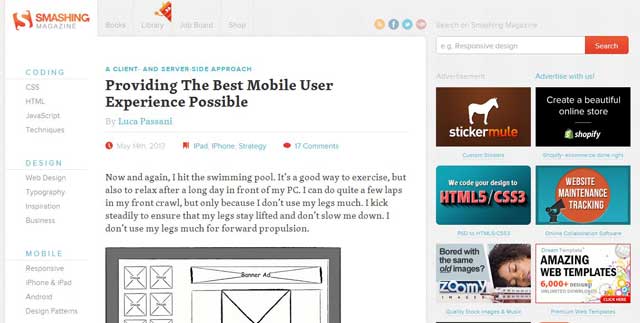
网站制作如何保持响应的网站设计理想情况下,你要确保你的图像没有图形内容上可以出现当窗口改变大小。此外,当你创建图形图像,你必须确保你创建一个图像,加载速度快,可以在小屏幕上可见。这就是为什么设计师接受了平面设计。它只是更容易。

3。不要睡在导航
如果人们不知道如何浏览你的网站,那么他们就不会导航是困难时,处理响应式设计,因为我们习惯于创造景观设计导航。响应的网站设计要创建导航,可以很容易地浓缩到适合人像尺寸。
你可以让你的菜单较小或浓缩的顶部附近的或者你可以创建一个下拉菜单。重要的是你如何处理更重的网站内容导航。

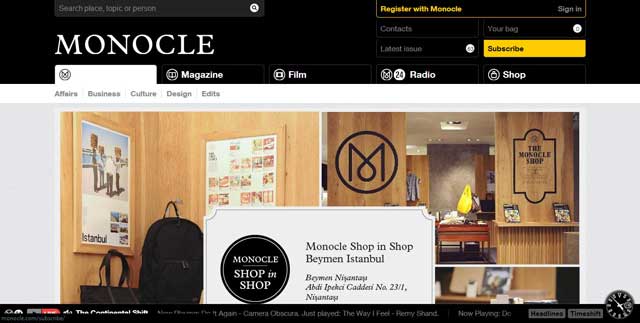
深圳龙岗网站制作如何保持响应的网站设计最重要的是,他们有自己的公司为中心的网页,决定了较小的浏览器屏幕左侧菜单创建一个流行。
网站导航的顶部层广泛。对于较小的浏览器,他们创造了一个向下滑动菜单大的内容和刚刚凝聚的二级导航。

4。使它有趣的使用
注重细节,使你的网站更直观的让你的网站更可共享。想想如何使用网站上的任何浏览器的大小。想想什么样的网站应该是容易的,有趣的和直观的使用。这也使得它更有趣一点!

许多元素下滑淡出而不是移动突然出现,创建一个非常圆滑的感觉。用大量的网站制作响应的网站设计组合创造了一个非常高端的感觉,让观众很快就被发现感兴趣的是什么。

5。盒子外思考
只要有创意。响应网页设计是不是意味着要对我们建立网站的方式约束,有空间使用的创意,无论是通过编码或设计。
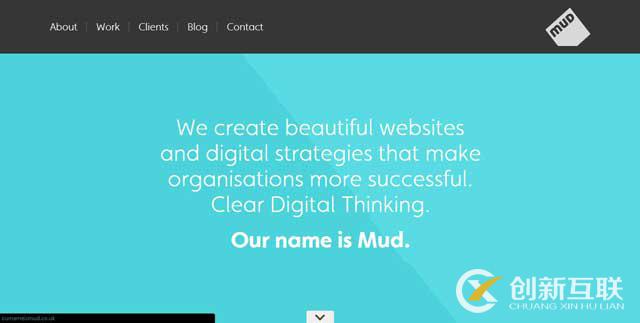
注意他们是如何改变布局的时候有点尺寸变小,保持他们的品牌与创新。

有一些伟大的设计。但他们也有伟大的形象。他们也有伟大的印刷术!他们用它来做一个非常独特和有趣的响应式网页设计。

结论
保持你在响应的设计创意,或在任何网页设计和勾画你的概念和修改它来保持你的目标简单。有趣的东西,更易发生在你开始计划如何你想你的网站的工作和功能,而不是开始。响应网页设计不需要这么大,设计师怕全能的任务。这是很简单的!把所有以前的事情我们讨论的思想和创造网站,只是离开这个世界!你的响应式网页设计的好运气。
当前题目:深圳龙岗网站制作如何保持响应的网站设计
转载源于:https://www.cdcxhl.com/news44/19794.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制作方法和网站建设流程 2015-07-03
- 按摩网站制作,按摩网站建设 2015-06-21
- 在线手机网站制作哪家可靠 2013-12-11
- 小游戏网站制作找哪家公司好 2013-12-11
- 网站制作构思遵从客户要求 2013-12-10
- 完善的网站制作规划更显特色 2013-12-10
- 了解下网站制作工作怎么样 2013-12-10
- 网站制作分类有哪些标准分类 2013-12-09

- 深圳网站制作设计提高你的利润率 2014-03-24
- 3g手机网站制作怎样选制作公司 2013-12-11
- 网站制作专题要先清楚明确 2013-12-11
- 坂田网站制作选择专业的才是 2013-12-10
- 外卖网站制作怎样才能赢得用户的青睐 2013-12-10
- 俱乐部网站制作找专业公司 2013-12-09
- 免费英文网站制作如何进行有哪些事项 2013-12-09
- 网站制作样板有哪些主要分类 2013-12-09
- 博物馆网站制作选哪家公司 2013-12-09
- 网站制作7个高级CSS菜单综述 2013-12-08
- 网站制作技术如何能快速提升 2013-12-08