网站建设中如何引入谷歌地图代码?
2016-01-26 分类: 网站建设
在建设网站中用到地图是很常见的,在国内大部分都是用百度地图,但是有时候可能会用到国外地址,这时候就只能使用谷歌地图了,下面就介绍常用网站中使用谷歌地图方法集合。
一,使用框架引入谷歌地图
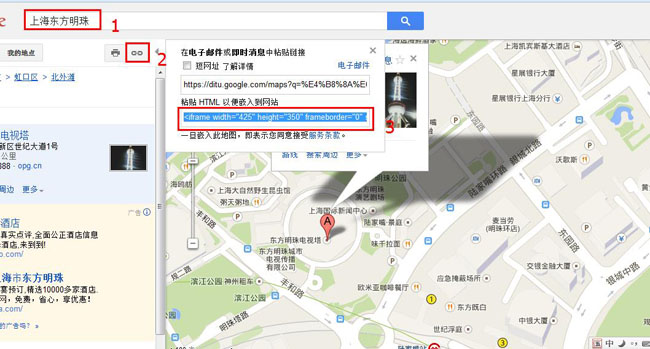
用框架引入谷歌地址是最简单的方法,不是专业开发人员也可以操作。登陆ditu.google.cn地图,输入地址信息,如:"成都东方明珠",把地图移动到合适的视角,点击分享链接后,有两个信息。第一个是一个网址,用于在浏览器中打开的;第二个是一个框架的代码,网站中通常使用这个代码。把代码复制到网站中去就可以了,里面可以自己设定度度,高度,语言等信息。
二,使用谷歌地图api开发
Api开发必须要专业人员才可以的,要会javascript,和简单的html。
谷歌地图api开发文档写的很全(如果打不开请使用fanqiang软件):
说明文档:https://developers.google.com/maps/documentation/javascript/tutorial;
方法调用说明:https://developers.google.com/maps/documentation/javascript/reference
Api参考:https://developers.google.com/maps/documentation/javascript/reference
示例代码:https://developers.google.com/maps/documentation/javascript/examples/
文档写的很详细,要是全部阅读下来至少要花几个月以上时间,对于不是全部依赖地图的网站来说太多了,下面我们就,海外房地产用到地图来演示。
1,首页我们要在网页中引入谷歌的javascript包:
<script src="http://maps.google.cn/maps/api/js?v=3.exp&sensor=false"></script>
注意:官方给出的是:https://maps.googleapis.com/maps/api/js 但是因为谷歌被屏蔽的原因国内使用这个谷歌api打不开,所以建议使用google.cn这个引用地址
2,地图函数
如果一个网站中有多处使用地图如何使用呢?这里我建议大家建立一个单独的文件,用于显示地图的,如在根目录建议一个map.php,在iframe引用的时候传入坐标点,和标记即可。
下面我给出了个地图调用链接,如果你不想写代码的话也可以直接调用的:
https://www.cdcxhl.com/demo/map/index.php?zuobiao=32.9556728100,112.5659179688&title=谷歌地图标记
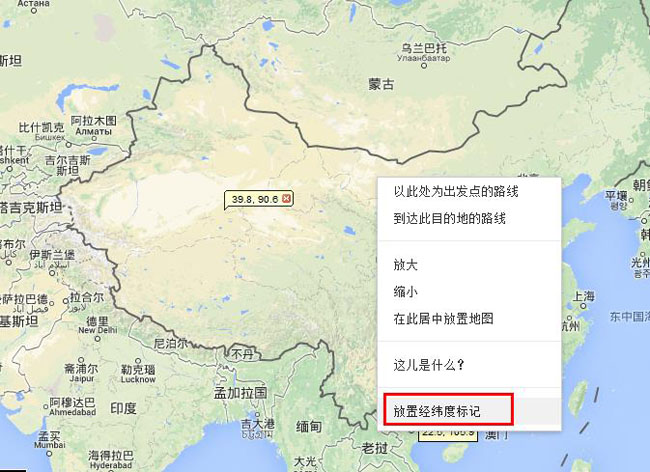
如果觉得要获取坐标太麻烦,有没有直接传入地址就显示的呢?
谷歌地图这方面做的很全,很好。谷歌地图给出了geocoder方向,也就是说通过地址去获取坐标。那这样就简单很多了,但是美中不足的是在内地有时候打不开。此刻你是不是有种*****(此处省略一万字),
可以试着访问:https://www.cdcxhl.com/demo/map/map2.php?address=中国成都
把后面的地址改成你的地址看看是不是就获取到了呢?具体代码右击源文件就看到了,这里就不做深入讲解了。
这里大家简单的介绍一些常用的功能,如果你要深入开发,还需要对官方的开发文档仔细阅读。
当前文章:网站建设中如何引入谷歌地图代码?
分享URL:https://www.cdcxhl.com/news43/33193.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站建设之如何为你的网站取一个完美的域名 2016-01-26
- 网站建设中SEO优化关键词的排名方法 2016-02-23
- 怎样为一个「网站建设」「seo方案」? 2016-02-21
- 10个独特的汽车网站建设 2016-01-25
- 网站建设的需求分析包括哪些内容? 2016-01-25
- 郑州常见的企业网站建设 2016-01-25
- 如何能把网站建设得更加成功 2016-01-24

- 成都房地产网站建设注意事项 2016-01-26
- 企业网站建设的5大原则 2016-01-25
- 网站建设制作步骤?建站前有哪些准备工作? 2015-01-16
- 各类型网站建设内容有哪些?价格多少? 2016-01-25
- 福州网站建设公司SEO整站优化方案 2016-02-21
- 大连网站建设必须注意这些问题! 2016-01-24
- 企业如何选择网站建设公司 2016-01-24
- 今年网站建设服务价格为什么会提高? 2016-01-24
- 超级福利!网站建设中9款最好的用户测试软件 2016-01-23
- 网站建设中关于编程的8个事实 2016-01-23
- 网站建设中手绘线框图有哪些好处? 2016-01-23
- 网站建设,这些插件让你的WordPress站点创造奇迹!! 2016-01-23