为图片加框:几种常用的作法与选择
2022-06-02 分类: 网站建设
网页设计时总是有许多考虑,而不得不为图片元素加上框线处理,例如考量使用者互动与图片互动时:像是滑鼠滑上、滑鼠按下时的效果;或是网页版面设计时,或许是为了保留必须与文字一起排版的弹性、或许是考虑到无法掌握图片内容、可能会出现网页相同色彩的图片,像是商业摄影图片等,诸如以上种种状况,都可能考虑到为图片加上外框设计。
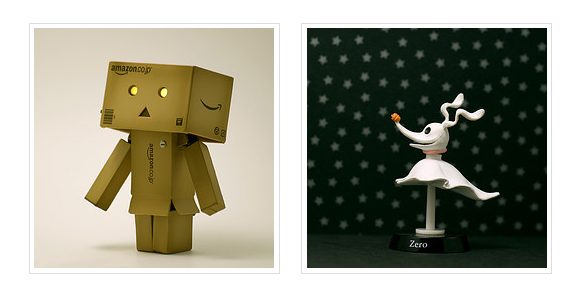
为图片加上框线有几种常见的作法,这边先以白底网页、配上浅色及深色的图片作为范例讨论:
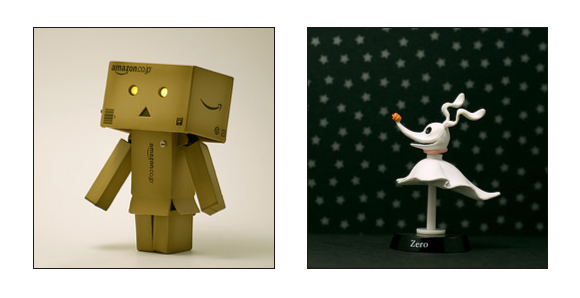
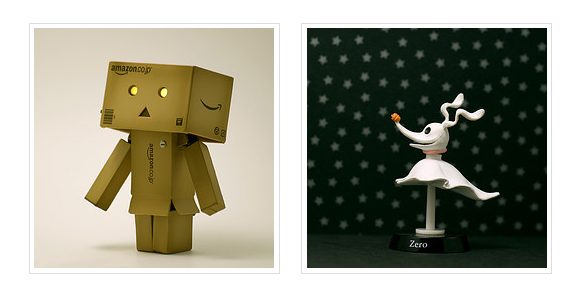
1. 深色线条:最简单的作法,不论图片内容为何,都可以很快速的将图片与白色背景分隔开来,但如果图片背景为浅色时则因为对比过度强烈而得到反效果:

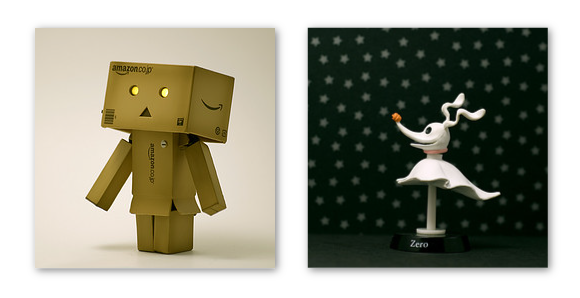
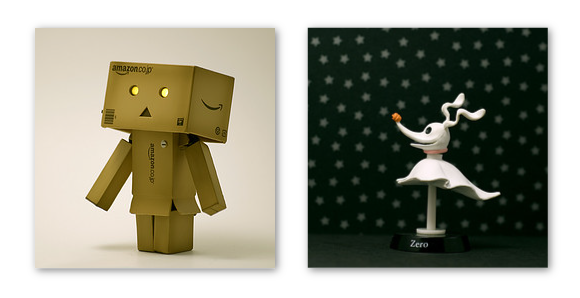
2. 浅色线条:为了不让线框过度显眼而抢去图片主题,因此使用与白色接近的灰色线条作为框线,可以很适合的适应各种图片。Facebook 采用的即为此种作法,在图片内部加上1 像素、20% 透明度的黑色线条,因此线条本身还会带有图片本身的色彩。

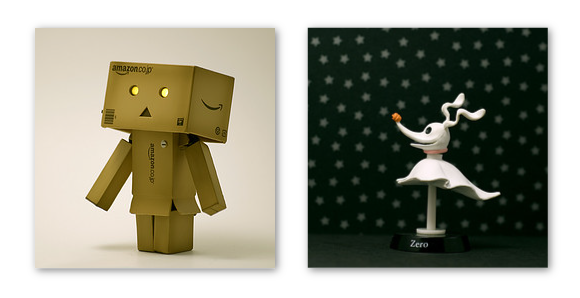
3. 加上阴影:为图片加上阴影可以快速的入图片跳脱出来而让平面的设计产生层次的立体感,但是在图片没有任何框线的时候加上阴影的效果并不是非常好。

