网站APP分割线设计
2021-05-30 分类: 网站建设
一、分割线的作用
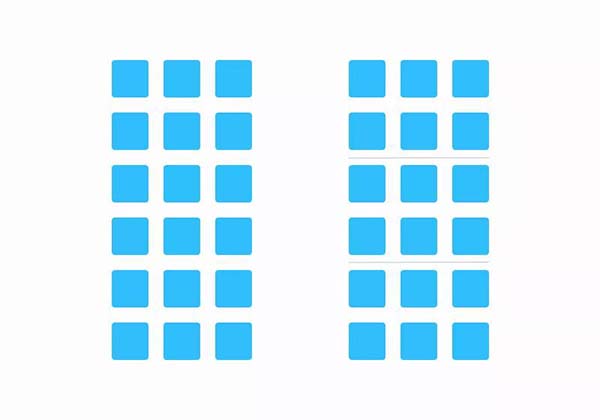
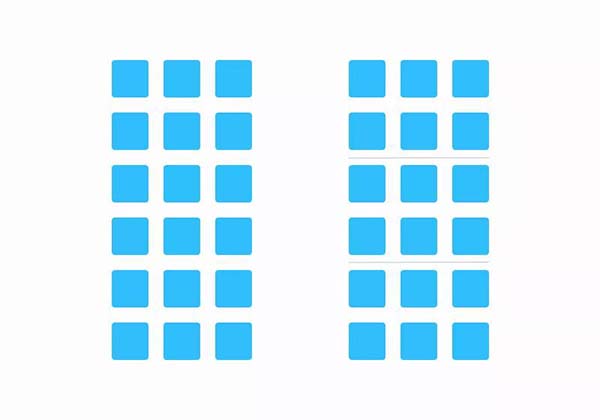
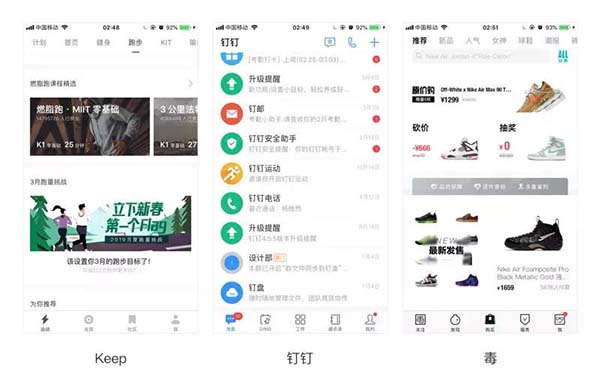
1.分隔和组织
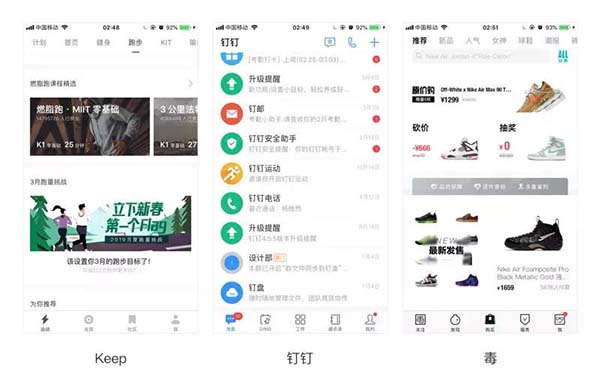
分割线主要起到分隔和组织的作用,分隔就是增强各模块之间的对比,组织就是让同模块里的内容更加亲密,便于用户理解页面的层级。如下图:
 2.视觉平衡
2.视觉平衡
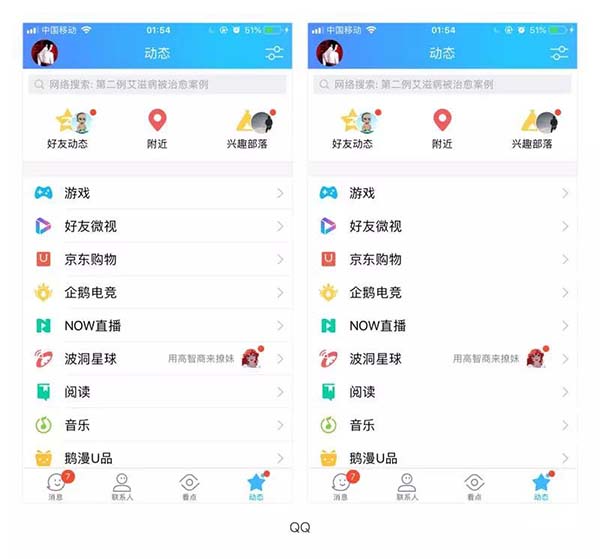
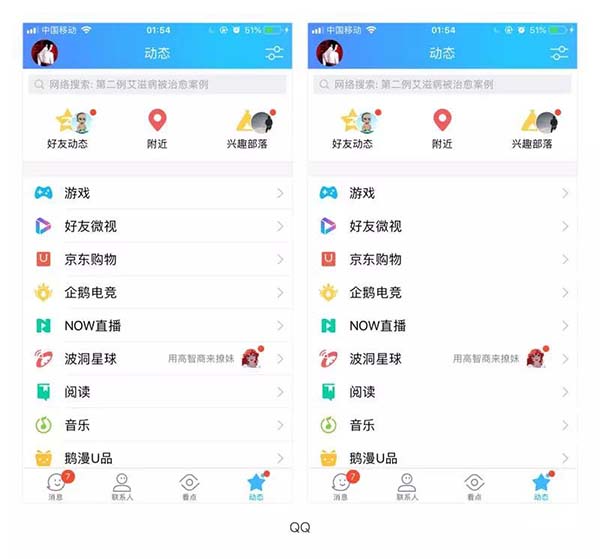
分割线还可以起到保持页面视觉平衡的作用,有些页面的结构中,左边放头像、icon 再加上文字,占了很大一部分的面积,右边只放一排简单的角标,视觉重心会偏向一端,给人头重脚轻的感觉。而分割线在分隔页面的同时,可以增加一些视觉上的重量,起到保持页面平衡的作用。如下图:
 以 QQ 为例,左图是原本的样子,右图是去掉分割线的样子。明显能感觉到去掉分割线页面中的视觉重心都偏移到了左侧,而有分割线的页面看起来会比较平衡。
以 QQ 为例,左图是原本的样子,右图是去掉分割线的样子。明显能感觉到去掉分割线页面中的视觉重心都偏移到了左侧,而有分割线的页面看起来会比较平衡。
