网站建设中的网站布局
2019-02-05 分类: 网站建设
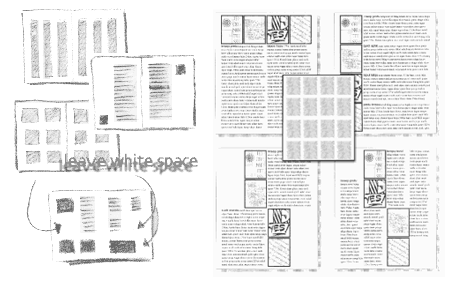
 网站建设中的网站布局" alt="网站建设中的网站布局" width="456" height="286" style="width: 456px; height: 286px;"/>
网站建设中的网站布局" alt="网站建设中的网站布局" width="456" height="286" style="width: 456px; height: 286px;"/>
网站建设中的网站布局
我给网页网站布局下的定义为:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
网页网站布局是从平面网站布局中发展而来。对于网站建设来说,网站布局的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
网站布局的设计原理及应用
那么如何设计一个网站布局?接下来我们将通过实例,详细的介绍一下网页网站布局的原理与应用:
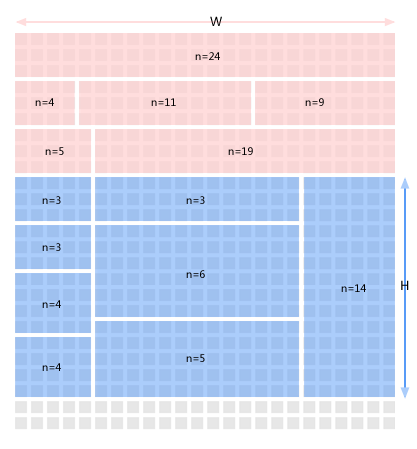
在网站建设中,我们把宽度为“W”的页面分割成n个网格单元“a”,每个单元与单元之间的间隙设为“i”,此时我们把“a+i”定义“A”。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
这个公式表述了网页的布局与网页“背后”的网站布局之间的某种关系。我们拿yahoo作例,来看一下网站布局的应用:
yahoo的网站页面宽度为W=950px,每个区块与区块的间隔为i=10px;如果应用上面的公式,可以推出A=40px,既yahoo首页横向版式设计采用的网站布局为:
(40×n)- 10 = W
下面我们列出当n等于不同数值时W变化的数值表格 :
从表格可以看出:yahoo首页的布局完全是按照网站布局进行设计的,每个区块的宽度对应的n值分别为:4,11,9。在这里我们看到一个很有意思 的事情:只要保证一个横向维度的各个区块的n值相加等于24,则即可保证页面的宽度一定是950px。然而,950px的宽度也恰好就是当n=24的时 候,W的宽度值。由此我们得出以下的应用模式:

在网站布局中,设计师根据需要制定不同的版式或者划分区块,他们的依据将是上面的那张对应表进行设计。这样,一个网站布局的应用就从此开始了。我们 看到,使用网站布局的网站建设,非常的有条理性;看上去也很舒服。最重要的是,它给整个网站的页面结构定义了一个标准。对于视觉设计师来说,他们不用再为 设计一个网站每个页面都要想一个宽度或高度而烦恼了。对于前端开发工程师来说,页面的布局设计将完全是规范的和可重用的,这将大大节约了开发成本。对于内 容编辑或广告销售来说,所有的广告都是规则的,通用的,他们再也不用做出一套N张不同尺寸的广告图了……
当然只要你愿意,我们可以衍生出任何一种网站布局,只要改变A和i的值,这个根据网站的实际情况来制定。那么如何选择合适网站布局,主要通过“构成 要素与程序、限制与选择、构成要素的比例、组合、虚空间与组合、四边联系与轴的联系、三的法则、圆与构成、水平构成这些设计元素规划,来实现比例和谐的平 面设计”。比较深奥,我们在这里就不详细阐述了。
呵呵,说了一堆网站布局的优点。大家可能会问:难道网站布局真的是好的么?答案是否定的:对于内容信息不确定导致高度不确定的页面,在高度层面上就无法做到栅格了。当然,具体的情况还需具体的分析与解决,这就需要设计师们在实际的应用中不断的总结经验,不断实践了。
当前文章:网站建设中的网站布局
标题来源:https://www.cdcxhl.com/news41/79141.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设的时间取决于需要实现哪些功能 2019-02-05
- 网站建设中的ALT标签是做什么用的。 2019-01-31
- 选择一家值得您信赖的网站建设公司。 2019-01-27
- 论多国语言网站建设的必要性 2019-01-27
- 网站建设使用静态页面和动态页面的区别! 2019-01-26
- 网站建设中色彩能引发强烈的生理与心理共鸣 2019-01-25

- 集团公司网站建设要求 2019-02-04
- 如何让企业的网站建设工作的顺利完成。 2019-02-01
- 上海网站建设公司:分析关键字排行所需条件 2019-01-31
- 了解HTML5网站建设 2019-01-28
- 近年来网站建设的趋势 2019-01-28
- 英文网站建设前需要考虑那些因素! 2019-01-27
- 网站建设应用字符集的选择讨论 2019-01-27
- 多语言版本网站建设数据库设计和考虑的因素。 2019-01-26
- 网站建设主要分为几种类型? 2019-01-25
- 网站建设做好了,就可以使用了吗 2019-01-24
- 网站建设公司设计网站须注意几大类事项。 2019-01-23
- 企业手机版网站建设的几种类型.. 2019-01-23
- 如何才算是一个合适的网站建设公司? 2019-01-22