网站设计师必看移动网站设计页面适配攻略
2022-11-07 分类: 网站设计
移动设备尺寸
网上专门讲解移动设备尺寸的文章很多,事实上,移动设备种类之多简直是噩梦一般。所以,实际在设计或者开发过程中,往往只是选择几种设备作为基准来进行设计和开发,而对于其他情况,则采用一些适配策略覆盖。
目前主流的,是以iPhone 4的640x960px或者iPhone 6 plus的1242x2208px为基准设计,其他设备均采取适配策略。我们先假定设计稿是按640x960px的规范输出,先来看看前端的常用适配方案。
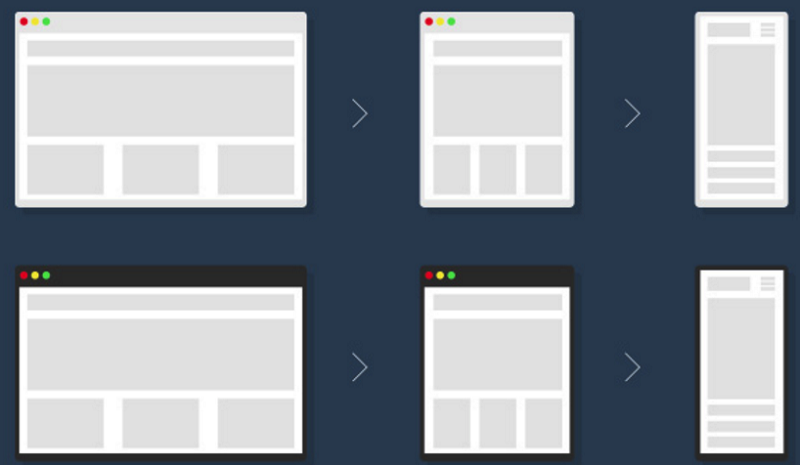
 前端适配方案
前端适配方案
前端的适配方案大致分为四种:
1、根据meta按比例缩放
这种方案的实现更偏技术,大致原理是根据设备的分辨率及像素比等信息,计算出页面的缩放(scale)数值,来进行等比缩放。终的效果就是基于640x960px的设计稿再进行等比缩放,这种实现比较适合某些图片较多的活动页面开发,可以使用设计稿上的绝对像素值进行开发,即设计稿上是200px则CSS代码中的数值也是200px。
当然,这种方案也有致命的缺点,即脚本计算的结果很难覆盖全部设备,对于一些计算不准确,或者分辨率像素比未知的设备,很容易整个页面异常放大或缩小,直接暴露严重BUG。综上,这种缩放方案可以总结出以下基本特征:
效果:按设计稿等比缩放。
场景:图片较多的活动页面开发。
优点:可以直接按照设计稿像素值开发。
缺点:许多设备无法覆盖,不断填坑。
2、根据页面宽度百分比适应
曾经很长的一段时间,我们都采用百分比适配方案。例如微信购物入口中的京东购物,目前仍然采用这种方案。
这种方案的主要表现就是,在比基准设备(如640x960px)宽的设备上,页面元素的横向宽度是按百分比自适应的,但是高度不会变化。所以,无论遇到什么设备,只需要在宽度上进行兼容即可满足,而文本图片等内容,也可以按照宽度自适应,尽可能充分利用屏幕空间。
而开发时,由于iPhone以及许多Android机都具有高分辨率屏幕,比如iPhone 4S的Retina屏幕实际像素点是物理像素的两倍。所以,我们开发时要在640x960px的设计稿尺寸的基础上除以2,比如设计稿上的高度是200px,则CSS中就是height:100px;
关于Retina屏幕的基本知识,建议大家自己查找资料,我只挑重点。
效果:按设计稿尺寸除以2,元素宽度使用百分比实现。
场景:平台型页面,页面布局不是很复杂。
优点:可以适应几乎所有设备。
缺点:横向拉宽会使布局比例失调,且复杂结构百分比实现有难度。
3、基于媒体查询的响应式方案
响应式设计,曾经乃至现在都是非常时髦的概念,不过在实际应用中,响应式设计还是有其相对狭隘的应用场景。一般除了一些创新的小公司,或者某些专题网站之外,很少会用一套代码来适配所有终端。比如PC,Mobile,Pad甚至iWatch等,全都用一套代码来适配显然是不科学的。
目前普遍的观点是,响应式设计更适合专题页面,或者没有资源来针对各个终端进行单独开发的团队来使用。
响应式设计主要遵循MobileFirst,要针对不同设备给出不同设计方案,并设置合适的断点,结合百分比方案,来在不同的设备显示不同的布局。