二、分割线的颜色
分割线颜色往往都比较浅,这是因为分割线作为一个装饰,如果它的颜色太深会和页面形成强烈的对比,影响到用户对内容的浏览。
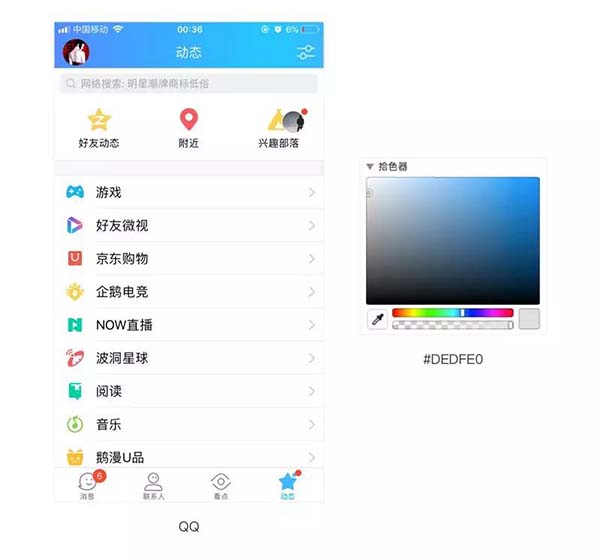
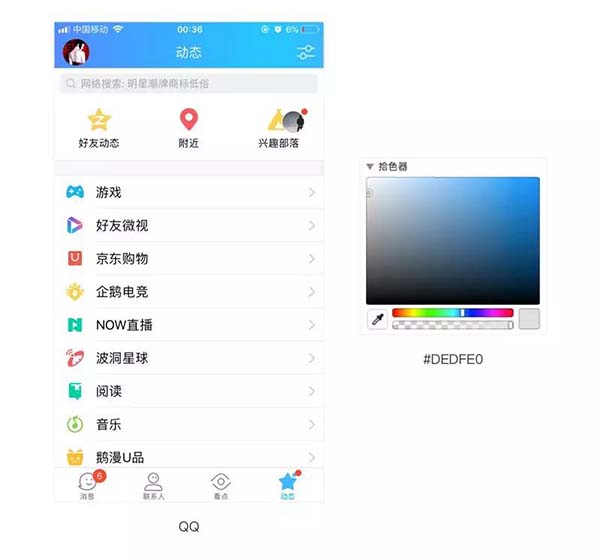
不同的页面会用到不同的配色,这时分割线也要跟着页面的配色进行对应的调整。分割线的颜色通常使用和背景色接近的颜色,而有一些 APP 在分割线中融入了自己的主色,这样做的好处是既可以保持颜色规范上的统一,而且单纯的灰色看起来会比较脏、比较死板,融入进一些颜色会看起来更干净和活泼一些。如下图:
 以 QQ 为例,我吸取了动态页面中的分隔线,它在灰色中融入了一些蓝色。
以 QQ 为例,我吸取了动态页面中的分隔线,它在灰色中融入了一些蓝色。
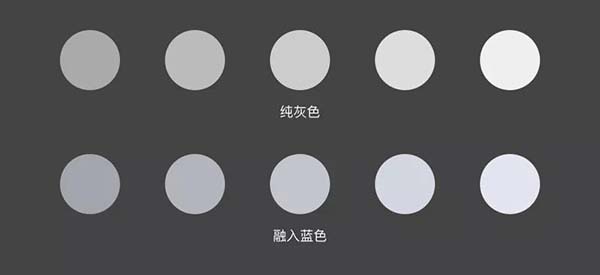
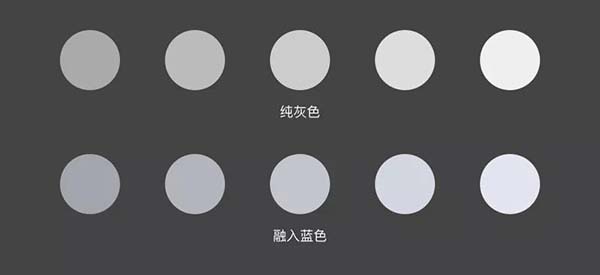
下面我们再来看一组对比,其中一组是带蓝色的灰,另一组是纯灰色,如下图:
 有没有感觉“融入蓝色”组的圆形相比“纯灰色”组的更干净、活泼一些
有没有感觉“融入蓝色”组的圆形相比“纯灰色”组的更干净、活泼一些
三、常用位置
现在很多的 APP 页面都使用背景栏、卡片和留白来分隔页面,越来越少用到分割线,下面列举几个分割线仍然常用的位置。
1.底部 tab
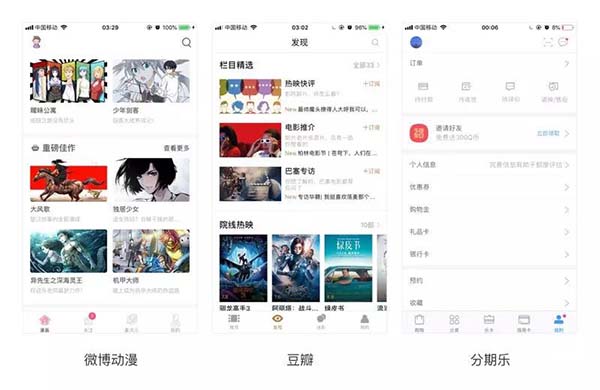
