网站设计时如何设计直观的导航菜单?
2016-08-12 分类: 网站设计
到现在“汉堡菜单”这个术语依然是我们常听到的词语。不管是你是否喜欢它,这个小元素已经成为网站导航设计的一个大趋势之一。网站设计时如何设计直观的导航菜单?





1、全屏幕导航

当设计网站导航,会发生什么?全屏幕导航可以是一种有效的技术,帮助用户通过不同的页面来获取网站内容
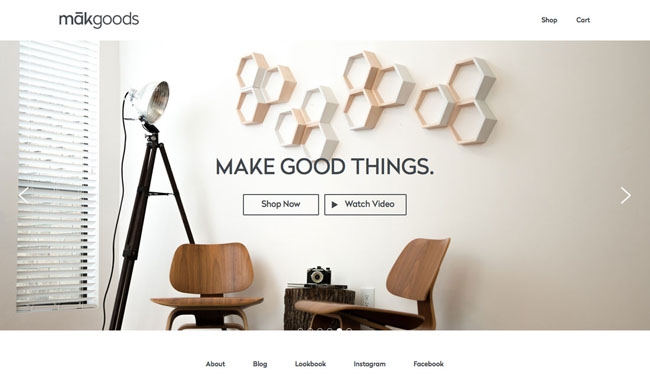
2、导航设计在屏幕底部

导航元素的最常见的位置是屏幕的顶部,几乎从网站设计的开始就以这种方式出现。因为它符合人们阅读的方式。但一些设计师正在尝试把主导航移动到主屏幕的底部。这是一个有趣的转折,你不必在其他页面上找到替代的位置。这种技术的关键是使导航具有粘性,以便用户可以随时找到它。导航设计也要位置明显,让用户不要想下一步该怎么做。
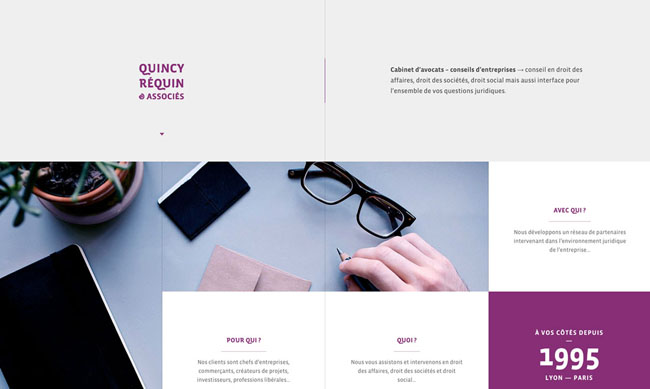
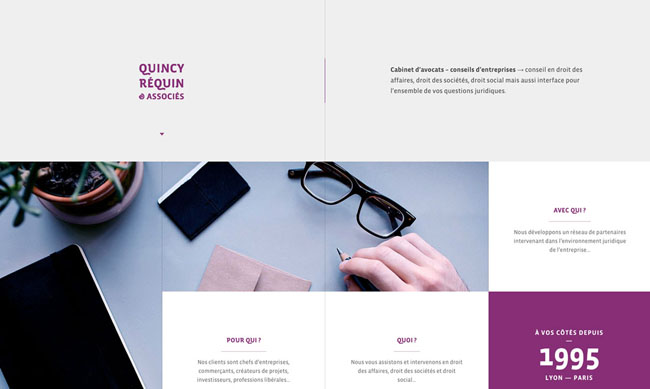
3、垂直导航设计

另一种打破“标准”风格的导航方式是尝试一种垂直的设计,而不是通常所用的水平设计。垂直导航是有趣的,可以提出一些新的方式来思考网站的画布和空间。垂直导航设计包括使用一个汉堡包图标,在较小的屏幕上,垂直导航可以很容易地被隐藏,给内容更多的空间和保持相同的外观。你想建设一个具有独特导航的网站吗?可以咨询创新互联为你量身定制网站。
4、无导航

