网站建设中如何优化提示样式的设计
2021-06-15 分类: 网站建设
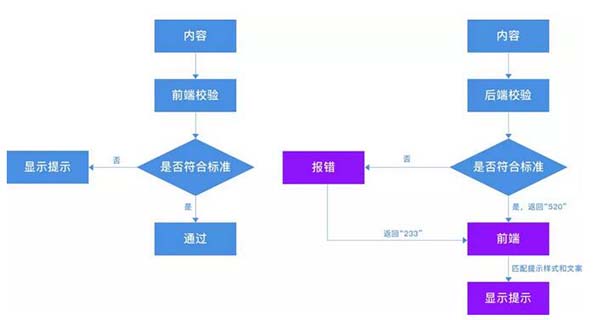
为了能够探究错误提示的问题根源,笔者调研了提示的触发机制:错误提示分为前端提示和后端提示两类:前端提示主要是校验输入格式等无需调用后台数据的校验,校验后如果内容不符合标准的话前端会直接显示提示;而后端提示则是需要调用后台数据进行校验,例如检验账号密码是否匹配等问题,后端校验完成将返回码发给前端,前端将收到的返回码与对应的提示文案和提示样式进行匹配,然后显示在页面上。相对独立的报错模式会导致前后端会根据各自的需求分别定制提示样式,没有统一的规范,导致同一产品提示样式的不统一和提示样式误用的情况。

前端提示与后端提示逻辑
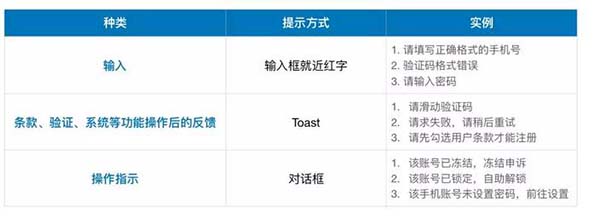
为了能够统一提示样式和文案,笔者收集了所有注册、登录的提示文案,针对每个提示文案添加相应的场景描述和提示的触发时机,结合文案和场景描述可以确定提示所属的类型(输入、验证或者系统),从而匹配到合适的提示样式,例如提示文案为“该账号已锁定,请自助解锁”,它的触发场景是当用户的IP有风险或者之前有类似违规的登录操作时再次登录会出现提示,该提示经过后端验证后发出,是需要用户知晓的警示类提示并且需要引导用户进行自主解锁的操作,所以采用对话框的提示样式。
提示文案与样式的匹配流程
根据这样的方式将文案与提示样式进行匹配,形成提示样式文档。在文档的基础上进行总结,整理成登录注册的提示样式规范:将提示种类分为输入、条款验证和系统反馈、操作指示三类,并提供对应的提示样式和说明案例。

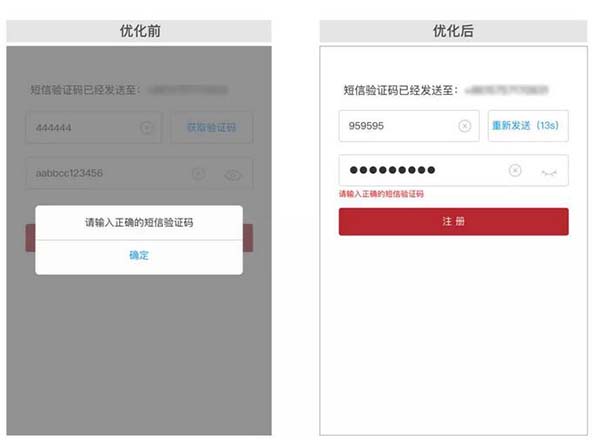
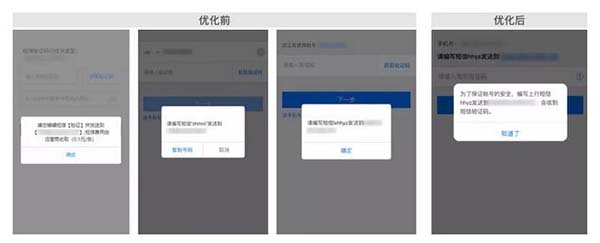
下图为注册流程优化后和优化前的提示样式对比图,优化前输入相关的提示都是对话框,优化后将提示强度降低,改成输入框下方红字提示,从而达到高效引导用户,避免打断使用流程。


提示样式的优化主要是从提示是否具有统一性、准确性和有效性这三个维度来考量。
为此需要确保:
1. 提示样式遵循产品的调性
提示的样式要与产品的风格、定位保持一致,每个模块之间也需要进行统一,在保证细节完善的同时也需要注重整体的协调。
2. 从场景出发定义提示的文案、样式
提示的本质是引导用户做出正确的操作,基于场景的提示会更加的准确,契合用户的使用流程,满足用户的心理期望。
3. 有效的引导用户体验产品流程
有效的引导可以降低用户学习的门槛,节省不必要的流程,保证用户行为在可控的范围内。
同时提示规范的设立不仅仅能够提升设计的质量和效率,还能帮助团队更好的沟通、协作。使产品的设计风格具有统一性。作为产品流程中的“润滑剂”,优质的提示起到了承上启下的作用,是设计过程中必不可少的一部分。
(郑重声明:本文版权归原作者贾永炘所有,略有删改。转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
网页名称:网站建设中如何优化提示样式的设计
浏览地址:https://www.cdcxhl.com/news42/117742.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设的意义在哪里 2021-06-15
- 深圳外贸网站建设哪家好? 2021-06-15
- 了解一下网站建设成功的因素 2021-06-15
- 企业网站建设制作需要多少钱?从几个方面来回答问题 2021-06-15
- 如何赢得网站建设咨询客户 2021-06-15
- 营销型网站建设要注意哪些地方? 2021-06-15
- 电商网站建设需要多少钱?电商网站建设注意事项 2021-06-15

- 成都网站建设公司哪家服务好? 2021-06-15
- php网站建设 2021-06-15
- 石家庄网站建设,石家庄做网站,专业的网站建设工作室创新互联! 2021-06-15
- 深圳网站建设主要内容有哪些 2021-06-15
- 网站建设注意五大要素 2021-06-15
- 网站建设之搜索引擎的介绍 2021-06-15
- 网站建设不可涉及的问题 2021-06-15
- 网站建设JavaScript对象 2021-06-15
- 企业网站建设资料应该如何准备,需要准备哪些资料 2021-06-15
- 在石家庄找网站建设公司的备案问题和策划问题以及运维问题 2021-06-15
- 北京网站建设浅谈百度收录新站态度 2021-06-15
- 中小企业网站建设调查报告发布 五成中小企业建站遭遇陷阱 2021-06-15