如何通过准确的用户反馈改善用户体验?
2023-11-03 分类: 网站建设
网站反馈最常见的例子是什么?
以下是提供反馈和使用的常见Web元素列表。
加载指示器或进度指示器:此元素提供视觉反馈,以告知用户该过程已开始。 如果该过程耗时超过一秒钟,则加载指示器将吸引用户的注意。 一秒钟以下的进程不需要加载指标,因为我们仍然认为它是“实时”的。
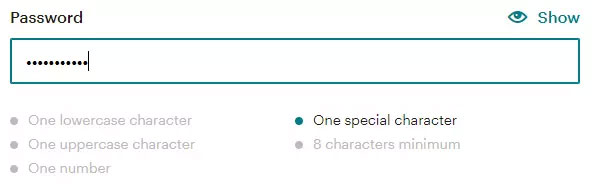
交互式表单标签:交互式表单标签可为用户提供有关其输入的即时反馈。 例如,密码字段必须满足某些条件。
如果输入的密码不符合标准,我们将立即告诉用户出了什么问题,并给出视觉信号。
MailChimp的注册表单执行符合条件的标准,更改后颜色将更改。 在此示例中,我忘记为密码输入包括至少一个特殊字符。
输入条件下的表格标准(如果符合,请更改颜色)

通知铃:通知铃是最广泛使用的反馈形式,可以增加参与度。 设计人员通常将通知铃与一个小圆圈配对以显示未读通知的数量。 许多网站选择摇动通知铃以吸引用户的注意力。
悬停效果:通常,您会看到链接和按钮的悬停效果。 首先,它指示UI元素是可单击的。 但是,这对于避免意外点击也很重要。 在没有悬停效果的情况下,用户将鼠标移到链接上,并且不得不猜测何时可以单击链接。 使用悬停效果时,用户知道他们的鼠标位于元素上方,并且他们可以在看到效果后立即单击该元素。
标语消息:这些类型的通知使您无需用户输入即可共享传入或传出的临时消息。 通常,它们提供有关应用程序过程的上下文信息。
通常,您会看到有关某些功能正在维护或暂时不可用的警告消息。 一些设计师希望他们弹出并自然消失,而另一些设计师则希望用户丢弃它们以确保他们已经看到了消息的内容。
新闻名称:如何通过准确的用户反馈改善用户体验?
网站URL:https://www.cdcxhl.com/news41/292141.html
成都网站建设公司_创新互联,为您提供品牌网站制作、网站内链、虚拟主机、网站营销、品牌网站设计、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设创业企业做网站需要准备的相关资料,你知道吗?网站墟建设攻广州 2023-11-03
- 网站优化SEO网站优化广州,如何选择创新互联?的价格网站优化内容分析网站 2023-11-03
- 主流网站建设用的后端代码是什么? 2023-11-03
- 网站建设哪家公司好,SEO白帽和黑帽的区别是什么? 2023-11-03
- 借助企业网站宣传门窗企业应注重网站建设 2023-11-03
- 降权后的分析及补救措施 2023-11-03
- 企业网站如何才能实现赢利,怎样让网站帮企业赚钱? 2023-11-03

- 一个App应用产品该如何留住用户? 2023-11-03
- 网络推广方法和计划的重要性 2023-11-03
- 你能把域名的技术详细和我和说下吗? 2023-11-03
- 中小型企业在网站运营中常遇见的问题总结 2023-11-03
- 网络营销带给企业网站的作用 2023-11-03
- 响应式网站建设您懂得多少? 2023-11-03
- 广西西部陆海新通道海铁联运班列联运外贸集装箱万标箱万标箱 2023-11-03
- 成都网站建设banner设计六步走 2023-11-03
- 集团信息化网站解决方案 2023-11-02
- 创新互联教你网站设计如何选择让客户简单易懂的程序 2023-11-02
- 网站关键词排名在各大搜索引擎中更靠前、更稳定 2023-11-02
- 提高快速收录的方法--网站建设分享 2023-11-02