tab 栏为白色时,如果遇到同样颜色的内容容易混在一起,分割线把 tab 栏分隔成一个单独的模块,增强 tab 和内容的对比。如下图:
 2.标题栏
2.标题栏
和 tab 栏类似,同样是遇到相似的颜色不容易分辨,如下图:
 3.模块之间
3.模块之间
用于不同的模块之间,分隔不同的内容,可以帮助用户理解页面层级,如下图:
4.列表页面
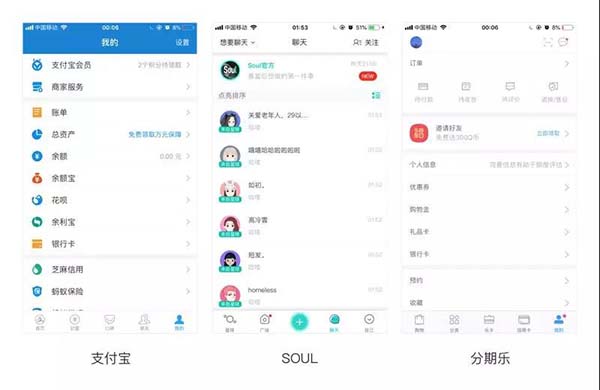
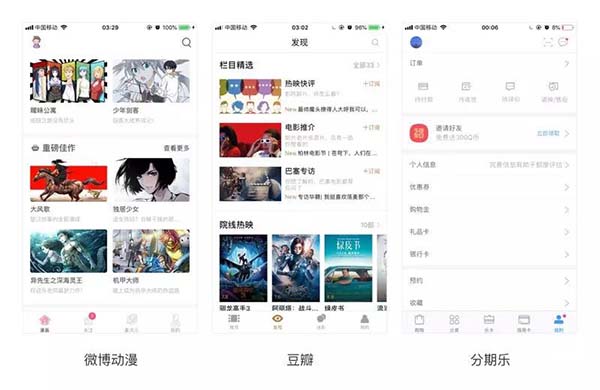
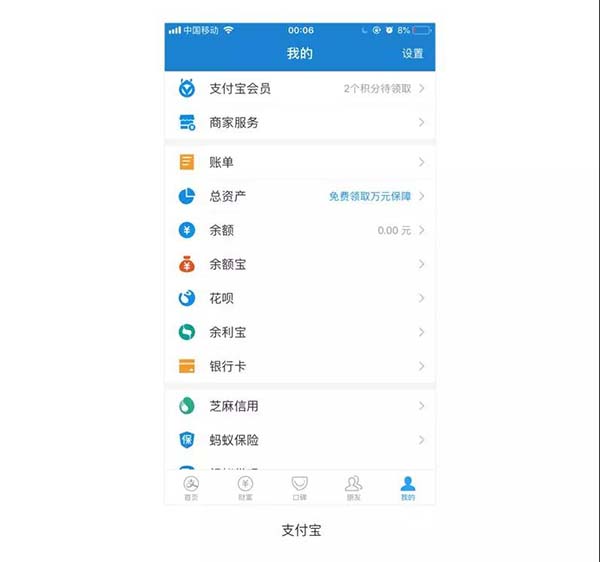
常出现我的、消息页面中,主要由 icon+文字或头像+文字组成的列表页面。分割线占用面积小,可以大大提高页面的使用率,如下图:
 四、贯通和非贯通
四、贯通和非贯通
分割线可以分为贯通和非贯通两种。
1.贯通
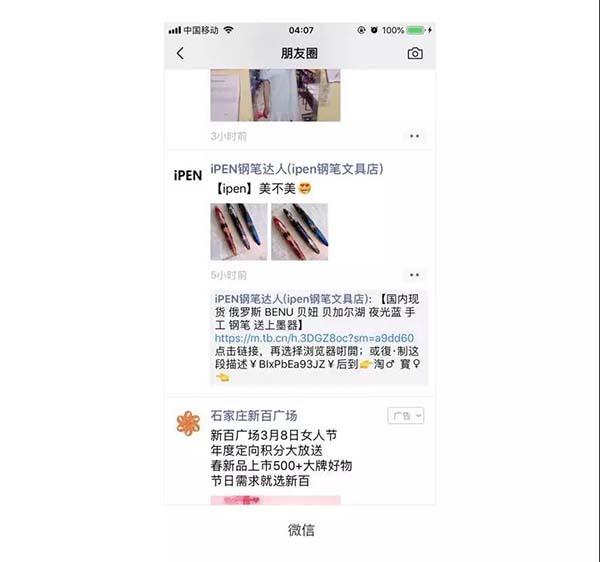
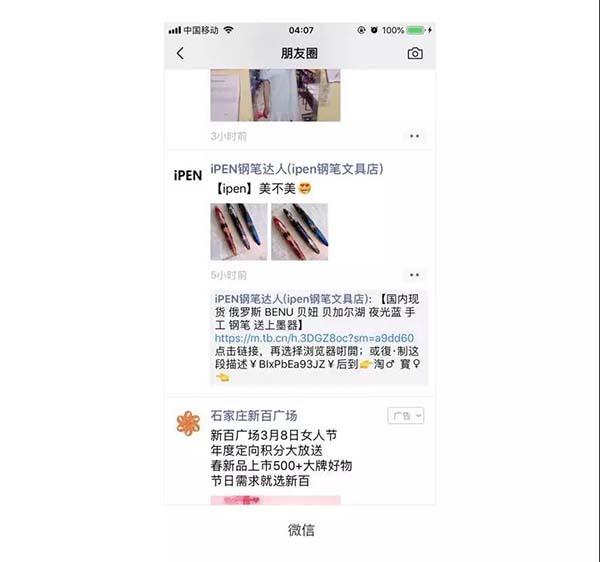
贯通指的是分割线横穿了页面,两边都没有间距。常用来分隔不同的内容模块,使它们更具独立性。如下图:
 以微信为例,微信的朋友圈页面就使用了贯通的分割线。因为朋友圈里的发布的内容非常复杂,有可能是文字,有可能是图片,还有可能是视频,如果不加分割线页面会显非常很杂乱,把不同的内容分隔开非常重要,所以微信使用了贯通的分割线。