效果:不同设备表现可能截然不同。
场景:专题网站,小团队低成本开发。
优点:不通设备可以发挥更多的想象力。
缺点:要出多套设计,且内容可能需要取舍。
 4、REM缩放方案
4、REM缩放方案
REM方案的原理跟meta方案非常相似,只不过是更加粗暴地根据设备的宽度来调整缩放。与meta方案不同的是,REM方案并不是缩放整个页面,而是页面上所有的尺寸都是与根元素(html)的字体大小相关的,我们只是根据不同设备来调整根元素字体大小,则所有尺寸随之变化。
效果:按照设计稿等比缩放。
场景:活动页面及部分平台页面。
优点:开发方便,适应性好。
缺点:等比缩放超大会显得不精致,脚本计算晚页面可能跳动。
设计师与前端如何对接
了解了上面的一些适配方案之后,作为设计师就要先确定,我的设计稿在不同的设备上到底需要怎样的表现?假设遇到了更宽的设备,是横向拉宽?还是等比缩放?还是再设计一个截然不同的布局?
这些前提基本确定了该设计稿会如何实现,当然你所设计的页面可能是平台的一部分,那么就要遵循平台既有的缩放规则,否则可能会有一些不匹配的问题。比如meta不同的两个页面来回切换会产生瞬间放大的BUG等。
确定好大致的适配方向,你还要选择是基于640还是基于1242的尺寸进行开发,有人提到iPhone6的750,这里我们可以按照640拉宽的情况统一对待。
不过要注意的是,Sketch中默认750的画布,可不是按照640拉宽来构思的,所以如果要在Sketch中基于默认画布开发,要考虑到放在640的机型上icon会稍大的情况。
如果按照640宽度进行设计,实际上我们潜在约定了这是个类似iPhone4/4S的2倍像素比的设计稿。那么,无论采用何种适配方案,我们输出的icon等都是相当于两倍尺寸的。而在前端开发过程中,如果采用meta方案,则CSS中使用实际尺寸。
而如果是百分比方案等,则在样式中设置设计稿1/2的尺寸(对应设备的物理像素),但icon图片本身还是设计稿的尺寸,只是在Retina屏幕上需要更多的像素,所以用代码将其展示时在设备上的物理尺寸压缩到了1/2。
关于物理像素,CSS像素,像素密度等内容,足够再写上10086个字了。作为设计师,只需要知道大概的计算方式,以及基本的适配方案就可以了。
后,也是重要的,一个开发团队一定要有设计规范,并且有与之对应的开发规范,这样才能真正的实现无缝对接。
网上专门讲解移动设备尺寸的文章很多,事实上,移动设备种类之多简直是噩梦一般。所以,实际在设计或者开发过程中,往往只是选择几种设备作为基准来进行设计和开发,而对于其他情况,则采用一些适配策略覆盖。
目前主流的,是以iPhone 4的640x960px或者iPhone 6 plus的1242x2208px为基准设计,其他设备均采取适配策略。我们先假定设计稿是按640x960px的规范输出,先来看看前端的常用适配方案。
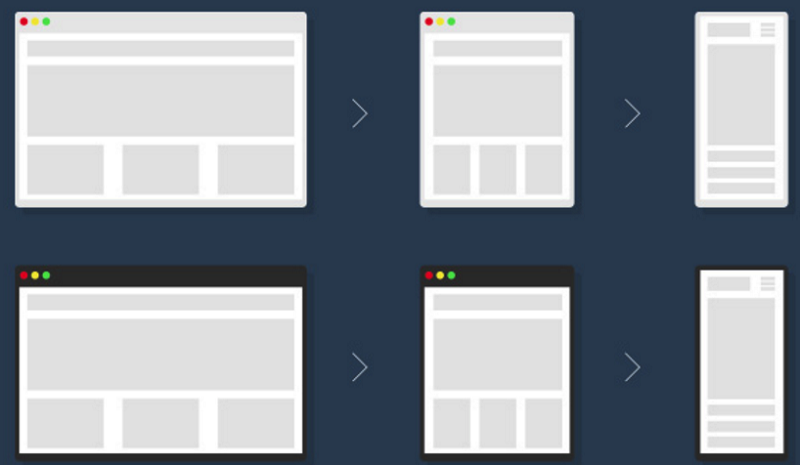
 前端适配方案
前端适配方案前端的适配方案大致分为四种:
1、根据meta按比例缩放
