很熟悉但叫不出名字的选择架构设计法
2022-05-01 分类: 网站建设
在我们现代移动互联网的时代中,互联网视觉营销基本已经和现代实体营销相互结合了,比如实体便利店中的装修风格基本和便利店网站的整体风格类似,而结账区摆放的货架、货架上的口香糖和巧克力等商品都会促使我们自动购买,这种意识营销在现代十分吃香,我们可以称之为选择架构。

一、选择架构(Choice Architecture)的定义
「选择构架」也称为「推动力」。是由行为经济学家理查德·泰勒和法律学者卡斯·桑斯特提出的。
《通用设计法则》:一种以可预期的方式改变行为,但不做具体限制,也不必明显改变诱因的方法。
维基百科:Choice architecture is the design of different ways in which choices can be presented to consumers, and the impact of that presentation on consumer decision-making.
二、理解「选择架构」
《自控力》中认为:选择架构能让人们根据自己的价值和目标,更加轻松地作出决定。选择架构目的是引导人们的抉择,但这本身就是一个备受争议的命题,有些人认为它限制了个体的自由或是忽视了个人的责任。这就要求我们在使用的时候,要引导用户向有益的方向发展,而避免为了自身利益不顾用户的权益。
举个选择架构的反面案例:年初闹的沸沸扬扬的芝麻信用授权问题,在开启支付宝2017个人账单页面中,芝麻信用替用户默认同意了《芝麻服务协议》,以这种手法获取了用户数据和个人隐私,遭到了用户的抵制和强烈不满,最终芝麻信用通过微博连夜发出情况说明,承认自己的举动「愚蠢至极」,并表示已经对系统做出了调整,页面已取消默认同意的勾选。
用户喜欢走捷径,阻力越少越好,如果这条道路可以引导用户走向一个皆大欢喜的结果,这样最好,如果像上述案例,用户也会抵制的异常强烈。
回到开篇的场景,为什么用户会选择与与自己长期利益不相符的东西呢?针对自控力极限的研究表明,这并不是因为我们生来就不够理智,或是因为我们有意识地享受当下、不顾未来。实际上,我们只是太疲乏了,无力抵抗最糟的冲动。如果我们想增强自控力,就要考虑如何支撑住最疲惫的自己,而不是指望最理想的自己突然出来拯救生活。
三、「选择架构」的五个技巧
聪明的预设,总会让用户做出负责任的决定。下列方法是一些常用的「选择架构」技巧:
1. 预设值
选择害处最少、好处最多的预设值。
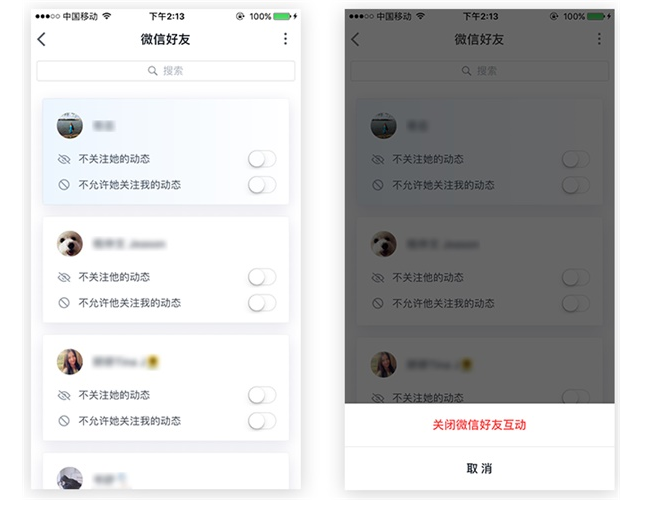
举个例子:微信读书强行让用户关注微信好友,用户一直怨声载道,App store 评论中也有很多用户提及这个问题。微信读书团队注意到了这个情况,在最新改版中,微信读书用户还是被强行关注微信好友,不支持删除微信好友,但是可以将微信好友加入黑名单,新功能中用户可以选择互不查看对方动态,在左侧更深的入口中,也可以选择关闭微信好友互动,如果关闭后,想法功能就只会显示用户自己和微信书友的想法,不会再显示微信好友的想法。但是对于强社交基因的微信读书,这不是一个想要的结果,所以在用户选择关闭的时候,会跳出弹窗,再三挽留。这是微信读书为追求更好的用户体验的又一次尝试。
2. 反馈
提供立即可见的行动反馈和未行动反馈。
举个例子:小红点在技术层面上被称为 Badge,最早源于黑莓手机,但是专利为 Apple 所有。最初是 iOS 上的一个效果,但随着在 iOS系统上引爆之后,也慢慢变成了Android系统的标配。最早应用于 App icon 上的小红点角标,后来衍生出了数字消息、文字消息、彩色小点等多种样式。微信未读消息通常会使用红点+数字的形式,数字通知强调具体的多少条未读消息,比单纯的红点压迫感会强,当用户点击看过消息后,红点和数字都会消失。
3. 诱导
避免诱导冲突,要诱导人们向良好的行为看齐。
举个例子:蚂蚁森林的「步步为林」活动,诱导用户每天行走10000步来换取1棵樟子松,让用户在强体健身的同时可以为环境改善做出一份贡献,对于蚂蚁森林来说有利于提升平台用户的活跃度。
4. 组织选项
提供化繁为简的方法,帮助人们做出决定。
举个例子:电商平台为了让用户可以快速找到自己心仪的商品,所在会把分类和筛选做细致且简单,例如网易考拉电商平台。
5. 让目标被看见
简单明了,让人可以立即评估自己的表现距离目标有多远。
举个例子:Keep 的成长体系中,用户会根据进度条提示来了解自己所处的位置,并通过下面的卡片提示明确升级所需要完成的任务有哪些。
百词斩在记录用户背单词的时候也用了相同的手法,明确的告知用户所处的位置,以及离目标还有多远。
小结
设计产品的时候,如果行为修正非常重要,可以把选择架构原则考虑进去。
当前名称:很熟悉但叫不出名字的选择架构设计法
网站链接:https://www.cdcxhl.com/news42/147942.html
成都网站建设公司_创新互联,为您提供全网营销推广、自适应网站、面包屑导航、品牌网站制作、App设计、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 【网络推广】网络推广计划又应该建立在哪些基础上去实现呢? 2022-05-01
- 设计医院网站时需要注意什么? 2022-05-01
- 江苏网站ICP备案流程-备案资料要求-域名备案要求 2022-05-01
- 网站优化中必须注意的五大错误 2022-05-01
- 新闻动态用户搜索意图获得方法的讨论 2022-05-01
- 免费的网站到底好不好 2022-05-01
- 建设英文网站需要注意哪些问题? 2022-05-01
- 【经验】在网站整站营销中品牌词的好处与作用 2022-05-01

- SEO新手必看:关于行业中专业词汇的详情介绍 2022-05-01
- 内容页面优化方法 2022-05-01
- 【SEO优化】需要遵循的11个内部链接规则 2022-05-01
- 沈阳网站优化的策略分析 2022-05-01
- 如何选择优质网站开发服务商? 2022-05-01
- 面向残疾人网站开发注意要点 2022-05-01
- 关于14点网站优化的建议 2022-05-01
- 搜索引擎营销(SEM)实施方法 2022-05-01
- 【SEO优化】如何才能让移动端获得更好的排名? 2022-05-01
- 积极地学习 2022-05-01
- 【SEO优化】降低用户在网站页面跳出率的详细操作步骤 2022-05-01