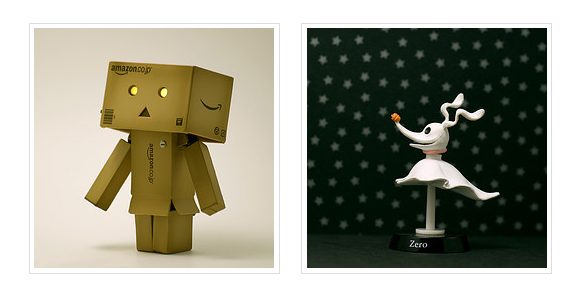
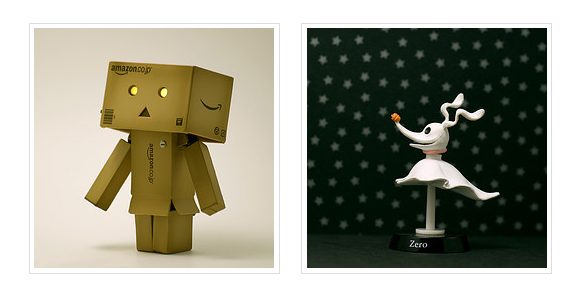
4. 在图片与线框之间加上间距:兼顾视觉效果与实用性的作法,可以很明确的将图片与背景其他元素分别开来:

5. 在加上间距的线框外加上阴影:有点类似相纸的效果,仿真风格的设计常用的作法

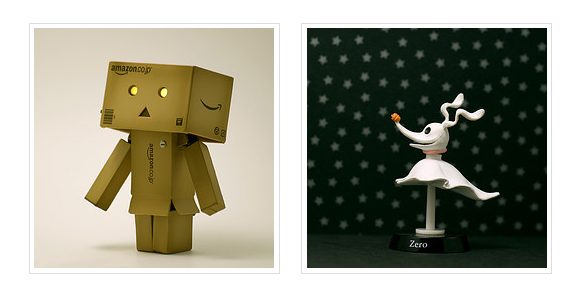
相同的道理应用在黑色的网页上的状况如下:



当然,在黑色网页上想要加上阴影是不切实际的作法,因此改为亮色的阴影、也就是光晕,这种较为强烈的视觉效果通常是用在滑鼠滑上等互动效果较为适合:

以上只是举例几种基本作法,当然像是框线还可以有各种色彩、粗细,间距也有不同宽度、切圆角等等的作法。
当然并不是每一种场合都必须为图片加上框线,大多是必须与文字交互排版的情况下会比较需要。其他像是相簿网站、灯箱效果等就完全不需要为图片加上线框(使用者也不希望如此)。就算是必须为图片加上框,也会希望在保持版面一致性、不过度抢眼而造成反效果的前提下进行。
网站栏目:为图片加框:几种常用的作法与选择
当前路径:https://www.cdcxhl.com/news41/162791.html
成都网站建设公司_创新互联,为您提供网站建设、网站导航、网站设计、软件开发、用户体验、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网络营销做不好这几个方面,就别指望能实现业绩倍增! 2022-06-02
- 数据驱动的界面设计 2022-06-02
- 网页首图怎样抓住用户注意力 2022-06-02
- 如何做好一个网站优化 2022-06-02
- 用户互动交流渐趋立体,社区逐步SNS化 2022-06-02
- 如何获得外部质量优网站的链接 2022-06-02
- 分享:相对定位和绝对定位 2022-06-02

- 成都SEO优化网站做到什么地步算成功?有哪些考核标准? 2022-06-02
- 百度实行网站原创保护计划 2022-06-02
- 让设计自己会说话——不言而喻的设计 2022-06-02
- 创新互联制作网站的流程 2022-06-02
- 百度相关域的用途 2022-06-02
- 网站优化关键词的选择? 2022-06-02
- 改善网站、提高浏览量的方法 2022-06-02
- 增加“有意义”的流量,增加网站有用流量的方法 2022-06-02
- 成都网络公司分析PC网站与手机网站的不同 2022-06-02
- SEO关键词排名的匹配原理,让营销达到最佳化! 2022-06-02
- 浅谈“移动端图片分享” 2022-06-02
- 微信代运营 2022-06-02

