网站制作中网页的兼容性和网页分辨率如何设置?
2022-11-12 分类: 网站制作
网站制作时需要对网页在浏览器中的兼容性和网页的分辨率进行合理的设置,确保网站页面可以在不同的浏览器中打开,打开后的显示清晰美观。那么要如何调整网页在浏览器中的兼容性和网页在显示屏幕中的分辨率密呢?需要了解的朋友请继续往下看,接下来网站建设创新互联小编就为大家详细的介绍一下。
一、网站制作中网页在浏览器中的兼容性如何调整?
网页在浏览器的兼容性指的是做出的网页在不同的浏览器中浏览时,显出来的效果是否正常,浏览器兼容性的调整就是对网页在浏览器中显示效果进行的测试和调整,对于网页制作者来产,网页兼容性的调适一直是一个很头疼的问题。
网站制作中网页的兼容性和网页分辨率如何设置?
1、产生浏览器兼容性问题的原因
不同的浏览器在开发时对于html或css的解释都稍有不同,所以就会导致网页在这个浏览器中打开是正常,而在另一个浏览器中打开却出现了乱版。因为浏览器的数据非常的多,网页制作者也无法预知访客使用的是哪种浏览器,此时为了提升网站的用户体验度,我们就会需要对网页的浏览器兼容性做测试。
2、需要不选择哪些浏览器进行测试
因为目前全球可用的浏览器有上百种之多,但是我们在进行浏览器兼容性测试时不可以将所有的浏览器都测试一遍,那样工作量是非常大的。我们只需选择几款主流的浏览器进行兼容测试即可。如IE浏览器、火狐浏览器、谷歌、苹果Safari、等几款全球应用范围广的浏览器进行测试。
注:360浏览器、搜狗浏览器、腾讯浏览器等采用的是与IE或谷歌浏览器相同的内核,其兼容标准与IE或谷歌浏览器是完全一样的,所以我们只需测试其中的一个就可以的。
3、浏览器兼容性测试的方法
对CSS兼容性的测试、对javascript的测试,如果企业网站开发时采用的是jquery技术,那么可以无需考虑浏览器兼容性问题,因为该框架底层已经做好了各浏览器兼容的技术了。
二、网站制作中网页的在分辨率如何设置?
网站制作时对于网页分辨率的设置通常需要与屏幕分辨率相适应,一般情况下在网页制作时,网页分辨率的宽度不能超过屏幕分辨率,对高度没有限制。需要注意的是:随着科技的发展和人们对于视觉效果的提高,屏幕的种类已发展成为以宽屏为主。
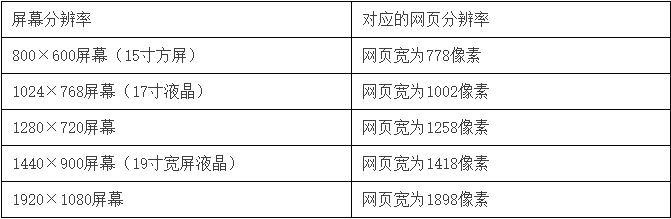
在网页制作中,网页分辨率通常也被称为“网页宽度”,实际上分辨率也是表示长度和宽度的另一种方式,只不过它的单位为“像素”。下面介绍五款常用的屏幕分辨率相对应的网页分辨率设置情况:

在不确定访客到底用什么样的屏幕浏览网页的情况下,网页制作时可以采用以下两种方法:
1、直接以1024×768屏幕为准进行网页制作
据相关数据显示,现在机几乎没有人在使用15寸大脑袋显示器了,可能部分人还在用17寸液晶屏,但现在市场的主流的是19寸屏幕,所以我们可以选择以17寸屏幕为准,将网页宽度设置为1002像素,这样就可以适用于所有比17寸大的屏幕。
2、设置网页宽度相对屏幕宽度的百分比,然后选择自适应屏幕
这种方法是在制作网页时,将页面宽度直接设置成一个百分数,如98%,这样设置的网页在任意屏幕中,都是以屏幕宽度*98%的计算方式来显示的,这种情况下不会出现浏览器左右留白的现象。缺点在于网页内部的版块、图片等宽度也都需要自动适应网页宽度,操作起来有一定难度。
当前标题:网站制作中网页的兼容性和网页分辨率如何设置?
文章网址:https://www.cdcxhl.com/news42/212892.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制作达到这些标准,自然提高网站浏览量 2022-11-12
- 选择网站制作公司之前需要明白的事! 2022-11-12
- 企业网站制作如何提升网站排名 2022-11-11
- 网站建设如何搭建网页,网站制作流程有哪些 2022-11-11
- 微信网站制作如何进行这些要知晓 2022-11-10

- 企业网站制作有何重要性及作用? 2022-11-12
- 成都网站制作公司建设后台都有哪些原则 2022-11-12
- 网站制作公司应该具备的优势有哪些? 2022-11-12
- 成都网站制作费用需要多少哪家公司价格合理 2022-11-12
- 建设网站制作网页需要懂得的九件大事 2022-11-12
- 企业网站制作费用多少钱?需要收取哪些部分的费用呢? 2022-11-11
- 特色新颖、作用up的网站制作企业值得拥有 2022-11-11
- 网站建设网站设计网站制作 2022-11-11
- 网站制作流程详解做网站流程 2022-11-10
- 网站开发语言ASP和ASP.net有什么区别-佛山网站制作 2022-11-10
- 网站制作哪家好?应该怎么进行选择? 2022-11-10
- 什么是网站制作的框架? 2022-11-10
- 成都营销型网站制作 2022-11-10
- 为什么很多网站制作公司都极力的推荐H5进行网站改版? 2022-11-09