一些较小的网站正在使用一个框架,实际上并没有包含任何导航框架。这里的主要问题是,这几乎只能在一个单页网站。如果你即将推出一个预览或介绍页面,这是一个很好的选择。
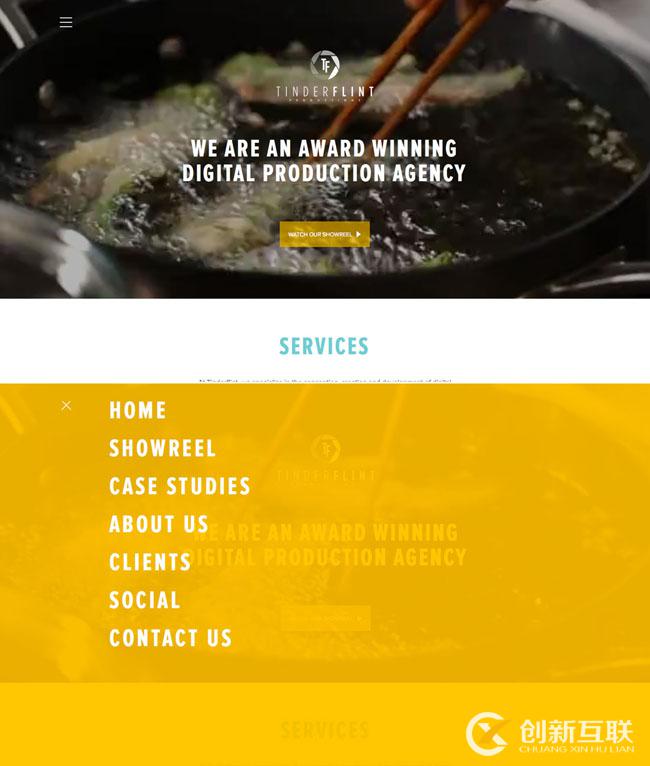
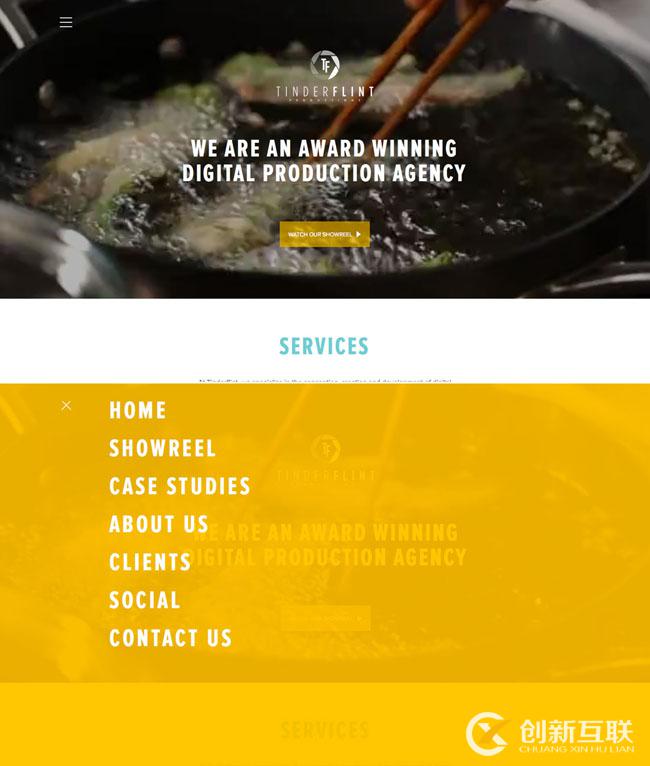
5、滑出式菜单

幻灯片导航已经流行了一段时间了。它可以使主要内容可以显示在一个移动设备上。滑出式菜单实现,它允许用户在应用程序视图之间进行导航/切换。该项目具有多种菜单展示效果,其中最常见的就是通过屏幕边缘拖动或点击动作栏的“向上”按钮显示。
当涉及到网站导航,你找到最适合你的网站的导航方式了吗?为你的网站设计创建最简单、最直接的导航,让用户更容易知道点击什么页面,可以减少不必要的用户流失,增加点击率。
当前名称:网站设计时如何设计直观的导航菜单?
URL网址:https://www.cdcxhl.com/news42/40492.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建站前的网站策划是多么重要! 2016-08-12
- 网站优化之怎样才能设计出优秀的用户体验 2016-08-12
- 手机网站网页设计丨如何创造良好的第一印象 2016-08-11
- 网络公司的网站设计需要具备什么因素? 2016-08-11
- 企业应选择静态网站,还是动态网站设计? 2016-08-11
- 对一些网站设计问题,是否有完美的解决方案? 2016-08-11

- APP设计中,图标设计的这些点你get到了吗? 2016-08-12
- 南京企业建站,如何做好首页设计 2016-08-12
- 网页设计中,图像如何推动用户体验? 2016-08-11
- 让网站设计脱颖而出的技巧:电子名片网站 2016-08-11
- 网站设计改版前你要注意这些事 2016-08-11
- 你的电商网站吸引顾客吗?西安网站设计有技巧 2016-08-11
- 网站设计中如何询问用户反馈意见? 2016-08-11
- 网站设计时如何快速提高网站转化率? 2016-08-11
- 怎样让网站设计变得更有趣? 2016-08-11
- 如何将网页设计与用户体验有效整合在一起? 2016-08-11
- 网站设计要考虑到视觉障碍人群 2016-08-10
- 优秀网站设计是什么样子的? 2016-08-10
- 合肥网站设计中最容易被忽略的相关问题 2016-08-10