以微信为例,微信的朋友圈页面就使用了贯通的分割线。因为朋友圈里的发布的内容非常复杂,有可能是文字,有可能是图片,还有可能是视频,如果不加分割线页面会显非常很杂乱,把不同的内容分隔开非常重要,所以微信使用了贯通的分割线。
2.非贯通
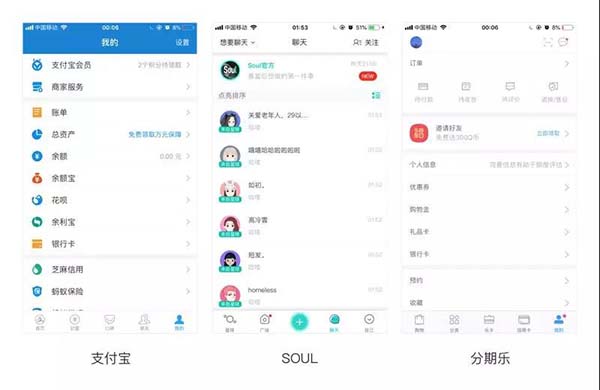
非贯通指的是分割线和页面有间距,间距通常留在页面左边。常用来分隔同一模块中有关联的内容,可以提升用户的浏览效率,如下图:
1.分隔和组织
分割线主要起到分隔和组织的作用,分隔就是增强各模块之间的对比,组织就是让同模块里的内容更加亲密,便于用户理解页面的层级。如下图:

分割线还可以起到保持页面视觉平衡的作用,有些页面的结构中,左边放头像、icon 再加上文字,占了很大一部分的面积,右边只放一排简单的角标,视觉重心会偏向一端,给人头重脚轻的感觉。而分割线在分隔页面的同时,可以增加一些视觉上的重量,起到保持页面平衡的作用。如下图:

二、分割线的颜色
分割线颜色往往都比较浅,这是因为分割线作为一个装饰,如果它的颜色太深会和页面形成强烈的对比,影响到用户对内容的浏览。
不同的页面会用到不同的配色,这时分割线也要跟着页面的配色进行对应的调整。分割线的颜色通常使用和背景色接近的颜色,而有一些 APP 在分割线中融入了自己的主色,这样做的好处是既可以保持颜色规范上的统一,而且单纯的灰色看起来会比较脏、比较死板,融入进一些颜色会看起来更干净和活泼一些。如下图:

下面我们再来看一组对比,其中一组是带蓝色的灰,另一组是纯灰色,如下图:

三、常用位置
现在很多的 APP 页面都使用背景栏、卡片和留白来分隔页面,越来越少用到分割线,下面列举几个分割线仍然常用的位置。
1.底部 tab
tab 栏为白色时,如果遇到同样颜色的内容容易混在一起,分割线把 tab 栏分隔成一个单独的模块,增强 tab 和内容的对比。如下图:

和 tab 栏类似,同样是遇到相似的颜色不容易分辨,如下图:

用于不同的模块之间,分隔不同的内容,可以帮助用户理解页面层级,如下图:
4.列表页面
常出现我的、消息页面中,主要由 icon+文字或头像+文字组成的列表页面。分割线占用面积小,可以大大提高页面的使用率,如下图:

分割线可以分为贯通和非贯通两种。
1.贯通
贯通指的是分割线横穿了页面,两边都没有间距。常用来分隔不同的内容模块,使它们更具独立性。如下图:

2.非贯通
非贯通指的是分割线和页面有间距,间距通常留在页面左边。常用来分隔同一模块中有关联的内容,可以提升用户的浏览效率,如下图:

以支付宝为例,在我的页面中,首先用背景栏分隔了不同的模块,然后用非贯通的分割线分隔了有关联的内容。
(郑重声明:本文版权归原作者海盐社青山所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
,
分享标题:网站APP分割线设计
转载来于:https://www.cdcxhl.com/news44/115594.html