这种方案的实现更偏技术,大致原理是根据设备的分辨率及像素比等信息,计算出页面的缩放(scale)数值,来进行等比缩放。终的效果就是基于640x960px的设计稿再进行等比缩放,这种实现比较适合某些图片较多的活动页面开发,可以使用设计稿上的绝对像素值进行开发,即设计稿上是200px则CSS代码中的数值也是200px。
当然,这种方案也有致命的缺点,即脚本计算的结果很难覆盖全部设备,对于一些计算不准确,或者分辨率像素比未知的设备,很容易整个页面异常放大或缩小,直接暴露严重BUG。综上,这种缩放方案可以总结出以下基本特征:
效果:按设计稿等比缩放。
场景:图片较多的活动页面开发。
优点:可以直接按照设计稿像素值开发。
缺点:许多设备无法覆盖,不断填坑。
2、根据页面宽度百分比适应
曾经很长的一段时间,我们都采用百分比适配方案。例如微信购物入口中的京东购物,目前仍然采用这种方案。
这种方案的主要表现就是,在比基准设备(如640x960px)宽的设备上,页面元素的横向宽度是按百分比自适应的,但是高度不会变化。所以,无论遇到什么设备,只需要在宽度上进行兼容即可满足,而文本图片等内容,也可以按照宽度自适应,尽可能充分利用屏幕空间。
而开发时,由于iPhone以及许多Android机都具有高分辨率屏幕,比如iPhone 4S的Retina屏幕实际像素点是物理像素的两倍。所以,我们开发时要在640x960px的设计稿尺寸的基础上除以2,比如设计稿上的高度是200px,则CSS中就是height:100px;
关于Retina屏幕的基本知识,建议大家自己查找资料,我只挑重点。
效果:按设计稿尺寸除以2,元素宽度使用百分比实现。
场景:平台型页面,页面布局不是很复杂。
优点:可以适应几乎所有设备。
缺点:横向拉宽会使布局比例失调,且复杂结构百分比实现有难度。
3、基于媒体查询的响应式方案
响应式设计,曾经乃至现在都是非常时髦的概念,不过在实际应用中,响应式设计还是有其相对狭隘的应用场景。一般除了一些创新的小公司,或者某些专题网站之外,很少会用一套代码来适配所有终端。比如PC,Mobile,Pad甚至iWatch等,全都用一套代码来适配显然是不科学的。
目前普遍的观点是,响应式设计更适合专题页面,或者没有资源来针对各个终端进行单独开发的团队来使用。
响应式设计主要遵循MobileFirst,要针对不同设备给出不同设计方案,并设置合适的断点,结合百分比方案,来在不同的设备显示不同的布局。
效果:不同设备表现可能截然不同。
场景:专题网站,小团队低成本开发。
优点:不通设备可以发挥更多的想象力。
缺点:要出多套设计,且内容可能需要取舍。
 4、REM缩放方案
4、REM缩放方案REM方案的原理跟meta方案非常相似,只不过是更加粗暴地根据设备的宽度来调整缩放。与meta方案不同的是,REM方案并不是缩放整个页面,而是页面上所有的尺寸都是与根元素(html)的字体大小相关的,我们只是根据不同设备来调整根元素字体大小,则所有尺寸随之变化。
效果:按照设计稿等比缩放。
场景:活动页面及部分平台页面。
优点:开发方便,适应性好。
缺点:等比缩放超大会显得不精致,脚本计算晚页面可能跳动。
设计师与前端如何对接
了解了上面的一些适配方案之后,作为设计师就要先确定,我的设计稿在不同的设备上到底需要怎样的表现?假设遇到了更宽的设备,是横向拉宽?还是等比缩放?还是再设计一个截然不同的布局?
