微信小程序如何内嵌网页或H5页面?
2023-12-19 分类: 网站建设
对小程序开发一点都不了解的小白鼠,经过昨天下午半天的研究,终于实现小程序内嵌H5页面功能,下面把经验和代码分享给大家,请多多指教!
微信小程序内嵌网页或H5页面,总结起来就是在小程序页面中添加一行如下代码
<web-view src="https://www.**888.com"></web-view>其中https://www.**888.com就是所嵌入的H5页面。
源码和具体的使用细则,可以到下载源码及使用说明。
下面进入正题:
一、注意事项
1.1注册小程序账号必须为企业的。因为个人类型与海外类型的小程序暂不支持使用web-view组件。
1.2嵌入的H5页面,必须放在自己的服务器中。自己的服务器外网可以访问且已配置HTTPS访问。
二、具体步骤
2.1小程序开发环境准备(注册企业小程序账号,下载小程序开发环境,开发HelloWorld小程序)
注册企业小程序账号
请参考微信小程序官网https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18111420
不会操作的,可以在文章最下方下载注册企业小程序账号步骤,详细截图及各步骤中的注意事项,这里就不累赘说明了。
下载小程序开发环境和开发HelloWorld小程序
请参考微信小程序官网https://developers.weixin.qq.com/miniprogram/dev/#安装开发工具
2.2小程序中嵌入H5页面(H5页面对应的服务器配置https访问,小程序中配置服务器域名和业务域名,新建嵌入H5小程序项目)
H5页面对应的服务器配置https访问
请参考我另外一篇博客,地址https://blog.csdn.net/jlq_diligence/article/details/84107729
如果在移动手机中访问嵌入H5页面时,提示“该证书并非来自可信的授权中心”,说明证书有问题或者配置证书不对,可以在博客中留言,我看到时,给你回复。
小程序中配置服务器域名和业务域名
登录小程序账号后,进入“设置-》开发设置”界面,在页面中部,有个“服务器域名”和“业务域名”,这2个都是挨着的,如何配置具体如下:
设置https://mini.***.com后的截图为:

注意:域名使用一级域名,例如www.***.com,不要配置demo.***.com二级域名,不然验证不过。
配置成功后的截图如下:

新建嵌入H5小程序项目

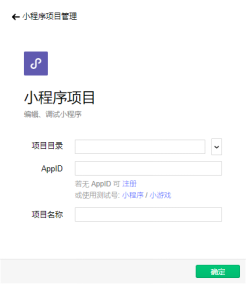
选择“小程序项目”后,出现如下界面:

登录https://mp.weixin.qq.com,我们可以在菜单 “设置”-“开发设置” 看到小程序的AppID了 。
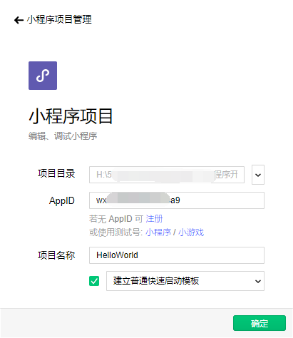
设置后为:

确定后,弹出如下界面:
代码如下:
-
<!--index.wxml-->
-
<viewclass="container">
-
<viewclass="userinfo">
-
<button wx:if="{{!hasUserInfo && canIUse}}"open-type="getUserInfo"bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
-
<block wx:else>
-
<image bindtap="bindViewTap"class="userinfo-avatar"src="{{userInfo.avatarUrl}}"mode="cover"></image>
-
<textclass="userinfo-nickname">{{userInfo.nickName}}</text>
-
</block>
-
</view>
-
<viewclass="usermotto">
-
<textclass="user-motto">{{motto}}</text>
-
</view>
-
<web-view src="https://www.**888.com"></web-view>
-
</view>
添加H5页面后,编译-》预览,再打开微信,扫预览二维码,就大功告成了。
自己整理的文档目录结构如下,如果有需要,可以从最下方的链接进行下载:
分享题目:微信小程序如何内嵌网页或H5页面?
网页网址:https://www.cdcxhl.com/news43/309393.html
成都网站建设公司_创新互联,为您提供微信小程序、网页设计公司、企业网站制作、网站收录、网站导航、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 什么是虚拟专用服务器?租用VPS需要注意的因素 2023-12-19
- 解析企业网站建设的优势 2023-12-19
- 五金企业网站建设常犯的错误 2023-12-19
- 企业网站建设应注意的一些问题 2023-12-19
- 什么样的服务器合适外贸建站? 2023-12-19
- 成都400电话申请——更好申请童话! 2023-12-19
- 成都企业网站设计时不可忽略的三点问题 2023-12-19

- 质量素材图片对网站设计视觉重要性(16素材网图片) 2023-12-19
- 如何让文字成为banner的焦点 2023-12-19
- 建网站包含哪些內容? 2023-12-19
- 上海买房网站制作流程和步骤(网站制作流程分为哪几个步骤) 2023-12-19
- seo新手必看的20条seo小常识 2023-12-19
- 成都网站建设如何做一个用户体验好的网站 2023-12-19
- 浅谈门户网站建设的必要性 2023-12-19
- 新网站关键词如何快速获得首页排名技巧? 2023-12-19
- 成都网站建设说下怎么推广网站 2023-12-19
- 成都app开发:脑残的危机公关几乎毁了“仙剑”这块招牌! 2023-12-19
- 符合客户需要的网站 2023-12-19
- 如何做出让00后喜欢的企业网站?(如何让自己做出改变) 2023-12-19