成都网站建设公司_创新互联,为您提供网站内链、移动网站建设、网页设计公司、小程序开发、商城网站、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建站需要关注的5大因素 2021-05-29
- 工业互联网将插上“智能”的“翅膀” 2021-05-29
- 泉州专业建设网站 2021-05-29
- 出生在信息裸奔时代的“ZAO”怎么玩转市场? 2021-05-29
- 微信上线一物一码,扫描就能进入品牌小程序 2021-05-29
- 建站:更改MY SQL数据存储路径的方式 2021-05-29
- 【深圳seo】交换友链需要注意什么 2021-05-29

- 不同的制作网站公司收费标准都是不一样的 2021-05-30
- kindeditor在线编辑器使用说明 2021-05-29
- 服装品牌官网开发与网站视觉色彩搭配 2021-05-29
- 互联网时代将进入混战时代 2021-05-29
- 现在真正的网页设计到底来源哪里 2021-05-29
- 如何制作自己的网站 网站怎样吸引客户 2021-05-29
- 网站的编辑时文字和图片注意哪些? 2021-05-29
- 只有这么做才能让你的网站更具特色,你做到了吗? 2021-05-29
- 集团公司网站规划的核心要点分析 2021-05-29
- 网站如何定位? 2021-05-29
- 下一代互联网展望——“视频+互联网”时代 2021-05-29
- 如何制作自己的网站 网站如何吸引用户 2021-05-29