这些前提基本确定了该设计稿会如何实现,当然你所设计的页面可能是平台的一部分,那么就要遵循平台既有的缩放规则,否则可能会有一些不匹配的问题。比如meta不同的两个页面来回切换会产生瞬间放大的BUG等。
确定好大致的适配方向,你还要选择是基于640还是基于1242的尺寸进行开发,有人提到iPhone6的750,这里我们可以按照640拉宽的情况统一对待。
不过要注意的是,Sketch中默认750的画布,可不是按照640拉宽来构思的,所以如果要在Sketch中基于默认画布开发,要考虑到放在640的机型上icon会稍大的情况。
如果按照640宽度进行设计,实际上我们潜在约定了这是个类似iPhone4/4S的2倍像素比的设计稿。那么,无论采用何种适配方案,我们输出的icon等都是相当于两倍尺寸的。而在前端开发过程中,如果采用meta方案,则CSS中使用实际尺寸。
而如果是百分比方案等,则在样式中设置设计稿1/2的尺寸(对应设备的物理像素),但icon图片本身还是设计稿的尺寸,只是在Retina屏幕上需要更多的像素,所以用代码将其展示时在设备上的物理尺寸压缩到了1/2。
关于物理像素,CSS像素,像素密度等内容,足够再写上10086个字了。作为设计师,只需要知道大概的计算方式,以及基本的适配方案就可以了。
后,也是重要的,一个开发团队一定要有设计规范,并且有与之对应的开发规范,这样才能真正的实现无缝对接。
当前名称:网站设计师必看移动网站设计页面适配攻略
文章链接:https://www.cdcxhl.com/news42/211342.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 同样是网站设计,为何价格存在千壤之别? 2022-11-07
- 深圳网站设计不可忽视的三大因素 2022-11-07
- 创新互联:一个优质的网站设计方案应该具备哪些内容 2022-11-06
- 网站设计中图片三分法如何划分—佛山网站设计分享如何设计网页 2022-11-06
- 浅谈为中小型企业的网站设计 2022-11-06

- 创新互联:交互式网站设计的五大特点 2022-11-07
- 电器行业网站设计的重点有哪些方面 2022-11-07
- 色彩扁平化网站设计对推广能带来什么好处 2022-11-07
- 企业网站设计时为什么需要画线框图 2022-11-07
- 高端网站设计报价多少钱比较合适 2022-11-06
- 浅谈在网站设计中实时功能有什么用? 2022-11-06
- 在配色这件事情上,总会有一些有趣且有用的小技巧-佛山网站设计 2022-11-06
- 成都网页设计公司讲解一个好的的网站设计应有哪些特点 2022-11-06
- 佛山优秀网站设计的原则 2022-11-05
- 中小企业网站设计步骤设计网站要注意什么 2022-11-05
- 网站设计经验分享:网页设计的三种经典布局 2022-11-05
- 创新互联:自适应网站设计在企业建站中是必须的吗? 2022-11-05
- 如何进行网站设计提升用户回头率? 2022-11-05
- 扁平化网站设计风格七大技巧-佛山网站设计 2022-11-05